
마음이 정확히 어떻게 작용하는지는 여전히 대부분 미스터리입니다. 그리고 대부분의 미스터리와 마찬가지로 우리가 생각하는 방식의 상호 작용을 해결하는 단서가 있습니다. 우리가 생각하는 방식은 주의력, 기억력 및 사고를 포함하여 고도로 상호 연관된 정신적 과정의 떼를 포함합니다. 의도적으로 사용할 때 유용성을 개선하고 기쁨을 표현하며 행동을 유도할 수 있는 휴리스틱 세트를 소개하고자 합니다.
Neurodesign은 단순함을 촉진하고 기쁨을 표현하며 행동을 유도하는 디자인을 만들기 위해 우리의 두뇌가 연결되는 방식을 설명하는 새로운 디자인 실습 분야입니다. 인간은 대부분 시각적으로 지배적이기 때문에 시각적 자극을 인식하고 주의를 기울이는 방법은 사용자 경험 디자이너에게 특히 흥미로울 것입니다. 이것이 뉴로디자인이 중요한 이유입니다. 뉴로디자인을 이해하려면 먼저 뇌에 대한 몇 가지 주요 사항을 이해해야 합니다.
휴리스틱(Heuristics)이 도대체 뭐야?
과거 경험을 바탕으로 문제를 해결하기 위한 일반적인 전략입니다. 완벽하지 않거나 모든 상황에 적용되지 않을 수 있지만 "휴리스틱"은 일반적으로 만족스럽게 수행된 작업에 "충분히 좋은" 것으로 간주됩니다. 이러한 뉴로디자인 휴리스틱은 이러한 기업이 수행한 모든 작업에 추가(대체 아님)하기 위한 것입니다. 휴리스틱은 본질적으로 유사하고 우리의 관행과 기본적으로 같습니다. 작업은 일반적으로 다음 지침으로 요약될 수 있습니다.
- 일관성 유지하세요
- 사용자가 정보를 기억하도록 만들지 마십시오
- 사용자가 인터페이스를 "파악"하도록 만들지 마십시오
- 사용자에게 바로가기를 제공하세요
- 사용자에게 결정을 취소할 수 있는 기능을 제공하세요
- 인터페이스가 사용될 시스템에 충실하세요
- 간단하게 유지하세요
- 사용자의 문제를 효율적으로 해결하는 데 중점을 둔 도움말을 제공하세요
- 시각적 디자인은 모호하지 않고 향상되어야 합니다.
- 항상 사용자의 상황을 고려하십시오.
- 사용자는 예상하지 못한 일을 할 것입니다. 그들의 행동이 시스템을 깨뜨리지 않도록 하십시오

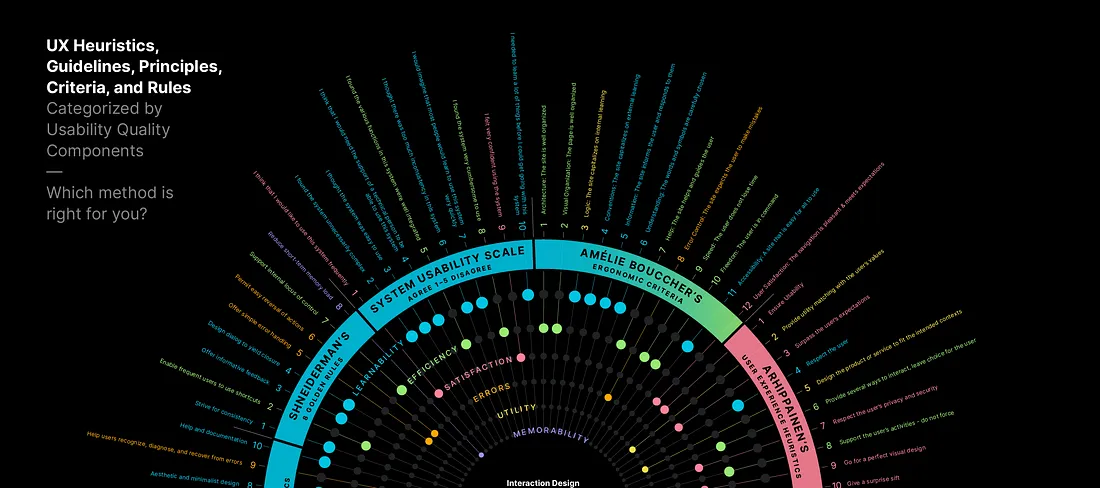
Usability heuristic frameworks: which one is right for you?
Going beyond Nielsen’s Usability Heuristics (with Infographic)
uxdesign.cc
대부분의 UX 휴리스틱, 지침, 원칙, 기준 및 규칙에 대한 믿을 수 없을 정도로 포괄적인 연대기를 보려면 이전 MICA UX 대학원 학생인 Michael Kritsch의 기사를 확인하면 도움이 될 듯 합니다.

다음은 우리의 작업을 향상시키기 위해 무엇을 할 수 있는지 완전히 이해하기 위해 알아야 할 뉴로디자인에 대해 알아야 할 가장 요약된 내용입니다.
시각적 우위
지옥이든 만조이든 대부분의 인간은 다른 모든 유형의 신호보다 시각적 자극을 선호합니다. 당신이 할 때까지 당신이 해야 할 만큼 이것을 지켜보십시오.
빠르고 느린 처리
행동 및 정보 기술 저널(Behavior and Information Technology Journal)에서 Carleton 대학의 인지 심리학 연구자들은 사람들이 웹 페이지 디자인에 대해 "좋아요" 또는 "싫어요" 결정을 내리는 데 50밀리초 정도 걸린다고 보고했습니다(Lindgaard et al. , 2006). 그것은 우리의 변연계(빠른 처리)와 우리가 접하는 대부분의 결정을 내리는 방식 때문입니다. 느린 처리 시스템은 더 힘들고, 의도적일 수 있습니다. 뉴로디자인의 아이디어는 빠른 처리 시스템에 호소하고 빠르게 반응하여 처리하는 것입니다.
감지 Vs 인식
뇌는 처리하고자 하는 것보다 훨씬 더 많은 자극을 받게 됩니다. 그리고 뇌의 용량은 제한되어 있고 우리는 시각적으로 우세하기 때문에 디자인에 얼마나 많은 시각적 자극을 가할지 비판적으로 관리해야 합니다.
주의
주의를 끌고 유지하는 것이 증요합니다. 보다 효과적인 인터페이스를 만들기 위해 눈과 시각적 컨텍스트가 어떻게 작동하는지 파악할 필요가 있습니다.
동기 부여
마지막으로, 동기 부여가 있을 때까지 뇌는 행동하지 않습니다. 사람들이 행동을 취하도록 동기를 부여하는 인터페이스를 어떻게 만들 수 있을지, 아니면 도파민과 같은 신경 전달 물질의 방출을 어떻게 자극할 수 있을지 생각해야 합니다.

뉴로디자인의 휴리스틱을 위한 디자인 가이드
소음
작업과 관련된 정보만 제시해 보세요. 우리는 제한된 능력으로 인해 인식하는 것보다 훨씬 더 많은 것을 감지합니다.
- 페이지 없이는 무엇을 할 수 있을지
- 경쟁 색상, 광도, 질감이 있는지
- 문구를 더 짧은 단락과 글머리 기호로 줄일 수 있을지
- 강력한 시각적 계층 구조가 필요할 지
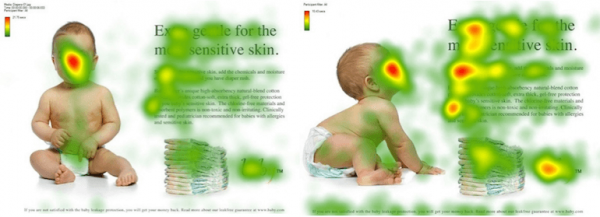
얼굴
사람의 얼굴 이미지를 사용하여 주의를 끌고 감정을 이끌어 냅니다. 우리는 얼굴을 먼저 보도록 연결되어 있습니다. 얼굴의 감정이 상대방에게 전달됩니다. 그리고 우리는 그들이 응시하는 방향을 찾을 것입니다.
- 사람들의 이미지를 사용하고 있는지
- 사람들의 감정이 브랜드와 의도에 적합한지
- CTA(Call to Action) 또는 기타 중요한 정보를 보고 있는지

밝은
밝기를 사용하여 관련성을 전달합니다. 밝은 녹색은 칙칙한 빨간색보다 눈을 더 끌어 당깁니다. 색조가 아닌 명도가 시선을 획득하는데 가장 중요합니다.
- 밝을 필요가 없는 밝은 요소가 있는지(중요하지 않음)
- 경쟁하는 밝은 요소가 있는지
- CTA(Call to Action)가 디자인의 다른 요소보다 더 밝은지
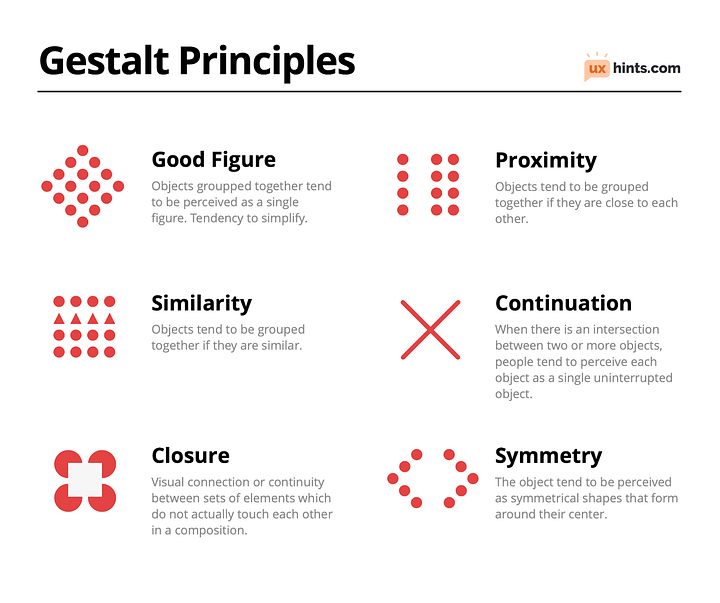
형태
데이터를 그룹화하여 보이는 요소 간의 관계를 신속하게 설정합니다. 관련 콘텐츠와 기능이 함께 모여 있는지 판단합니다.
- 시각적 어휘가 일관되게 사용되고 있는지
- 명확한 전경과 배경이 있는지
- 관련된 디자인 개체가 시각적으로 균일하게 연결되어 있는지
- 정보를 함께 그룹화하는 데 공통 영역이 사용되고 있는지
- 요소를 통합하기 위해 대칭이 사용되는지, 초점을 만드는 데 비대칭이 사용되고 있는지

이동하다
사용자는 먼저 움직임을 보이지만 과도하게 사용하면 그 효과가 약해질 수 있습니다.
- 디자인에 시선을 끌기 위한 최소한의 마이크로 인터랙션이 몇 개가 있는지
- 마이크로 인터랙션이 서로 또는 디자인과 경쟁하고 있는지
- 마이크로 인터랙션이 피드백이나 기능 의도를 전달하고 있는지
피드백
시기적절하고 간결하며 긍정적이고 점진적인 피드백을 사용하여 사용자에게 지속하도록 동기 부여가 필요합니다.
- 실시간 유효성 검사가 사용되고 있는지
- 피드백이 도움이 되고 있는지
- 피드백이 부정적이거나 간결한
더 큰 그림 : 뉴로디자인
이 모든 것이 Neurodesign으로 이어집니다. 이 분야에는 여기에서 찾을 수 있는 것보다 훨씬 더 많은 정보들을 찾을 수 있습니다. 많은 신경학 및 신경생리학 연구가 활발하게 진행되고 있으며, 디자이너는 이러한 통찰력을 해석하여 기쁨을 표현하고 단순함을 표현하며 행동을 유도하는 디자인을 만드는 방법을 찾는 것에 노력을 해야 할 것입니다.
The heuristics of Neurodesign
A guide to design for the brain with intention and results.
uxdesign.cc
번역된 내용으로 의역이나 오역이 있을 수 있습니다. 원문을 참고하시기 바랍니다.
'Topic > 기획자라면..' 카테고리의 다른 글
| UX 디자인 역량을 훈련하고 개발하는 12가지 방법 (1) | 2023.08.02 |
|---|---|
| 인간의 자율성을 위한 디자인은 사람을 중심에 둡니다 (0) | 2023.07.31 |
| 창의력을 끌어내는 효과적인 29가지 브레인스토밍 기법 (0) | 2023.07.24 |
| 미니멀리즘은 지루하다 (0) | 2023.07.10 |
| UX는 예술이 아니라 과학입니다. (0) | 2023.06.09 |
| UCD(사용자 중심 디자인)의 10가지 핵심 원칙 (0) | 2023.06.07 |