
미국 실리콘밸리와 스타트업을 중심으로 IT 업계에서 그로스 해킹(Growth Hacking)이라는 단어가 화두가 되었습니다. Facebook, Airbnb, Twitter 등 명성 자자한 기업들 모두 이 그로스 해킹을 기반으로 성장했다고 해도 과언이 아닌데요, 그로스 해킹이란 무엇이며 UX 디자이너가 이 그로스 해킹을 실천하기 위해서는 어떻게 해야 하는지를 알아보고자 합니다.
그로스 해킹(Growth Hacking)이란,
‘성장 촉진 구조’를 제품과 서비스에 적용하는 것
그로스 해킹에 대해 많이 들어보셨겠지만 그 정확한 의미에 대해서는 긴가민가하실 것입니다. Sean Ellis라는 마케터가 2010년 자신의 블로그에 처음 언급하여 유명해진 단어로 그로스 해킹의 그로스(Growth)는 ‘성장’을 의미하며 해킹은 ‘(프로그래밍 등에) 적용하다’라는 의미를 갖고 있습니다. 즉 그로스 해킹이란 성장시키는 구조를 서비스와 제품에 적용해 나가는 방법론으로써, 서비스를 이용하는 사용자 데이터를 분석하여 성장을 방해하는 요인을 제거하고 개선책을 지속적으로 실시하여 서비스를 성장시켜 나가는 일이라 말할 수 있습니다.

그로쓰해커와 UX디자이너는 함께 움직여야만 합니다.
보통 그로스 해킹을 마케터의 영역이라 생각하시겠지만 절대 그렇지 않습니다. 사용자의 행동과 흥미를 파악하여 브랜드 로열티를 구축하기 위한 실행자, 즉 UX 디자이너가 반드시 함께 움직여야 합니다. 이 그로스 해킹은 크게 두 가지로 나뉠 수 있는데요 광의의 그로스 해킹(비즈니스 그 자체가 되는 제품 및 서비스를 개선)과 협의의 그로스 해킹(비즈니스 이외의 요소를 개선)입니다. 마케터가 협의에 가깝다면 UX 디자이너는 광의와 협의를 모두 아우르는 일을 담당합니다. 국내에서는 마케터가 대신하거나 아직 숫자가 많지 않지만 이 그로스 해킹을 실시하기 위한 성장 전문가이자 성장 촉진가를 그로스 해커(Growth Hacket)라 부르기도 합니다.
UX 디자인에 그로스 해킹이 필요한 이유와 전제조건
그로스 해킹이 주목받는 이유는 시장환경 변화에 가장 큰 요인이 있습니다. 서비스 기획부터 상품화 단계에 이르기까지 그 기간이 점점 짧아지고 있으며 제품을 내놓기가 무섭게 유사 경쟁사 제품들이 쏟아지고 있어 충성 고객을 만들기 매우 어려워졌습니다. UX 디자인도 이러한 시장환경에 발 빠르게 적용하기 위해 서비스 개편 주기가 매우 짧아지고 있습니다.
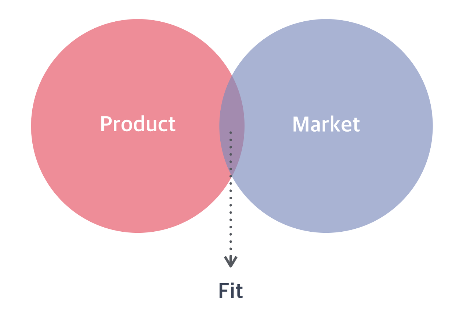
그로스 해킹에는 전제조건이 한 가지 필요합니다. PMF(Product Market Fit)가 바로 그것인데요, 넷스케이프 창업자이면서 실리콘밸리의 영향력 있는 VC인 마크 안드리센이 처음 사용한 단어로 그는 다음과 같이 주창합니다.
“Product/market fit means being in a good market. with a product that can satisfy that market.
제품 / 시장 적합성은 좋은 시장에 있음을 의미합니다. 그 시장을 만족시키는 제품을 제공합니다.
– 마크 안드리센

즉, 매력적인 시장의 니즈를 충족시켜 줄 수 있는 제품을 출시하는 것이야말로 가장 중요합니다. 자사 기업의 제품이 이 PMF에 적합한지 검증하기 위해서는 션 엘리스에 따르면 ‘제품이 시장에서 사라지면 곤란하다’고 대답하는 사람이 40%에 잇 다른지 여부를 측정하라’라고 합니다.
그로스 해킹을 위한 다양한 프레임워크들
프레임워크는 어떠한 것을 이루는 뼈대, 기본 구조를 의미합니다. 그로스 해킹을 실천하기 위한 뼈대로는 다음 세 가지 프레임워크가 유명합니다.
첫째, 데이비드 맥클루어의 AARRR
AARRR은 미국의 스타트업 엑셀러레이터인 500 Startups를 이끌고 있는 데이브 맥클루어가 고안한 것으로 유저의 행동을 획득(Acquisition), 활성화(Activation), 유지(Retention), 수익화(Revenue), 추천(Referral)의 5가지 단계로 나눠 그 첫 글자를 조합한 것입니다. 이 다섯 가지 각 단계를 도식화하면 퍼널(깔때기) 형태가 됩니다. 이 프레임워크에 맞춰 서비스 현황을 데이터로 가시화하고 진단하며 디벨롭시켜 나가는 것을 추천합니다.

데이브 맥클루어의 AARRR 방법론
- Acqusition : DAU, MAU, 신규 유저 등
- Activation: 이탈률, 평균 PV, 평균 체류시간 등
- Retention: 재방문율 등
- Referral: 공유수, 공유하기 아이콘 클릭수 등
- Revenue: 각 사이트에 따른 전환율
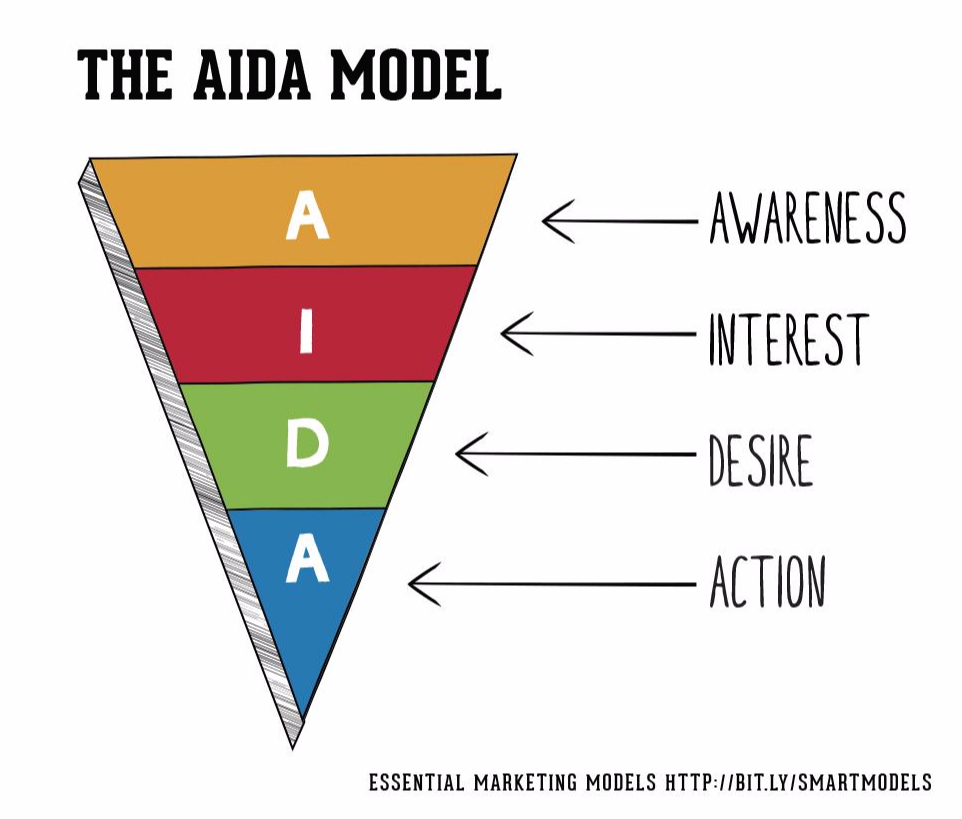
둘째, AIDA 모델
AIDA 모델은 가장 잘 알려진 프레임워크 중 하나로 고객이 제품과 서비스를 구매하기까지의 과정을 나타냅니다. 각 단계별로 다음 물음에 답할 수 있어야 합니다.

- A=AWARNESS(인식) : 제품 또는 서비스에 대한 브랜드 인지도 또는 제휴 관계를 형성합니다. 고객이 제품과 서비스를 어떻게 인식하고 있나요? 우리의 홍보 전략은 무엇이며 브랜드 인지도를 높이기 위해서 어떤 활동들을 하고 있나요? 어떤 플랫폼에서 어떤 디자인과 메시지를 갖고 소구(1)하고 있나요? (기사, 광고, 팟캐스트, 랜딩페이지 등을 통해 소구 할 수 있습니다. 관련 지표인 공유수, 페이지 뷰 등을 분석하세요.)
- I=INTEREST(흥미/관심사): 우리는 어떻게 고객의 관심사를 얻을 수 있나요? 우리의 가장 큰 콘텐츠 전략은 무엇이며 우리의 명성을 뒷받침할 사회적 증거가 존재하나요? 정보를 어떻게 활용하게 만들까요? (웹 콘텐츠, 뉴스레터, 소셜 블로그, 이메일 캠페인 등으로 소구 할 수 있습니다. 관련 지표인 콘텐츠 클릭 수, 공유 수 등을 지표로 분석할 수 있습니다.)
- D=DESIRE(욕구): 우리 서비스가 고객과 감정적인 상호작용을 어떻게 할 수 있을까요? (브로셔, 마이크로 사이트, E-BOOK 등으로 소구 할 수 있습니다. 관련 콘텐츠 다운로드 수, 페이지뷰 수, 클릭 수 등을 지표로 삼으세요.)
- A=ACTION(행동): 고객이 행동(전환)을 일으키기 위한 요소를 어디에 배치해야 할까요? 어느 곳에 배치해야 고객이 가장 쉽게 찾을 수 있을까요? 어떤 플랫폼에 어떻게 디자인을 녹여내야 할까요? (UI디자인을 끊임없이 테스팅하여 최적화하세요. 또한 관련 데이터를 기록하여 개선점과 교훈을 얻어내세요.)
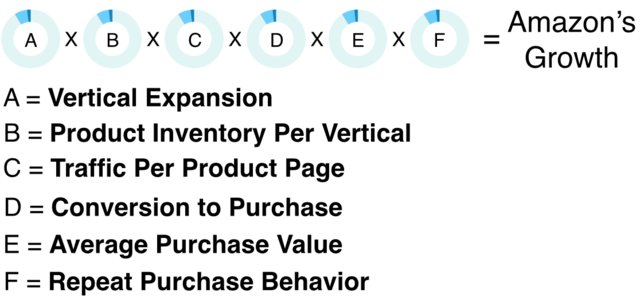
셋째, 아마존의 ABCDEF
아마존의 ABCDEF는 존이 아마존을 위해 특별히 고안해낸 프레임워크입니다. 커머스 기업들이 대입해 볼 수 있습니다.

- A=Vertical Expansion(수직적 확장): 아마존이 론칭되었을 때 처음으로 책을 출시하며 성장을 위한 상품으로 삼았습니다. 이후 음악 관련 제품이나 보석 등으로 계속해서 수직 확장하며 잠재 성장력을 빠르게 높여갈 수 있었습니다.
- B=Product Inventory Per Vertical (수직적 상품재고): 어떻게 아마존이 10권의 책을 지구상의 모든 책으로 확대하여 1,000 만권씩 팔게 할 수 있었을까요. 아마존의 성장은 제품 별 재고의 깊이와 비례하였습니다. 재고를 확보하는 것, 이 재고가 성장의 척도가 되어야 하는 점이 중요합니다.
- C=Traffic Per Product Page(제품 페이지 당 트래픽): 아마존 내 제품의 재고는 웹 상에서 추가 트래픽을 일으킬 수 있는 제품 페이지와 직접적으로 연결되어 있습니다.
- D & E=Conversion to Purchase and Average Purchase Value (구매와 평균 구매가로의 전환): 고객이 구매한 각 거래별 횟수와 금액은 매우 밀접하게 연관되어 있다고 합니다. 아마존은 이 변수를 최적화하여 또 다른 제품을 제안하고 추가 매출을 창출하는 데 도움 되는 관련 제품을 계속해서 보여줍니다.
- F=Repeat Purchase Behavior(구매 행위 반복): 위 A부터 E까지를 통해 아마존은 제품을 소개하며 계속해서 재구매 행위를 촉진하는 메커니즘을 구축할 수 있었습니다. 또한 여러분도 할 수 있습니다.
UX 디자이너의 그로스 해킹 실천을 위한 5단계 프로세스
목표 설정 – 현황 분석 – 가설 수립 및 기획 – 실행 – 효과 검증
(검증 결과에 따른 ‘기술 수립 및 기획 ~ 검증’의 반복)
프로세스에 들어가기에 앞서 주의해야 할 점이 있습니다.
첫째, 실무자의 주관이 아닌 데이터라는 객관적 지표가 자료의 근거가 되어야 한다는 점입니다. 둘째, 한 번에 실시하는 대규모 리뉴얼이 아닌 작은 개선을 반복하는 것이 중요합니다. 그럼 자세한 프로세스를 알아보도록 하겠습니다.
벤 레비에 따르면 그로스 해킹을 실시한다면 보통 한 주에 적어도 15개의 테스트를 진행하며 그중 1~2개의 개선점을 발견해야 한다고 합니다. 그렇게 때문에 한 사람에 의해서만 이뤄지지 않으며 조직 또는 팀 전체가 한 마음으로 함께 실행해야 그로스 해킹을 통한 서비스의 성장을 달성할 수 있게 됩니다. 조직이 매우 바쁘거나 인력이 부족한 경우에는 80:20으로 기존 일과 그로스 해킹을 위한 업무를 배분할 것을 추천합니다. 위 테스트 개수도 훨씬 적어지겠죠.
1단계. 목표(KPI) 설정
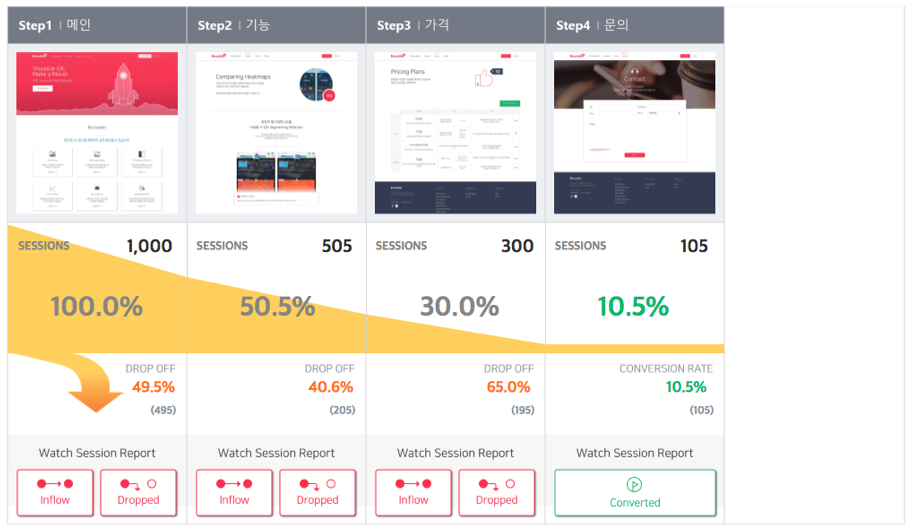
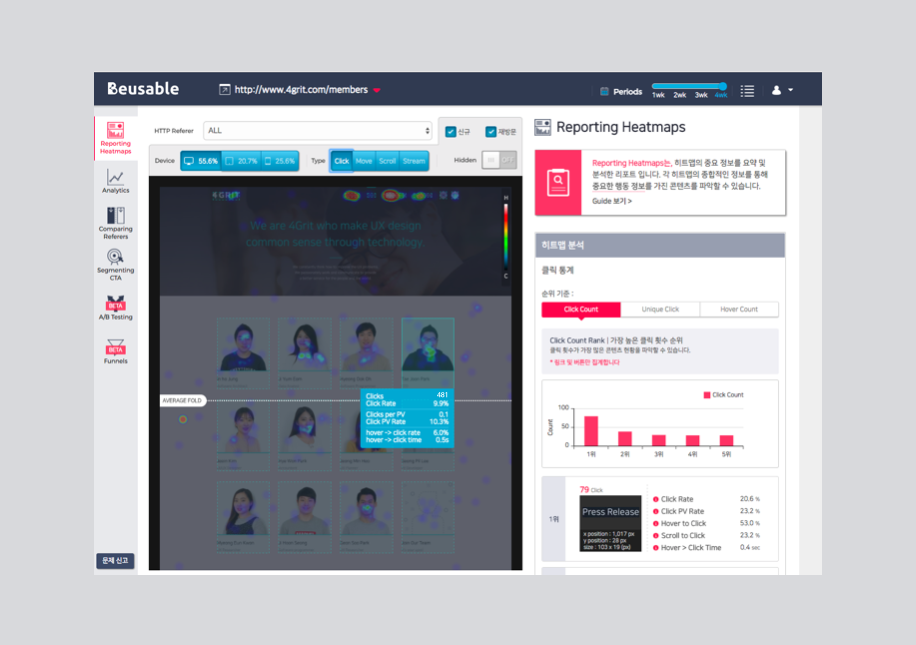
사이트에 따라 목표와 각 전환 경로(Path)를 가시화하여 퍼널을 설정합니다. 이 목표가 되는 KPI는 페이지마다 모두 존재해야 합니다. 뷰저블 같은 B2B 서비스라면 자료 청구 또는 회원가입, 서비스 결제 전환 등이 될 것이고 페이스북 같은 SNS는 팔로워 수나 좋아요! 수가 됩니다. 문의에 이르기까지의 전환 경로가 ‘메인 페이지, 상세 페이지, 가격 확인, 문의’라면 제각기 KPI도 달라야 하는데 메인 페이지 방문자수, 상세 페이지 방문자 수, 양식 별 입력 완료율, 전환 버튼 클릭수 등을 예로 들 수 있습니다. 이러한 KPI를 확인하기 위한 수치들은 뷰저블에서 직접 확인하실 수 있습니다.

예시 : 뷰저블에서는 AARRR을 위한 핵심 페이지를 퍼널로 설정할 수 있습니다.

예시 : 뷰저블에서는 페이지 별 방문자수, 전환 버튼 클릭수 등 KPI를 측정하고 검증할 수 있습니다.
2단계. 현황 분석
다음으로는 각 KPI에 맞게 데이터를 수집하고 측정한 데이터를 바탕으로 분석을 실시합니다. 이탈률, 주요 버튼의 클릭률과 클릭수를 파악하여 현재 서비스가 어떤 상태에 왔는지를 알아봅시다. 그다음으로는 가설을 수립합니다. 이 가설은 개선방안이 됩니다.
3단계. 가설 수립 및 기획
위에서 파악한 현황을 바탕으로 가설을 수립하고 실행을 위한 기획안을 작성합니다. 위에서도 언급한 자료 청구에 이르기까지의 전환 경로를 예로 들어본다면 다음 현황을 나열한 뒤 가설을 수립할 수 있습니다. 전환은 보통 특정 아이콘의 클릭을 통해 다른 페이지로 이동한 것을 잡을 수도 있고 사이트에 따라 각기 다르게 설정할 수 있습니다.
- 메인 페이지: 이탈률이 너무 높아 문제가 있다. 이탈 방지를 위해 UI를 개선한다.
- 상세 페이지: 상세 기능을 모두 확인하는 유저의 수가 너무 적다. 요약 페이지를 만들고 버튼을 더 눈에 띄게 하기 위해 위치와 색상을 개선한다.
- 가격 확인: 가격을 확인한 후 회원가입으로 넘어가는 사용자의 수가 적다. GNB 외에도 페이지 안에서 가격을 읽고 난 뒤 바로 회원가입으로 이어질 수 있도록 가입 버튼을 둔다.
- 문의 사항 입력: 정보 입력 완수율이 낮다. 입력 폼을 간단하게 변경하고 UI를 개선한다.
위 개선책을 한 번에는 실행할 수 없기 때문에 우선순위를 조정해야 합니다. 실무자의 추측에 따라서가 아닌 실제 개선했을 때 어느 정도의 효과가 있을 것인지를 수치로 상정하여 우선순위를 결정합시다.
4단계. 개선 방안 실행
전환에 얼마나 공헌하는지 비교가 끝났다면 서비스 개선안을 적용하여 테스트를 실시합니다. 쉬운 방법으로는 AB테스팅이 있습니다. A/B테스트는 웹 사이트 각 요소(레이아웃, 메인 비주얼, 내비게이션, 캐치 프라이즈, 액션 버튼 등)를 가설을 기반으로 만든 다른 패턴으로 비교 검증을 실시하기 위한 방법입니다 극히 일부를 바꾸는 것만으로도 검증을 할 수 있으며 무엇이 가장 효과가 큰지를 바로 알아낼 수 있어 그로쓰 해킹의 기본 중 기본이 됩니다. AB테스트를 통해 정확한 결과를 얻기 위해서는 대상 페이지에 어느 정도 유입이 확보되어 있는 상태어야 합니다.

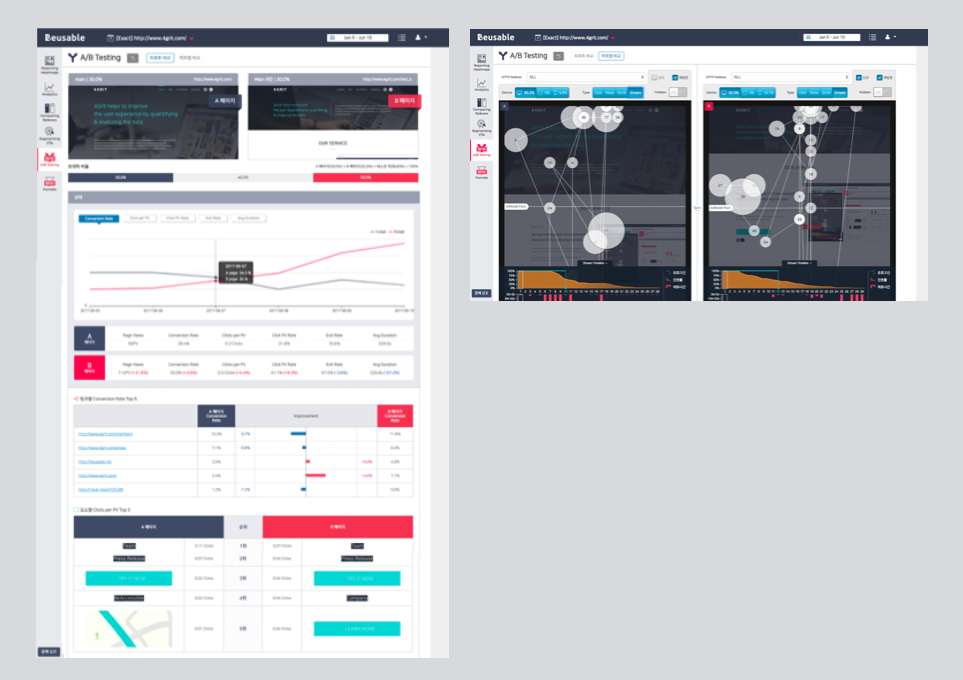
예시 : 뷰저블을 통해 실시한 포그리트 메인 페이지 A/B 테스팅 안
5단계. 효과 검증
마지막으로 효과를 검증하세요. 이 검증 결과를 통해 지식과 반성점을 얻고 다음 개선방안을 고민할 수 있습니다.
포그리트의 그로스 해킹 사례
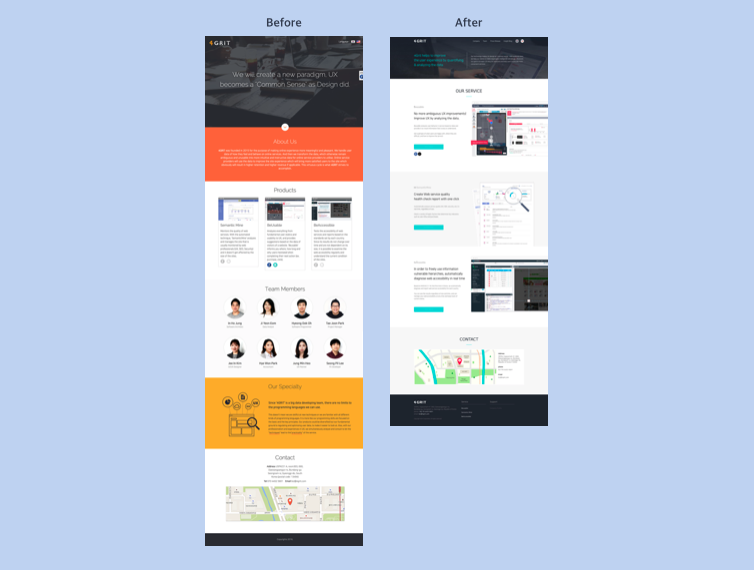
포그리트는 얼마 전 www.4grit.com 공식 사이트를 리뉴얼하였습니다. 이 리뉴얼도 그로스 해킹의 결과라고 볼 수 있는데요, 서비스로 이동하는 배너의 CTR(Click Through Rate, 노출수 대비 클릭수)은 높았지만 CVR(Click conVersion Rate, 클릭수 대비 전환수)는 낮았습니다. 이 점을 파악한 후 랜딩페이지 전반적인 색감과 비주얼을 CTR과 관련 아이콘 색상에 맞게 변경하였습니다. 이를 통해 CVR이 10% 개선되었습니다. 또한 서비스 중에서 뷰저블 클릭률이 다른 서비스에 비해 저조한 것을 확인한 후 레이아웃과 위치를 개선하였습니다. 이를 통해 뷰저블 서비스로의 이동하는 사용자(클릭률)가 약 3배 이상 증가하였습니다. 이뿐만이 아니라 계속해서 조금씩 개선을 실행해 나가고 있습니다.

4 Grit 홈페이지 개선 전 – 후 이미지
(1)소구
사전적 의미 : 소송에 의하여 권리를 행사하다라는 뜻.(영어 : Appeal)
마케팅적 의미 : 광고주가 소비자에게 광고를 하기 위해 고려하는 것으로 소구는 소비자가 광고나 홍보를 통해서 행동을 일으키게 하는 행위라고 볼 수 있음. 즉 광고나 홍보물을 보고 구매 동기를 유발하는 것을 말함. 소구점은 상품이나 서비스의 가장 어필하고 싶은 영역으로 볼 수 있음.(Appeal point)
UX 디자이너를 위한 그로스 해킹의 모든 것 | 뷰저블
UX 디자이너가 어떻게 서비스에 성장 촉진 구조를 도입할 수 있을까요?
www.beusable.net
'Topic > 디자이너라면..' 카테고리의 다른 글
| 디자이너에서 관리자로의 가장 까다로운 전환 (0) | 2024.02.12 |
|---|---|
| 큰 영향을 미치는 16가지 작은 UI 디자인 규칙 (2/2) (0) | 2024.01.31 |
| 느린 디자인의 6가지 원칙 (0) | 2024.01.26 |
| 큰 영향을 미치는 16가지 작은 UI 디자인 규칙 (1/2) (0) | 2024.01.01 |
| 보편성이 아닌 포괄성을 위한 디자인 (0) | 2023.12.27 |
| UX/UI 디자인에서의 바나나 규칙 - 목적, 기능, 전달의 중요성 (0) | 2023.11.13 |