원래 iPhone에서 15년 동안 모바일 사용자 경험의 품질이 안정화되었습니다. 모바일 표준이 등장하고 모바일 웹과 네이티브 앱 사이의 경계가 모호해지고 있습니다.

최초의 iPhone은 2007년 6월에 출시되었습니다. 2008년 말, 우리가 모바일 보고서 초판에 대한 연구를 시작했을 때 대부분의 사람들은 여전히 끔찍한 사용자 경험을 가진 원시적인 모바일 장치를 가지고 있었습니다. 그 당시에는 대부분의 모바일 장치와 대부분의 모바일 사이트에서 발생하는 불행에 비해 절반 정도 괜찮은 것은 즐거운 경험이었습니다.
5년 전 모바일 보고서 4판이 나왔을 때 모바일 사용성 실태에 대한 철저한 평가를 했다. 그 당시 우리는 대부분의 모바일 앱과 웹사이트가 좋은 모바일 사용자 경험을 제공한다는 사실을 보고하게 되어 기뻤습니다. 모바일 사용성 보고서의 5판을 통해 우리는 계속해서 진전을 볼 수 있습니다.
드디어 모바일 UX의 성숙기에 도달했습니다. 모바일 디자인은 더 안정적이 되었고 실험에 대한 개방성이 다소 낮아졌습니다. 더욱이 모바일은 주류이며 사용자는 모바일에서 거의 모든 작업을 시도할 수 있습니다(그들은 여전히 더 큰 화면에서 더 중요한 작업을 수행하는 것을 선호하지만). 더 이상 모바일 환경을 갖추지 못한 회사는 거의 없습니다.
오늘날 대부분의 사이트와 애플리케이션은 좋은 사용자 경험을 제공합니다. 여전히 간헐적인 결함이 있지만 지난 보고서 이후 지난 5년 동안 이 분야가 훨씬 더 발전했다고 자신 있게 말할 수 있습니다.
이 기사에서는 보고서를 작성할 때, 눈에 띄는 몇 가지 가장 큰 주제를 강조합니다.
사용자 조사
모바일 사용성 보고서 5판에서는 60개 사이트와 애플리케이션을 테스트한 미국 기반 참가자 19명을 대상으로 여러 원격 및 대면 사용성 테스트 연구를 수행했습니다. 우리는 또한 모바일 증강 현실에 초점을 맞춘 별도의 연구 결과와 관찰 결과를 사용했습니다.
일관된
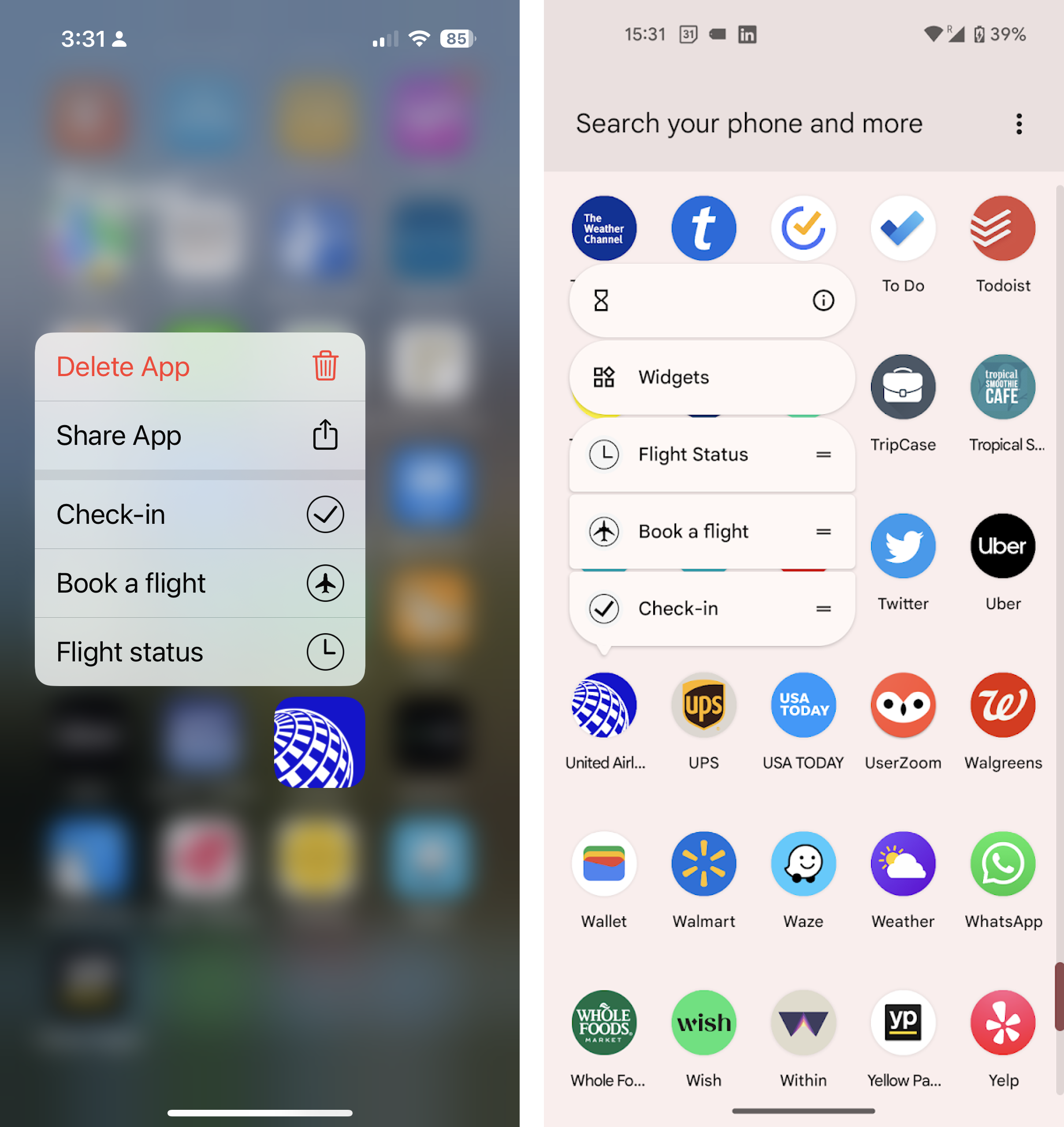
지난 몇 년 동안 우리가 알아차린 가장 큰 변화 중 하나는 디자인 스타일의 융합입니다. 과거에는 많은 모바일 사이트와 앱이 여전히 새로운 상호 작용과 레이아웃을 실험하고 있었지만 오늘날에는 모바일 디자인이 안정화되었다고 말할 수 있습니다. 특정 패턴이 표준이 되었고 언제 어떤 패턴을 사용해야 하는지 더 잘 이해할 수 있습니다. 예를 들어 탐색 모음과 햄버거 메뉴가 공정한 균형을 이루고 사이트가 둘 중 하나에 정착하는 경우(대부분의 경우 올바른 이유로 ). 사용자는 모바일에서 이러한 기본 탐색 유형에 매우 익숙해졌으며 거의 모든 사이트에서 둘 중 하나를 찾을 것으로 기대합니다. 그들은 또한 낮은 가격에도 불구하고 햄버거 메뉴를 활용하는 법을 배웠습니다. 많은 디자인이 이 패턴을 사용하기 때문입니다.
컨버전스는 사이트와 애플리케이션뿐만 아니라 플랫폼에도 적용됩니다. 여러 면에서 iOS와 Android는 서로 더 유사해졌으며 결과적으로 많은 기본 애플리케이션 디자이너는 결과 앱의 유용성을 심각하게 손상시키지 않으면서 두 운영 체제에서 거의 동일한 UI를 만들 수 있습니다. 한 가지 예는 화면에 표시되는 버튼이 없고 최신 iPhone과 Google에서 출시한 공식 Pixel 휴대전화에서 Back에 가로 스와이프를 사용하는 것입니다. 또 다른 하나는 Apple이 3D Touch를 길게 누르기로 대체한 것입니다. 이 제스처는 이제 Android와 iOS 모두에서 유사한 방식으로 사용됩니다. (물론 안드로이드는 각 기기 제조사별로 커스터마이징이 가능하다는 점에서 상황이 복잡하다.)

콘텐츠 패리티와 모바일 전체 사이트의 소멸
최근 모바일 사용성 세션 중 하나에서 " 전체" 사이트가 무엇을 의미하는지 모르는 참가자를 만나서 놀랐습니다. 휴대전화에서 데스크톱 사이트를 사용하는 것을 선호하는 일부 모바일 사용자가 있지만 대다수는 그렇게 할 필요가 없습니다. 반응형 웹 디자인 의 인기 덕분에 오늘날 대부분의 사이트(반응형이 아닌 사이트 포함)는 모바일과 데스크톱 모두에서 모든 기능과 콘텐츠를 사용할 수 있습니다. 모바일에서 데스크톱 사이트에 액세스 할 이유가 없습니다.
또한 모바일용으로 형식이 지정되지 않은 콘텐츠가 모바일 화면으로 푸시되는 경우는 점점 더 드뭅니다.
네이티브 앱과 모바일 웹 사이의 모호한 경계
개발자에게 네이티브 앱과 모바일 웹사이트는 서로 다른 기능을 제공하는 서로 다른 기술입니다. 사용자에게는 서로 다른 두 개의 상호 작용 채널입니다. 지난 5년 동안 이러한 채널 사이의 경계는 적어도 사용자의 관점에서는 더욱 모호해졌습니다.
첫째, 웹은 네이티브 앱 세계에 더욱 가까워졌습니다. 프로그레시브 웹 앱(PWA)의 존재로 이제 기본 앱과 매우 유사한 모바일 웹 사이트가 있습니다. 홈 화면에 전용 아이콘이 있고 실행 중인 앱 목록에 별도의 슬롯이 있을 수 있습니다. 그들은 전화에 정보를 저장할 수 있고, 백그라운드에서 실행할 수 있으며, (적어도 Android에서는) 오랫동안 웹에서 사용할 수 없었던 푸시 알림 과 같은 전화 기능에 액세스 할 수 있습니다.

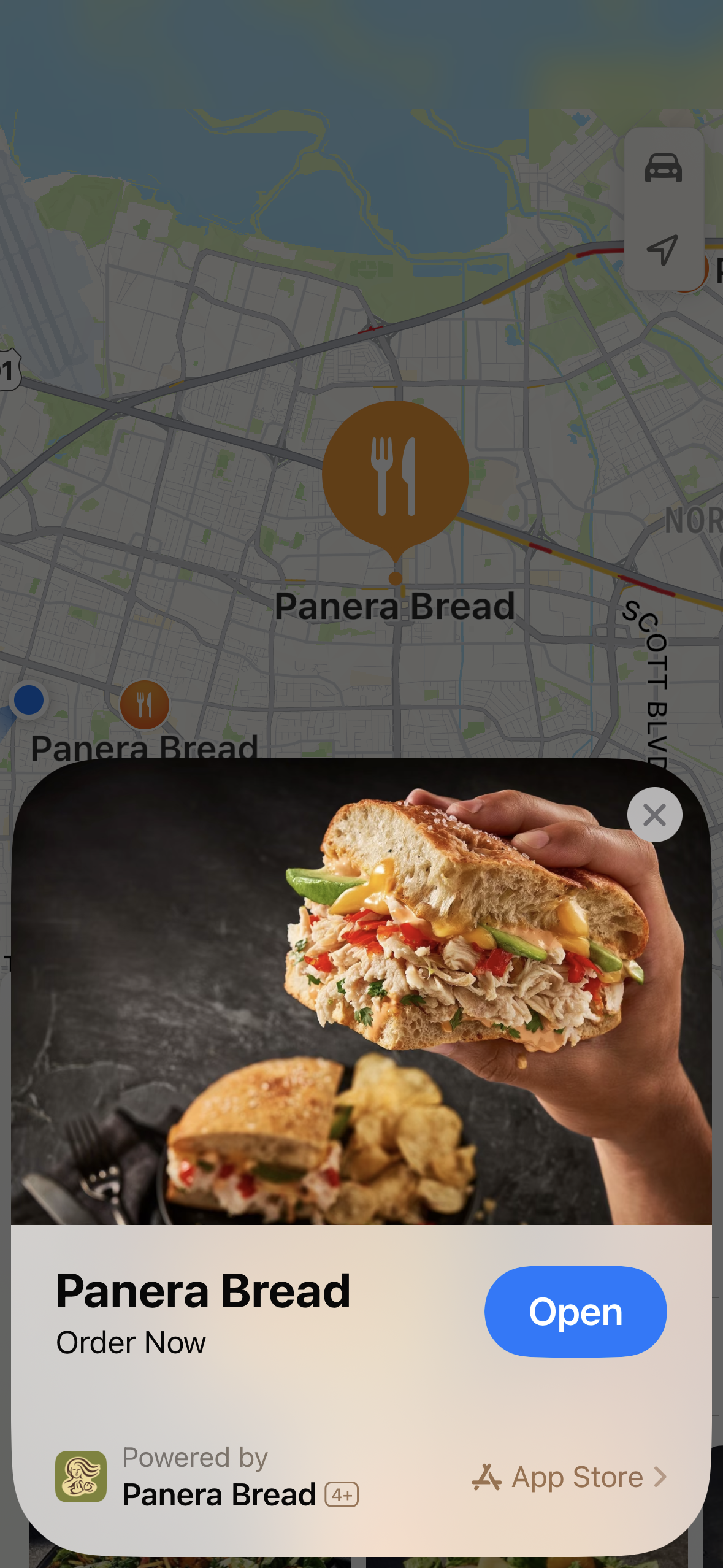
그러나 네이티브 앱 세계도 웹에 가까워지기 위한 단계를 밟았습니다. 네이티브 앱의 단점 중 하나는 앱 스토어에 설치해야 한다는 점입니다. 사용자가 앱을 다운로드하려면 시간(및 휴대전화 저장 공간)을 소비해야 합니다. 그러나 앱 클립 (iOS)과 인스턴트 앱 (안드로이드)의 등장으로 사용자는 휴대폰에 설치하지 않은 애플리케이션을 사용하여 음식 주문이나 주차 요금 지불과 같은 간단한 작업을 수행할 수 있습니다.

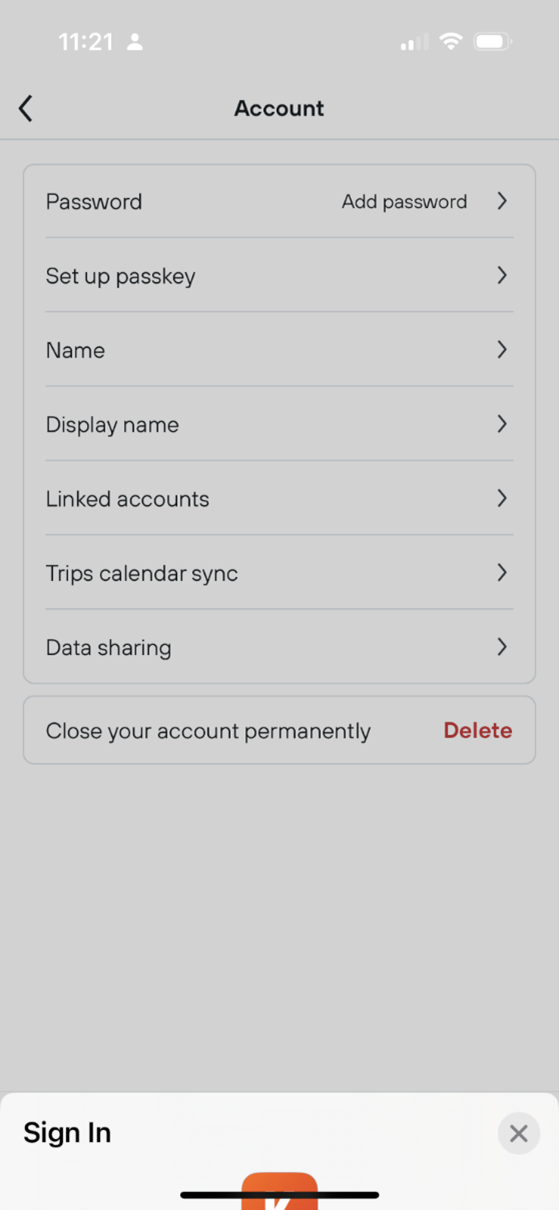
간편한 로그인 및 등록
모바일 UX 상태의 실질적인 개선은 로그인 및 등록에서 비롯되었습니다. 모바일 디자이너는 모바일 키보드에서 암호를 입력하는 것이 지루하다는 교훈을 오랫동안 배웠습니다. 로그인 및 등록을 더 쉽게 만드는 여러 가지 개발이 있었습니다. 그중 일부는 생체 인식 방식의 인증(Face ID, 지문 인증) 및 결제(Apple Pay, Google Pay, PayPal 등) 때문입니다. 다른 것들은 내장 브라우저 및 전화 비밀번호 관리자 때문입니다. 그러나 다른 이유는 설계자가 마침내 이러한 흐름이 모바일에서 최소화되어야 함을 이해했기 때문입니다.
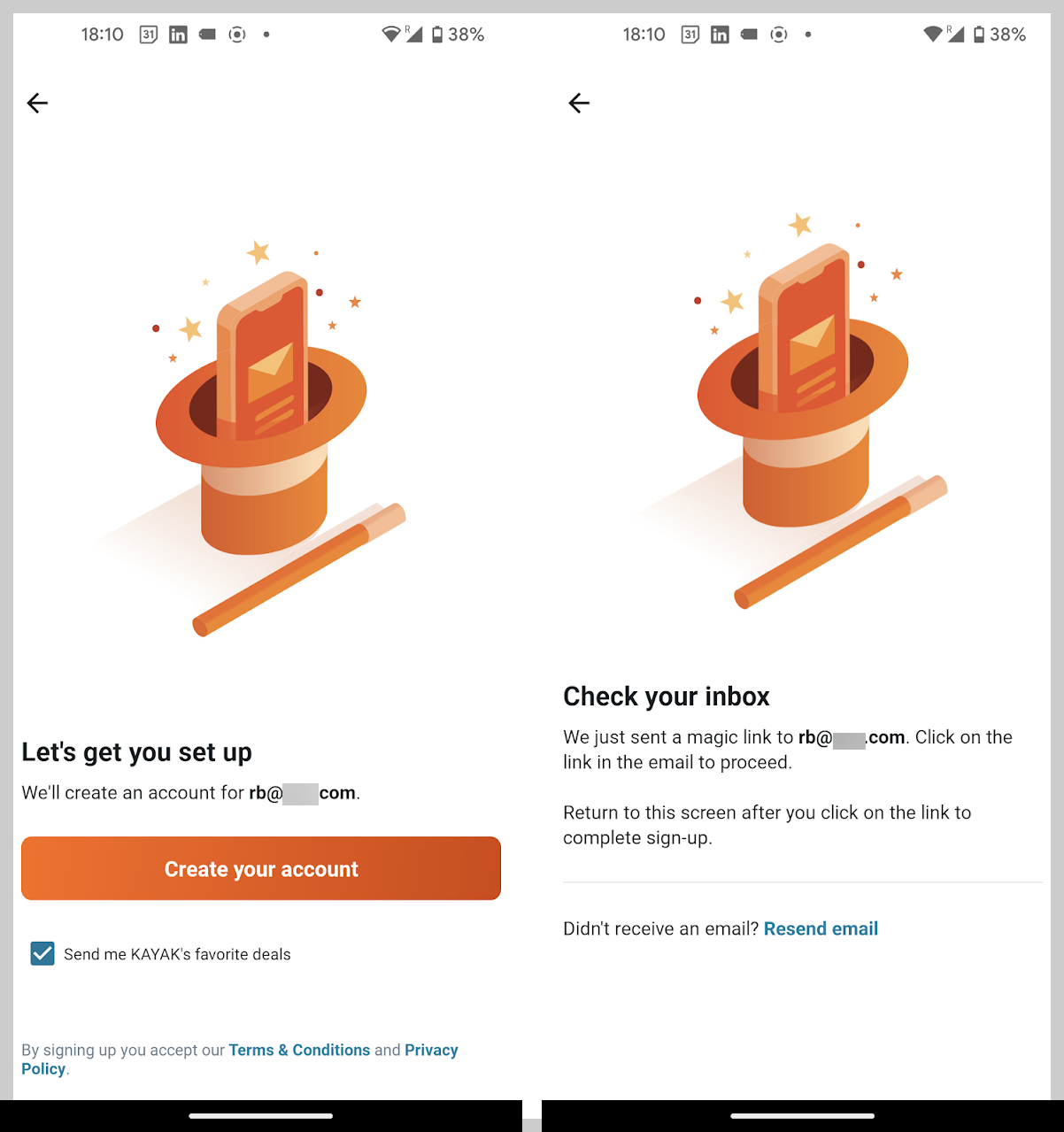
가장 최근의 등록 추세는 비밀번호 없는 계정입니다. 비밀번호를 정의하지 않고 계정을 생성할 수 있는 기능으로 일회용 비밀번호(OTP) 또는 매직 링크 개념을 기반으로 합니다. 일회용 비밀번호는 메시지를 통해 계정과 연결된 전화번호(또는 매직 링크의 경우 이메일)로 전송되는 인증 코드입니다.

Apple의 패스키는 같은 방향의 또 다른 단계입니다. 시스템은 자동으로 그러한 패스키를 생성하고 클라우드에 암호화하여 저장하며 사용자가 해당 사이트나 앱에 로그인해야 할 때마다 제공합니다. 사용자는 자신의 암호 키가 무엇인지조차 모릅니다.

작은 화면
이전 버전에서 우리는 디자이너가 크롬보다 콘텐츠의 우선순위를 정하고 작은 화면의 제약에 더 잘 대응하는 방법을 배우기 시작했음을 알았습니다. 이러한 추세는 오늘날에도 계속되고 있습니다. 대부분의 홈페이지가 UI 요소에 사용되고 콘텐츠가 스크롤 없이 볼 수 있었던 시대는 지났습니다.
그러나 작은 화면에 대한 교훈이 완전히 학습된 것은 아닙니다. 우리는 여전히 "모바일 사용자가 스크롤할 수 있다는 것을 알고 있다"는 가정 하에 장식적이고 불필요한 이미지와 그래픽으로 인해 페이지가 불필요하게 길어지는 것을 볼 수 있습니다. 그것이 사실이지만 모바일 사용자가 스크롤을 위해 스크롤한다는 것은 사실이 아닙니다. 페이지 콘텐츠가 충분히 유망하다고 생각되는 경우에만 스크롤합니다. 관련 정보가 가치가 낮은 장식으로 된 화면 전체가 관련 정보 앞에 있으면 페이지가 유망해 보이지 않기 때문에 해당 정보에 도달하기 전에 포기할 수 있습니다.

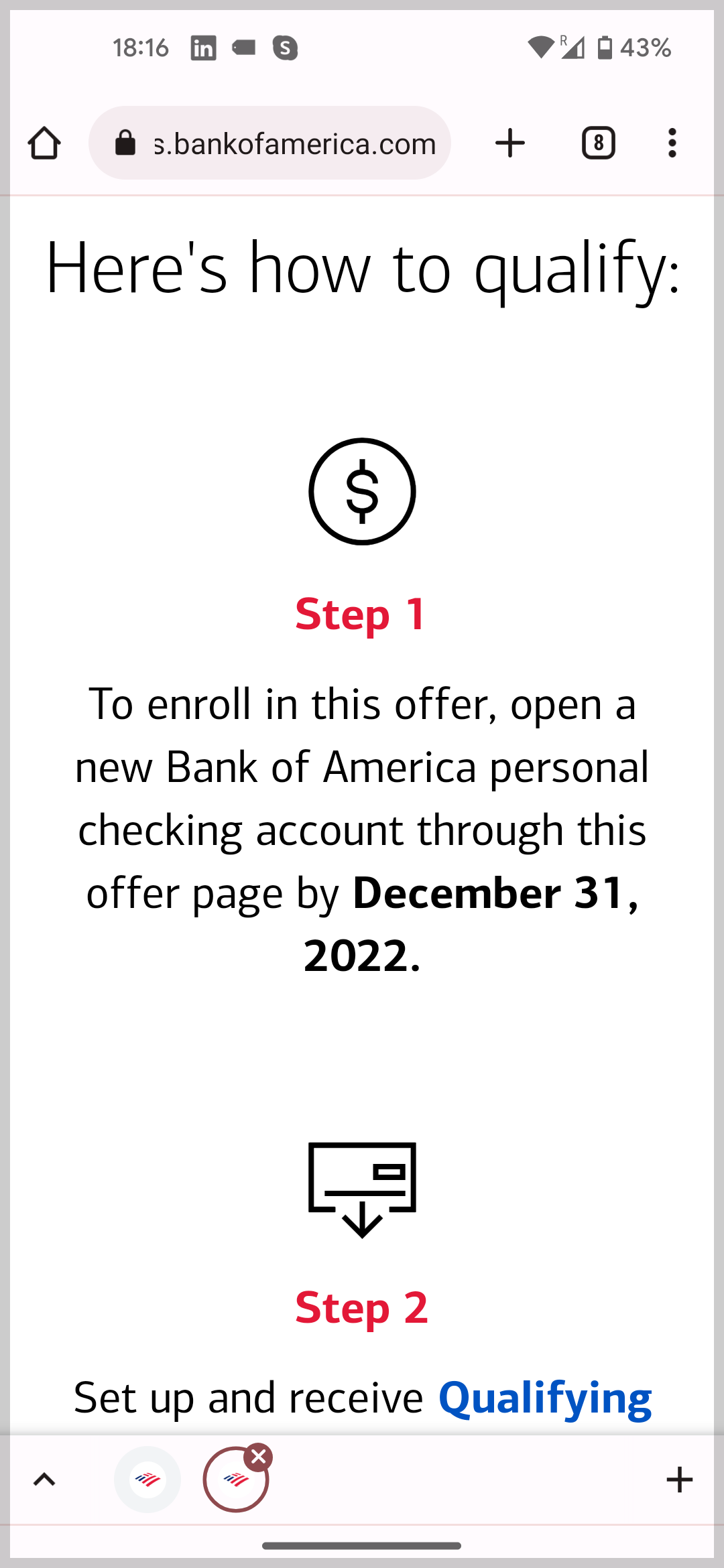
너무 많은 오버레이
보고서의 마지막 판에서 우리는 오버레이의 인기를 개탄했습니다. 어쨌든 이들은 그 이후로 훨씬 더 인기를 얻었습니다. 많은 사이트와 앱은 말풍선, 쿠키, 광고뿐만 아니라 기본 탐색 메뉴 및 항목 세부 정보 페이지와 같은 항목에 대해서도 여러 계층의 오버레이를 사용합니다. 불행하게도 오버레이는 성가시지 않을 때에도 많은 사용성 문제를 일으키는 경향이 있습니다. 일부는 버그가 있는 구현으로 인한 것이지만 다른 일부는 새 페이지로 인식되고 사용자가 실수로 닫아버린 이유는 다음과 같은 도구를 사용하여 오버레이를 탐색할 수 있기 때문입니다. 브라우저의 뒤로 버튼 또는 휴대전화의 뒤로 제스처.
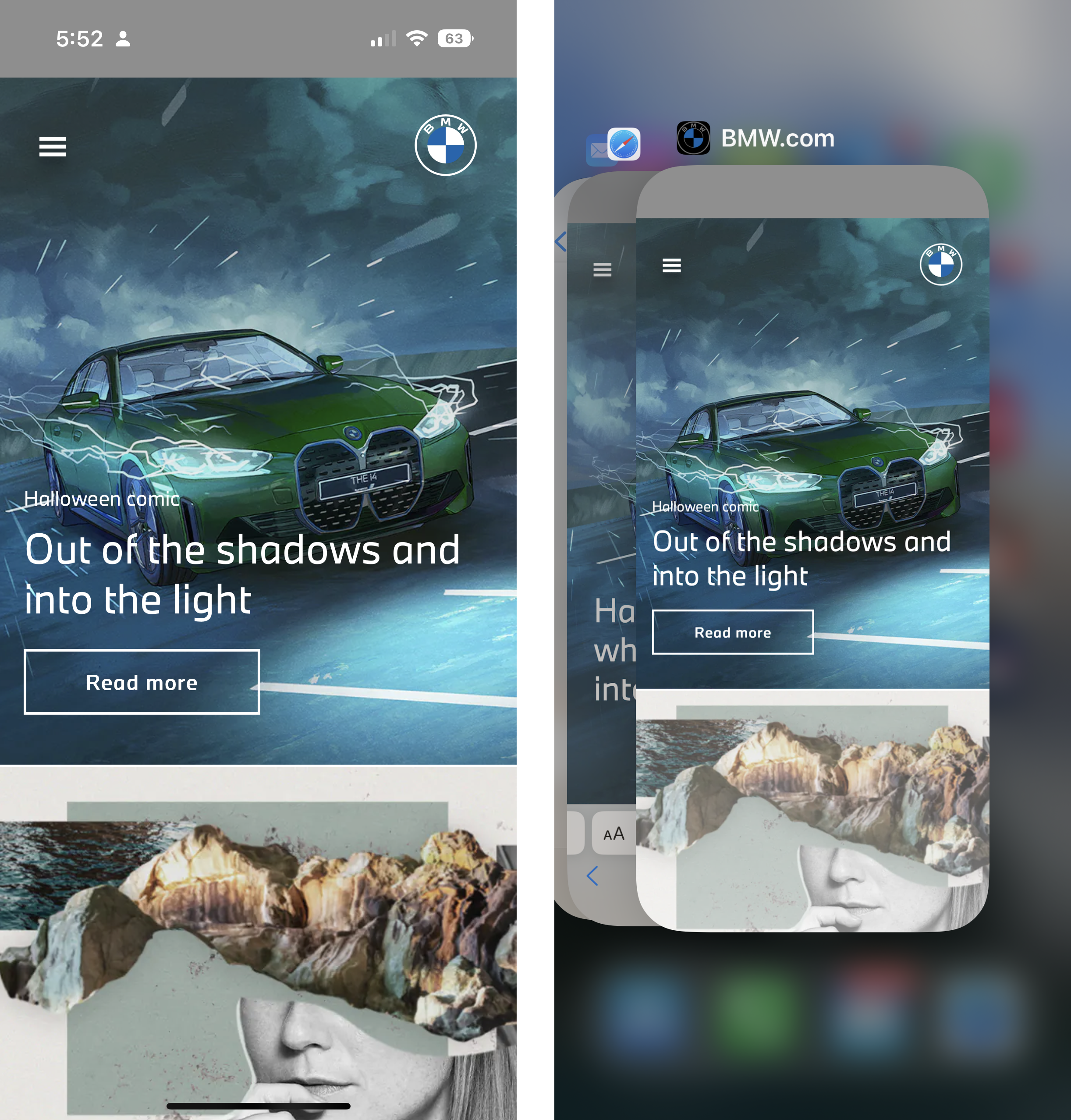
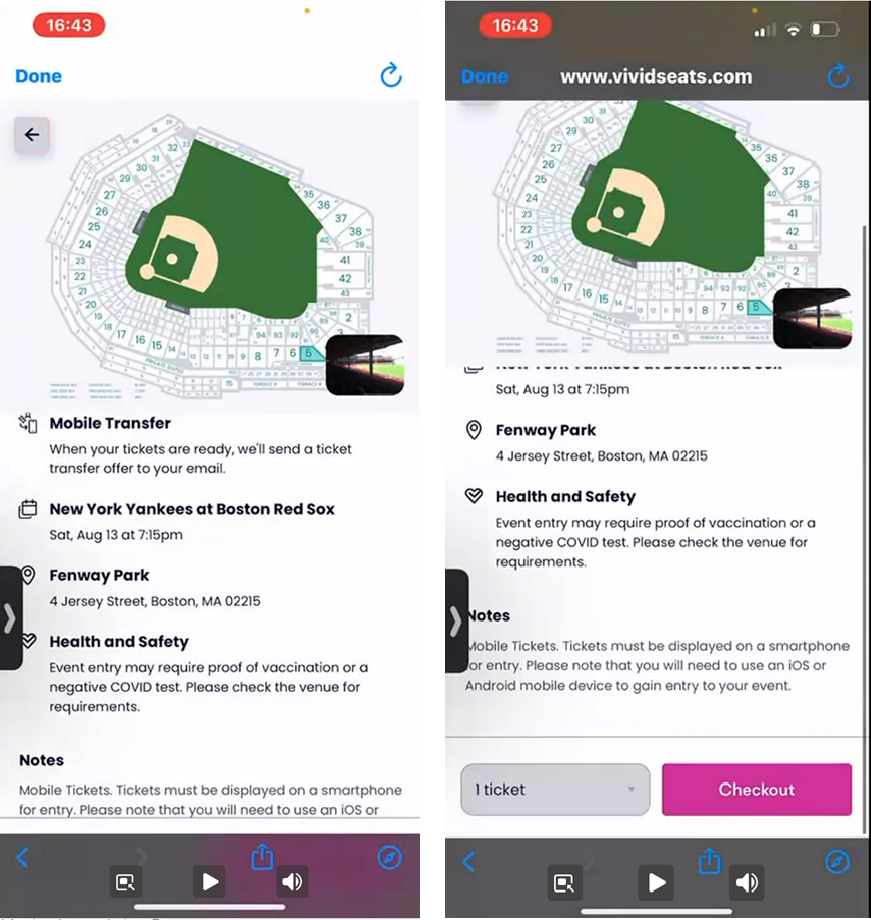
인앱 브라우저
또 다른 추세는 인앱 브라우저 의 인기입니다. 인앱 브라우저(종종 오버레이로 구현됨)는 앱 내부의 브라우저 보기 내에 웹 콘텐츠를 표시합니다. 사용자를 앱 내부에 유지하여 콘텍스트를 저장하는 이점이 있지만 사람들이 자신의 위치를 추적하지 못하고 이러한 브라우저에 표시된 콘텐츠를 다시 찾는 데 어려움을 겪을 수 있으므로 방향 감각 상실과 혼란을 야기하기도 합니다. 또한 앱 UI는 브라우저에 표시되는 페이지의 UI를 방해할 수 있습니다. 결과적으로 화면에 충돌하는 두 개의 햄버거 메뉴가 있거나 인앱 브라우저 창의 특성으로 인해 특정 영구 버튼이 보이지 않을 수 있습니다.


결론
모바일 UX는 그 어느 때보다 좋습니다. 모바일 디자인은 다양한 사이트, 애플리케이션, 심지어 운영 체제 전반에서 더욱 일관적이었으며 사용자는 햄버거 메뉴와 같은 모바일 관련 패턴을 사용하고 의존하는 방법을 배웠습니다. 모바일 장치에서 데스크톱 사이트에 액세스 할 필요성이 점점 줄어들고 있습니다. 그리고 네이티브 앱과 모바일 웹 간의 기능 차이는 점점 줄어들었습니다. 그러나 모바일 경험은 여전히 완벽하지 않습니다. 오버레이 및 인앱 브라우저와 같은 인기 있는 요소는 버그가 많고 깨지기 쉬운 경향이 있어 종종 사용자 혼란과 방향 감각 상실을 유발합니다.
새로운 연구 보고서
모바일 사용성 조사 결과 및 지침은 모바일 사용자 경험 보고서의 새 버전에 포함되어 있습니다. 많은 지침이 현재 모바일 패턴과 상호 작용을 반영합니다. 여전히 유지되었던 이전 지침은 새로운 사례로 개정되었습니다.
(이 문서의 이전 버전은 원래 2018년 1월 14일에 게시되었습니다. 이 문서는 2023년 1월 1일에 마지막으로 업데이트되고 수정되었습니다.)
The State of Mobile User Experience
Fifteen years from the original iPhone, the quality of mobile user experience has stabilized. Mobile standards have emerged and the lines between the mobile web and native apps are becoming blurrier.
www.nngroup.com
번역된 내용으로 오역이나 의역이 있을 수 있습니다. 자세한 내용은 원문을 참고하시기 바랍니다.
'Topic > 기획자라면..' 카테고리의 다른 글
| 뉴로디자인의 휴리스틱-의도와 결과가 있는 뇌를 위한 디자인 (0) | 2023.07.21 |
|---|---|
| 메타버스의 창의성 (0) | 2023.07.14 |
| 미니멀리즘은 지루하다 (0) | 2023.07.10 |
| UX는 예술이 아니라 과학입니다. (0) | 2023.06.09 |
| UCD(사용자 중심 디자인)의 10가지 핵심 원칙 (0) | 2023.06.07 |
| 디자인 연구의 영향력을 높이기 위한 프레이밍 결과 (0) | 2023.05.26 |