새로운 디지털 디자인 철학의 대두
예전 포스트에서 애플과 MS의 디자인 철학전쟁이라는 거창한 이름으로 디자인 패러다임이 변화하는 흐름을 조망한 적이 있습니다.(http://blog.naver.com/fs0608/80194079281) 과거 애플의 핵심 디자인 패러다임이었던 메타포 디자인(스큐어모피즘)은 iOS7 발표를 기점으로 MS의 메트로 디자인(플랫 디자인)에 디지털 디자인 헤게모니를 내준 것으로 보입니다.
물론 역사는 돌고 돌기 마련이고 현재의 디지털 기술과 플랫폼 상황을 고려할 때 플랫 디자인이 가장 적합한 디지털 디자인 언어인 것처럼 느껴지지만 또 어떤 새로운 디자인 철학이 시장을 주도하게 될지는 모를 일입니다.
분명한 것은 시장을 주도하는 것은 디자인 랭귀지의 효용성과 가치도 중요하지만 해당 철학의 헤게모니를 주도하는 것은 거대 자본의 파워게임의 영향도 크다는 거죠. 과거 디지털 디자인 패러다임을 주도했던 것이 제이콥 닐슨이나 IDEO와 같은 전문가 그룹이었다면 요즘은 MS나 애플인 것이 명백한 증거가 아닐까 싶네요.
이 글을 읽는 99.9퍼센트의 사람들은 MS나 애플, 페이스북의 오너와 같은 파워엘리트가 아니라 시장 트렌드를 파악해서 현 시대의 디지털 디자인 니즈를 파악해서 뒤쳐지지 않을 수 있도록 실무에서 고민하시는 분들일 테니 새로운 디자인 랭귀지를 만들어 내야 한다와 같은 화두를 던질 필요는 없겠습니다. 오늘 제가 말씀드리고 싶은 건 플랫 디자인으로 천하통일 되는 듯 싶었던 디지털 디자인 트렌드에 주목할 만한 새로운 디자인 철학/가이드가 제시되었다는 점입니다. 바로 구글의 머티리얼 디자인(Material Design, 물질 디자인)입니다.
구글 안드로이드L과 머티리얼 디자인
지난 구글 I/O에서는 구글의 새로운 안드로이드 버전인 안드로이드L이 선을 보였습니다. 사실 스펙적인 측면이나 기능적인 측면에서 새로운 버전의 안드로이드 OS가 기존 버전과 달라진 것을 설명하긴 어렵습니다. 왜냐하면 새로운 안드로이드 운영체제 변화의 핵심은 거의 99퍼센트가 사용경험을 좌지우지하는 디지털 디자인 랭귀지를 새롭게 제시하고 그 디자인 가이드, 머티리얼 디자인에 최적화된 새로운 안드로이드 OS가 안드로이드L이라는 것으로 정리되니까요.
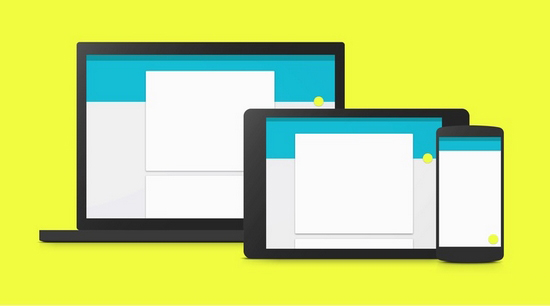
결과적으로 구글 I/O의 핵심은 구글이 만들어내는 모든 제품은 머티리얼 디자인에 입각한 간단하고 일관된 사용 경험을 제공하고, 이를 위해서 안드로이드L은 개발자에겐 간단하게 해당 철학이 가미된 소프트웨어를 구현할 수 있게 해주고 사용자에게는 구글 생태계에서 향상된 사용자 경험을 만끽할 수 있게 해준다는 거죠.
안드로이드L의 상세 스펙은 차후 OS 패치가 되면 자세히 알아보도록 하고 우선 이 안드로이드L, 나아가 모든 구글 제품의 사용자 경험을 규정짓는 새로운 디자인 철학인 ‘머티리얼 디자인’에 대해서 알아보도록 합시다.

머티리얼 디자인은 무엇인가?
구글이 의도한 머티리얼 디자인의 궁극적인 목표는 ‘구글이 제공하는 다양한 플랫폼을 기반으로 구현되는 모든 사용자 경험을 하나로 묶는다’입니다.
사실 기존에도 구글은 플랫 디자인을 기반으로 한 매우 훌륭한 디자인 가이드라인을 보유하고 있었지만(애플, 구글, MS IT 3대 공룡이 모두 채택하고 있었던 플랫 디자인의 위대함을 찬양해 봅시다) 구글의 생태계는 기존의 플랫 디자인으로 묶어 내기엔 굉장히 방대합니다. 모바일과 웹, 사물 인터넷, 웨어러블 디바이스 등 미친 듯이 확장하는 구글 월드를 통합하기엔 현재의 가이드라인이 부족하다는 것을 인지한 거라고 생각합니다.

웹상에 떠돌아다니는 머티리얼 디자인에 대한 이미지 컷들을 보면 대체 이 디자인이 기존의 플랫 디자인과 뭐가 다른지 알기가 힘들 겁니다.
사실 머티리얼 디자인은 플랫 디자인과 상호 배타적으로 구분되는 디자인 랭귀지가 아닙니다. 기본적으로 UI 오브젝트를 은유하기 위해 Digital Orientd 된 메타포를 사용하는 점은 플랫 디자인과 거의 동일합니다. 플랫 디자인과 머티리얼 디자인이 결정적으로 구분되는 지점은 바로 UI 오브젝트와 사용자가 상호작용(Interaction)할 때 발생하는 동적인 요소를 바라보는 시각입니다.
머티리얼 디자인의 핵심 원리
예전에 스큐어모피즘과 플랫 디자인을 비교한 포스트를 읽어보신 분이라면 알겠지만 스큐어모피즘은 아날로그적인 현실세계, 평범한 인간이라면 누구나 쉽게 이해할 수 있는 비디지털 세계의 메타포를 그대로 디지털 공간에 이식한 결과물이고, 플랫 디자인은 디지털 공간에서만 용인될 수 있는 메타포를 이용해서 디지털계에 접속한 사용자에게 인지될 수 있는 메타포를 활용한 디자인이라고 말씀 드린 걸 기억할 겁니다.
1. Material is the metaphor
머티리얼 디자인은 이 정적인 디지털 오브젝트들이 사용자 경험을 유발하는 플랫폼(UI나 기타 등등)의 가상의 공간 속에서 동적으로 동작하고 반응하는 물리적인 규칙까지 추가로 정의한 결과물입니다.
디지털 공간에서만 용인되는 플랫한 오브젝트들(완벽한 정사각형의 메모장 카드 같은 것)이 차례차례 겹쳐지거나 이동하거나 삭제되거나 속성이 변화되거나 하는 동적인 상황을 굉장히 명확하고 이해하기 쉬운 물리 법칙(물론 구글이 제공하는 가상세계에서만 통용되는 법칙이지만)에 따라 움직일 수 있게 하는 거죠.(어차피 현실 공간에서는 말도 안되지만 왠지 개연성 있게 느껴지는 SF 영화나 소설을 생각해 보세요.)

물론 이러한 물리적인 규칙은 완전히 현실에서 유리된 요상한 규칙이 아니라 현실 세계에 대한 면밀한 관찰을 통해 얻은 아이디어를 디지털 공간으로 이식한 결과물입니다.(구글은 머티리얼 디자인이 작동하는 원리를 종이와 잉크에서 힌트를 얻었다고 말하고 있습니다.)
또 머티리얼 디자인이 기존의 플랫 디자인과 메타포를 다루는 시각에서 크게 차이나는 점은 머티리얼 디자인이 플랫 디자인보다 상대적으로 공간감, 입체감에 집중한다는 점입니다.
사실 플랫 디자인은 메타포의 극단적인 추상화를 위해 입체감을 최대한 포기한 감이 있었습니다. 그러나 머티리얼 디자인은 디지털 공간을 가상의 물리 공간으로 상정한 디자인이기 때문에 오브젝트의 배치에 있어서 깊이감을 고려합니다. 그리고 이런 깊이감은 일관된 물리원칙에 따라 상대적으로 한정된 화면 리소스의 확장 가능성을 증대시킵니다.

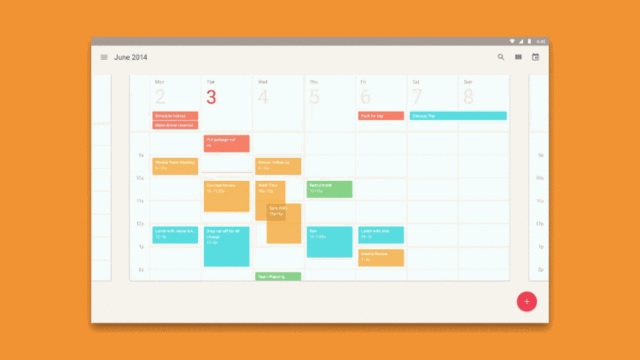
2. Bold, graphic, intentional
머티리얼 디자인은 타이포그래피, 그리드, 공간, 비율, 색상, 이미지 등 출력 기반의 디자인 요소에 집중했습니다. 사실 이 부분은 기존의 플랫 디자인과 크게 다르지 않습니다. 핵심은 최대한 무의미한 요소를 배제하여 사용자가 긍정적인 사용 경험에 집중할 수 있게 구성요소를 배치한다는 점이죠. 상세한 가이드라인은 구글의 머티리얼 디자인 가이드 문서를 참조하세요. (https://material.io/design/introduction)
3. Motion providing meaning
1번 항목에서도 설명 드렸지만 머티리얼 디자인은 디지털 공간에서 사용자에게 내적 개연성을 줄 수 있는 물리적인 원리를 플랫 디자인과 결합한 디자인 가이드라인입니다. 모든 사물, UI 요소, 정보를 의미하는 메타포들은 사용자의 상호작용을 통해서 동적으로 변화하기 때문에 이런 동적인 요소에 대한 일관된 원칙은 무엇보다 중요합니다.
쇼핑몰에서 제품 사진을 클릭해서 트레이에 담는 동작을 하는 경우를 생각해보세요. 만약 메타포의 동적인 요소에 대해 고려하지 않는다면 제품 사진은 클릭하는 순간 0.0001초의 딜레이도 없이 트레이에 담기고 촌스러운 알림창 하나가 해당 제품이 장바구니에 담겼다는 사실을 알려줄 겁니다. 하지만 이러한 경험은 사용자에게 매우 불쾌하고 흥미롭지 않은 경험입니다.
만약 머티리얼 디자인 가이드에 따라 이런 상호작용을 재 디자인한다면 정보 오브젝트에 마우스를 오버하는 순간 해당 사진은 살짝 떠오르는 애니메이션을 보여주면서 언제든지 상호작용이 가능한 대상이란 것을 사용자에게 재미있는 방식으로 알려줄 것이고, 거기서 살짝 마우스로 드래그를 하거나 손가락으로 플리킹을 하면 물리 엔진을 적용한 것 같은 부드러운 애니메이션 효과와 함께 트레이로 날아가 안전하게 담기는 모습을 시각적으로 보여줄 겁니다.
또 이러한 다이내믹한 물리 법칙에 기반한 디자인 랭귀지의 강점은 다양한 제스쳐를 기반으로 동작하는 모바일 환경과 다소 정적으로 마우스 이동으로 인터랙션하는 웹 플랫폼을 모두 아우를 수 있는 방법을 제시한다는 점입니다.

간단 요약
디테일한 머티리얼 디자인의 가이드라인은 구글 가이드라인을 통해 꼭 접해 보시길 바랍니다. 사실 제가 생각하는 머티리얼 디자인의 핵심은 바로 이겁니다.
1. 오브젝트 메타포를 디지털 공간의 문법에 맞게 추상화, 단순화하는 것은 기존 플랫 디자인과 유사
2. 하지만 구글은 그들의 모든 디지털 플랫폼을 그들이 생각하는(현실계에서 힌트를 얻은) 물리 법칙이 일관되게 작동하는 3차원 공간으로 규정(하고 싶어함)
3. 구글이 만들고 싶어 하는 가상공간의 비주얼 요소를 디자인하는 방식과 그 비주얼 요소들이 동적으로 상호작용하는 물리법칙을 통합해서 규정한 것이 바로 ‘머티리얼 디자인’
구글은 그들이 창조한 세계를 통해 구현되는 모든 경험을 관통하는 일관된 문법을 만들어내는데 성공한 것으로 보입니다. 물론 이제 시작일 뿐이지만 말이죠. 머티리얼 디자인을 시작으로 구글 월드가 어떻게 진화해 나갈 지 유심히 지켜봐야 할 것 같습니다.
'Topic > 디자이너라면..' 카테고리의 다른 글
| 훌륭한 디자이너처럼 생각하고 행동하는 6가지 방법 (1) | 2021.07.15 |
|---|---|
| 사용자 스트레스를 낮추는 온라인 디자인 접근법 (0) | 2021.06.15 |
| [2011.12] 비주얼 스토리텔링 인포그래픽이란? (0) | 2021.02.09 |
| 움짤로 이해하는 반응형 웹디자인의 9가지 요소 (0) | 2021.02.04 |
| [2015.02] 다수를 위한 UX, 파격보다는 상식 속 혁신이 필요 (0) | 2021.02.04 |
| 신입 디자이너들이 알면 좋은 것들 (0) | 2021.02.04 |