Meet Social Value, 사회적 가치를 만나는 MSV 뉴스레터에서는 '디자인의 사회적 가치'와 '포용적인 디자인' 그리고 '접근성'에 대하여 집중적으로 다룹니다.
인클루시브 디자인의
목적은 공평한 사용성에 있다
디자인은 본질적으로 사용자 중심 디자인입니다. 누군가가 사용해야만 그 가치를 발휘합니다. 만약 겉보기에만 좋다면 장식품이라 할 수 있습니다. 존재하는 목적이 완전히 다른 것이죠. 그렇다면 사용자 중심 디자인은 어떻게 만들어질 수 있을까요? 말 그대로 사용자를 중심에 놓아야 합니다. 디자이너는 사용자의 입장에서 생각하고 사용자와 함께 고민하며 디자인을 해야 합니다. 그러나 작업 과정에 매몰되다 보면 사용자를 충분히 고려하지 않고 상상하여 만든 디자인을 내놓을 때가 있습니다. 또한 특정 사용자들은 아예 생각하지 않고 디자인하는 경우도 발생합니다.
여기서 한 가지 궁금점이 생깁니다. 디자인은 꼭 모두를 위한 것이어야 할까요? 모두를 만족시키는 것이 가능할까요? '모두를 위한 것은 아무것도 아닌 것이다.'라는 말이 디자인과 비즈니스에서 자주 회자되는 것처럼, 특정 그룹과 개인의 요구를 집중하여 충족시키는 것은 굉장히 중요하고 명민한 결정입니다. 그런데 사용성에 있어서 만큼은 모두를 돌아봐야 합니다. 포용적인 디자인, 인클루시브 디자인에서 초점을 맞추고 있는 것은 '모두를 위한 사용성'입니다. 특정 사용자의 취향을 고려한 조형과 색감, 언어는 차별화되어야겠지만 사용에 있어서 만큼은 누군가를 배제하는 일이 없도록 하는 것이 중요한 목적입니다. 물론 어른이 사용해야만 하는 제품, 예를 들어 구강기의 어린아이가 쉽게 입에 넣어버릴 수 있는 수준의 알약 패키지나, 화학 약품의 뚜껑은 물리적으로 힘을 더 가해야만 사용할 수 있습니다. 특정 사용자를 배제하여 안전을 지키는 것이 중요한 디자인은 당연히 이렇게 만들어야 합니다. 하지만 보편적인 성인을 대상으로 범용성을 고려해야만 하는 전자 제품, 일상생활용품, 웹사이트, 어플리케이션 등은 모든 사용자들이 공평하게 사용할 수 있도록 제작되어야 합니다.
이렇게 공평한 사용성을 목적으로 진행하는 것이 인클루시브 디자인입니다. 그렇기 때문에 인클루시브 디자인은 장애인, 고령 사용자, 혹은 피부색이 다른 사람 등 지금까지 사용성 평가 대상에서 논외에 놓여있던 사람들을 제품 개발 과정에 끌어들입니다. 과정 중심인 디자인입니다. 오늘 뉴스레터에서는 과정중심의 디자인인 인클루시브 디자인에 대해 소개하는 시간을 갖고자 합니다. 지금까지 쓴 글들을 일부 편집하였으며, 이 글은 부산디자인진흥원 발간지 Designare 2023.3월 판에 기고하였습니다.
글 김병수, 미션잇 대표
문제해결을 위한 디자인으로의 변화
이 한가지 질문에 지금까지 많은 대답들이 존재했다. 현대 디자인사에 '더 적게 하지만 더 좋게 Less but better'라는 역사적인 코멘트를 남긴 1970년대 독일의 산업디자이너 디터 람스(Dieter Rams)는 ‘좋은 디자인은 심플하다'라고 대답했다. 한편 시간을 거슬러 올라가서 1930년대부터 세계 디자인사에 주요 사조로 꽃을 피웠던 아르데코(Art Deco) 시기에 좋은 디자인이란 ‘오랜 기간 럭셔리(luxury)하고 고급스러움(glamour)을 나타낼 수 있는 것’이라 할 수 있었을 것이다. 당시 디자인은 눈에 보이는 심미적인 가치가 중요하게 여겨졌기 때문이다. 하지만 디자인이 가지고 있는 그 본질을 깊이 들여다보면 디자인의 가치는 결코 심미적인 것에만 한정되지 않는다.
디자인 평론가 존 헤스켓(John Heskett)은 디자인이란 "본질적으로 우리의 필요에 걸맞고, 우리 생활에 의미를 부여하기 위해 주변 환경을 만들고 꾸미려는 인간의 본성으로 규정될 수 있다."라고 말함으로써 디자인은 "효용성과 의미의 결합"임을 강조했다. 그리고 리처드 뷰캐넌(Richard Buchanan)은 1992년 <디자인 사고에서 해결하기 어려운 난재들>을 통해 디자인은 "어렵고 난해한 문제를 해결하는 도구"라고 역설했다. 두 의견을 종합해 보자면 디자인은 우리 삶에 '유의미한 변화'를 일으킬 수 있는 ‘도구'이다. 더 나은 현재와 미래를 만들어가는 통로인 셈이다.

좋은 디자인과 관련하여 가장 많이 회자되는
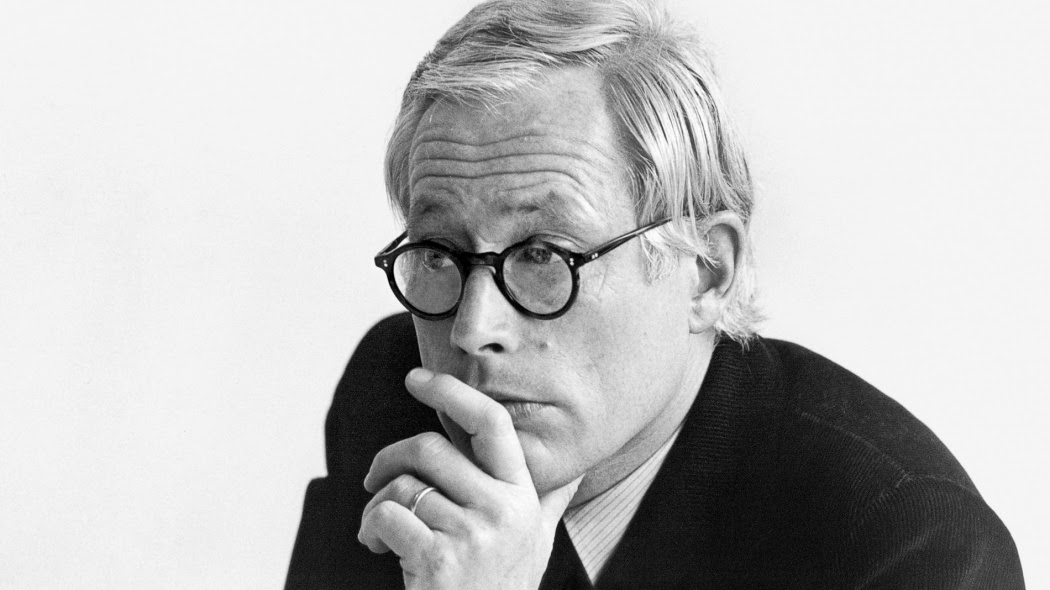
산업 디자인의 거장 디터람스 ©Abisag Tüllmann
문제해결의 도구
배리어프리 디자인, 유니버설 디자인, 인클루시브 디자인
배리어프리 디자인, 유니버설 디자인, 인클루시브 디자인은 모두 위와 맥락을 같이 한다. 문제해결의 도구로 디자인을 바라본다. 배리어 프리 디자인은 1970년대 ‘장벽 없는 건축설계’의 일환으로 태생된 용어로, 건축을 중심으로 장애인이 접근하는 물리적 환경의 장벽들을 제거하고자 하는 디자인이다.
예를 들어 건축물의 주출입구가 계단으로만 되어있다면 휠체어를 이용하는 장애인에게는 접근이 불가능한 공간이 되어버린다. 장벽이 생기는 것이다. 또는 사람이 직접 밀거나 당겨야만 하는 문도 이들에게는 장벽이라 볼 수 있다. 휠체어를 타고 있는 사람이 문 손잡이를 힘을 주어 밀거나 당기는 것은 불편한 자세가 요구되기 때문이다. 하지만 많은 건축물들은 양 다리를 가지고 보행하며 또한 양손을 자유자재로 쓸 수 있는 보편적인 사람을 중심으로 만들어졌다. 따라서 배리어 프리 디자인은 이러한 장벽들을 제거하고자 하는 목표를 가진다.

유니버설 디자인의 아버지라 불리우는 로날드 메이스
@kendylbrookemounce
유니버설 디자인은 위와 같이 장벽을 제거하는 디자인의 ‘범용성’을 강조한다. 휠체어 이용 장애인 등 특정 장애인이 겪는 제약사항을 개선하는 디자인이 유아차를 끌고 다니는 가족이나 임산부, 혹은 고령의 어르신에게도 유용하다는 것을 염두에 두는 디자인이다. 나아가 장애, 성별, 나이, 신체적 차이 등에 제약을 받지 않고 누구나 쓸 수 있는 디자인이다. 이 개념은 소아마비로 인해 본인 역시 평생 휠체어를 타야만 했던 건축가 로날드 메이스(Ronald Mace)가 정의하였는데, 1985년 언급했던 그의 정의를 그대로 인용하자면 "유니버설 디자인은 특수하게 제작된 것이 아닌 가능한 한 모든 사람들이 쓸 수 있는 디자인"이다. 그가 몸담았던 노스캐롤라이나 대학의 유니버설 디자인 센터에서는 1997년 다음과 같이 일곱 가지 유니버설 디자인 원칙을 정립했다.
- 공평한 사용 Equitable Use
- 유연성 있는 사용 Flexibility in Use
- 단순하고 직관적인 Simple and Intuitive
- 인지 가능한 정보 Perceptible Information
- 오류 혹은 실수에 대한 관용 Tolerance for Error
- 최소한의 물리적인 노력 Low Physical Effort
- 사이즈나 공간에서 적합한 접근과 사용성 보장 Size and Space for Approach and Us

옥소 창립자 샘 파버 Sam Farber가
관절염을 앓고 있는 아내를 위해 만든 감자칼 ©Oxo
포용적인 과정 중심의 디자인,
인클루시브 디자인
다양성이 중시되고 있는 디지털 기반의 현대 사회에서 탄생한 개념인 인클루시브 디자인은 ‘포용하는’ 또는 ‘포함하는’이라는 인클루시브의 뜻 그대로 사람들의 다양한 경험을 존중하고 포용하는 디자인 방법론이라 볼 수 있다. 신체적 특성, 성별, 나이 등에 관계없이 사람들의 다양성을 이해하고 디자인하는 것을 목표로 하며 그 적용범위는 물리적 제품이나 환경뿐 아니라 서비스나 시스템적인 영역까지 모두 포함한다.
인클루시브 디자인이나 유니버설 디자인, 배리어 프리 디자인은 모두 지향하는 바가 동일하다. 사용자를 차별하지 않는 디자인의 평등한 역할을 추구한다. 따라서 ‘어떤 것은 배리어프리 디자인인데, 인클루시브 디자인은 아니다.’라고 칼로 무 자르듯이 구분할 수는 없을 것이다. 하지만 인클루시브 디자인은 ‘방법론'이라는 점에 주목해야 한다. 앞서 배리어 프리 디자인과 유니버설 디자인이 ‘결과물’에 초점을 맞춘 것이라면 인클루시브 디자인은 결과물에 앞서 ‘과정’을 중시한다. 인클루시브 디자인에 많은 노력을 기울이고 있는 기업 중 하나인 마이크로소프트는 다음과 같이 인클루시브 디자인의 세 가지 원칙을 제시하고 있다.
- 배제되고 있던 사람들에 대한 인지 Recognize exclusion
- 다양한 사용성에서 배움 Learn from diversity
- 한 사람을 위한 솔루션이 많은 사람들에게 혜택으로 Solve for one, extend to many

저시력 시각장애인이 앱을 사용하는 과정을 분석함으로써 고령 사용자에게도
혜택을 줄 수 있도록 아이디어를 발굴하는 과정이 인클루시브 디자인이다
©Missionit
위 원칙을 들여다보면 디자인 ‘결과물의 포용성’에 초점을 맞췄던 노스캐롤라이나 대학의 유니버설 디자인 원칙과 다르게 디자인 ‘과정의 포용성’에 초점을 맞춘 원칙들임을 알 수 있다. 여기서 배제되고 있던 사람들이란, 우리가 제품과 서비스 개발에서 놓치고 있었던 사용자이다. 예를 들어 모바일 어플리케이션을 개발하는 데 시각장애인의 사용성을 고려하지 않아 이미지에 대체텍스트가 제대로 달려있지 않다면 전맹 시각장애인들은 앱 사용에서 배제되게 된다. 배제와 관련된 사례는 과거로 되돌아갈수록 쉽게 찾아볼 수 있는데, 제품을 개발하는 데 남성 위주로만 사용자 테스트를 진행하여 여성 사용자를 배제했던 경우도 있다.
1970년대 자동차 회사들은 에어백 개발에 열을 올렸다. 그리고 실제로 사람 모양의 인체모형을 활용해 차량 충돌 테스트를 진행했는데, 문제는 이때 사용한 모형이 평균 성인 남성의 신체 규격에만 맞춰져 있었다는 사실이다. 당시 제조업체와 디자인팀이 대부분 남성 인력으로 구성된 것이 크게 작용했다. 결과적으로 차량 생산 이후 발생한 추돌사고에서 에어백의 압력에 의해 어린이와 여성 운전자가 사망하는 참사가 벌어졌다. 사용자에 대한 고려가 미비한 탓이었다.
이후 자동차 업계에서도 변화의 바람이 불기 시작했는데 볼보(Volvo)는 1995년부터 여성 인체모형을 사용하기 시작했고 2000년대 초에 세계 최초 임산부 가상 모델을 개발하기도 했다. 그러나 여전히 주요 자동차 제조회사들이 여성의 인체 특성을 반영한 모형 대신 사이즈가 작은 남성 인체모형으로 충돌 테스트를 진행하고 있으며 실제로 2019년 미국 버지니아 대학에서 진행한 연구에 따르면, 전면 충돌사고에서 심각한 부상을 당할 확률은 남성에 비해 여성이 73% 더 높은 것으로 나타났다.

근육병 장애로 양손을 자유롭게 사용하는 데 어려움이 있는 사용자 조사를 통해
모바일 기기의 포용적인 사용을 위해 어떤 것들이 필요한지 깨닫게 된다.
©Missionit
디자인 과정에서 배제되었던 사용자를 인지했다면 이들의 사용자 경험을 다시 면밀하게 살펴봐야 한다. 구글의 영상통화 서비스 구글 듀오(Google Duo-현 구글 미트 Google Meet)의 개발과정이 좋은 예이다. 기존 휴대폰으로 사진을 찍을 때 피부색이 어두운 사람의 얼굴이 원래보다 훨씬 어둡게 묘사되거나 되려 반짝거리게 표현되는 불편함이 존재했다. 흑인의 경우, 배경보다 얼굴이 어둡게 표현되는 바람에 졸업사진을 망쳐버리는 일도 있었다. 구글의 이미지 퀄리티 엔지니어 피터 셔먼(Peter Sherman)은 카메라 렌즈가 이미지를 얼마나 잘 잡아내는지를 테스트하다가 테스트 진행자 두 명이 모두 백인이었다는 것을 알게 되었다고 한다. 이후에 여러 피부색을 가진 사람들을 대상으로 렌즈의 센서 테스트를 진행했고, 덕분에 듀오(Duo)에서는 다양한 피부색을 정확하게 담을 수 있게 되었다.

여러 피부를 가진 사람들을 대상으로 테스트를 진행한 구글 듀오
인클루시브 디자인에서 배제되었던 사용자들을 위해 디자인하는 것은 궁극적으로 보편적인 다수에게까지 혜택을 확장하기 위해서다. 최근 주목할만한 예시로 터치리스 인터페이스(Touchless Interface)가 있다. 양손 또는 한 손 사용이 어려운 이들을 위해 개발된 터치리스 인터페이스 구현은 실제 모든 사람에게 유용한 혜택을 준다. 화면을 직접적으로 탭하지 않고도 기기를 제어할 수 있기 때문이다.
영국 유니버시티 칼리지 런던(University College London-UCL) 컴퓨터 공학과 학생들과 인텔, 마이크로소프트, IBM의 협업으로 탄생한 소프트웨어, UCL 모션인풋(Motioninput)은 추가 스위치를 연결할 필요없이 일반 웹캠이나 노트북 카메라 만으로도 머리, 안면근육, 또는 전신의 움직임을 인식한다. 인식된 동작은 마우스, 키보드, 조이스틱 등의 입력 시그널로 전환되기 때문에 사용자가 터치 없이도 화면을 자유롭게 제어할 수 있다. 본래 모션인풋은 코로나로 인해 의료진이 감염의 우려 없이 컴퓨터 화면을 공유할 수 있도록 개발되었다. 하지만 나아가 신체의 움직임이 자유롭지 못한 사용자나 원거리에서 화면을 작동시키기 원하는 사용자 모두에게 혜택을 줄 수 있다.
모션인풋의 실행과정 영상
디자인의 모든 과정에서
포용적인 렌즈를 갖추는 것이 인클루시브 디자인
작년 초 인터뷰를 진행 했던 구글의 제품 포용성 총괄인 애니 장 바티스트(Annie Jean Baptiste)는 인클루시브 디자인이 "제품 개발의 모든 과정을 포용적인 렌즈(Inclusive Lens)를 갖추고 진행하는 것"이라고 말했다. 마치 제품의 원가 절감을 위해 노력하는 것처럼 말이다. 이러한 시선을 갖추기 위해서는 깊은 수준의 ‘공감’이 필요하다. 미래학자 다니엘 핑크는 미래 사회에 필수적인 요소로 '공감'을 뽑았는데, 그가 말하는 공감이란 "자신을 다른 사람의 처지에 놓고 생각하며 그 사람의 느낌을 직관적으로 이해하는 능력"이다. 단순한 연민의 감정이나 자애로움이 아닌 다른 사람의 시선으로 다른 세상을 완전하게 경험하는 것이다. 깊은 이해를 가지고 몰입해봐야 한다. 이를 위해 장애 당사자와 많은 대화를 나누고 이들이 디자인 과정에 함께 참여할 수 있도록 여건이 마련되어야 한다. 그러면서 각자가 가지고 있었던 편견과 선입견을 깨뜨려야 한다.

시각장애인 건축가 크리스 도우니의 점자 도면
©Chris Downey
시각장애인 건축가 크리스 도우니는 자신이 전맹 시각장애인이 되어서야 접근성을 고려한 디자인을 제대로 할 수 있었다고 말한다. 그는 건축가로서 미국 장애인 법(ADA)에 맞춰 많은 건축 설계를 진행했는데, 여느 건축가들이 그렇듯이 접근성 기준을 적당히 충족시키는 수준에서만 건물을 설계했었다. 하지만 전맹 시각장애인이 된 이후 시각장애인이 공간 안에서 가지게 되는 청각적인 경험까지도 고려하게 되었다.
시각장애인은 앞이 안보이니 ‘무사히 건물 안으로 들어와서 목적지까지만 다다르게 하면 되겠지'가 아니라 ‘이들이 어떻게 하면 공간 안에서 즐거움과 기쁨을 얻을 수 있을까?’에 대해 고민하는 것이다. 이처럼 인클루시브 디자인은 소외되었던 이들을 디자인 개발 과정의 중요한 고려 대상으로 끌어들여 이들의 삶을 생동감 있게 만든다. 그리고 직관적인 디자인을 통해 더 많은 사용자들에게 편리함을 준다. 이것이 현시대가 인클루시브 디자인에 주목하는 이유다.
msv 임팩트 레터 no.59 결과 중심에서 과정 중심의 디자인으로 : 인클루시브 디자인 : MSV 뉴스레터
Meet Social Value, 사회적 가치를 만나는MSV 뉴스레터에서는'디자인의 사회적 가치'와 '포용적인 디자인'그리고 '접근성'에 대하여 집중적으로 다룹니다.인클루시브 디자인의 목적은공평한 사용성에
www.magazinemsv.com
'Topic > 기획자라면..' 카테고리의 다른 글
| 일관성이 아닌 통일성을 위한 디자인 (0) | 2023.11.22 |
|---|---|
| 공감 매핑 : 디자인 사고의 첫 번째 단계 (0) | 2023.11.17 |
| 모든 UX에 기대를 어떻게 뛰어넘고, '와우!'를 이끌어내기 위한 통찰력을 얻을 수 있는 6가지 방법 (0) | 2023.11.03 |
| 고령자를 포용하는 UI 디자인 (0) | 2023.10.11 |
| Jakob Nielsen의 사용자 인터페이스 디자인을 위한 10가지 사용성 휴리스틱 (0) | 2023.10.09 |
| 사용자 행동의 디자인에 인한 변화에서 일반적 실수를 방지하고 정확한 분석을 위한 팁 (0) | 2023.10.06 |