
웹 디자인과 상호 작용하는 모든 사용자는 적어도 특이점이 도달할 때까지 인간입니다. 즉, 각 사용자는 특정 심리적 원칙을 따릅니다. 수십 년 동안의 연구, 심리학자 및 철학자들은 오늘날까지 진실된 인간 본성에 대해 관찰해 왔으며, 만약 당신이 그들의 가치가 있는 UX 디자이너라면 당신은 그것에 주목할 것입니다.
UX에서 심리학을 사용하는 것은 탐색하는 즐거움이 될 원활한 사용자 경험을 만드는 가장 좋은 방법입니다. 인간의 심리학에 주의를 기울이지 않는 웹 사이트를 탐색하는 것은 푸시 도어를 당기는 것과 같습니다. Vox의 Joe Posner가 설명하는 것처럼, 그것은 당신의 잘못이 아니더라도 바보처럼 느끼게 합니다.
다행히도, 심리학자들이 당신을 위해 그렇게 했기 때문에 당신은 임상 테스트를 실행하고 당신의 디자인을 심리 테스트하기 위해 학술 논문을 작성하는 힘든 일을 할 필요가 없습니다. 다음은 UX 디자인을 할 때 염두에 두어야 할 몇 가지 규칙입니다.
야콥의 법칙 : 익숙해 지십시오
이 UX 심리학의 첫 번째 규칙은 참신함과 독창성의 균형에 관한 것입니다. 새로운 디자이너는 종종 예술적 개성이나 경쟁에서 눈에 띄는 웹 사이트를 원하기 때문에 바퀴를 재발명하기 시작했습니다. 이러한 크리에이티브 유형의 경우 불행히도 사용자가 새로운 경험을 좋아하지 않는다는 것이 일반적으로 받아 들여집니다.
Nielsen Norman Group의 Jakob Nielsen은 사용자가 웹 사이트와 관련하여 친숙한 경험을 중요하게 여기는 이 법의 배후에 있습니다. 이것은 시선 추적에 관한 그룹의 2008년 연구와 관련이 있습니다. 본질적으로 대부분의 인터넷 사용자는 대략 같은 방식으로 정보를 읽고 소화합니다. 특히 사용자는 웹 사이트 상단을 읽고 눈을 약간 아래로 이동하여 다시 읽은 다음 일반적으로 화면 왼쪽을 위아래로 스캔합니다. 많은 사람들이 글머리 기호와 이미지로 기사를 분할하는 것과 같이 소비자의 이러한 행동을 너무 많이 방지하기 위해 콘텐츠를 디자인하지만 일부 정상적이고 지루한 콘텐츠는 때때로 괜찮을 수 있습니다. 코스를 크게 벗어나려고 하면 확실히 눈에 띄겠지만 좋지 않을 수 있습니다.
물론 이것은 Facebook이나 가장 큰 경쟁사의 모든 디자인 선택을 고수해야 한다는 것을 의미하지는 않지만 대신 시간을 내어 그들이 고객의 요구를 어떻게 충족하는지 알아 차리십시오. 그들이 당신이 직면하고 있는 것과 비슷한 문제에 이미 어떻게 접근했는지를 배울 수 있고, 그들이 제대로 전달하지 못하는 영역을 알아차릴 수도 있습니다. 그것은 당신이 다른 선택을 할 수 있는 곳입니다.

위의 포럼 및 Q&A 사이트 Quora는 Reddit 포럼을 포함하여 많은 사이트에서 사용하는 검색 창의 표준, 공통 위치를 복사합니다. 이것은 노련한 포럼 사용자와 인터넷의 초보 일반 사용자 모두에게 사이트를 직관적으로 유지합니다.
힉스의 법칙 : 선택을 더 쉽게
Hick-Hyman 법칙 이라고도 하는 이것은 개인이 다양한 다른 옵션 중에서 하나의 옵션을 선택하는 데 걸리는 시간과 관련이 있습니다. 법은 선택의 수를 늘림으로써 결정하는 데 걸리는 시간이 기하급수적인게 아니라 대수적으로 증가한다고 명시합니다.
즉, 하나의 선택이 주어지면 결정시간이 0이지만 처음 몇 가지 선택 항목을 추가하면 결정시간이 급격히 증가한 다음 결국 레벨이 낮아집니다. 본질적으로 그것은 선택을 위해 버릇없는 문구를 설명합니다 ; 옵션이 너무 많으면 결정하기가 훨씬 더 어려워집니다.

이것이 UX에 어떤 의미입니까? 글쎄, Writinity and Last Minute Writing 의 UX 디자이너 인 Sioarse Key는 다음과 같이 지적합니다. “처음에 사용자에게 너무 많은 선택권을 주면 사용자를 참여시키기보다는 혼란스럽고 짜증 이 날 수 있습니다. 이것은 반드시 사용자에게 제시하는 옵션의 수를 제한해야 한다는 것을 의미하지는 않지만, 단순함의 환상을 제공하는 분기 경로 기능으로 옵션을 구축해야 한다는 의미입니다. 햄버거 내비게이션 메뉴를 생각해보십시오. Wes McDowell이 쓴 것처럼 사용자가 특정 지점을 따라 이동할 때 좀 더 구체적 일 경우 사용하기가 더 쉽습니다."

Facebook은 앱 전체에서 Hick-Hyman 법을 사용하여 한 번에 휴대전화의 작은 화면에 있는 옵션 수를 최소화하여 사용 가능한 공간을 최대화합니다.
밀러의 법칙 : 단순 유지
UX 심리학의 세 번째 법칙은 프린스턴의 심리학 교수 인 George A. Miller에 의해 우리에게 주어졌으며 우리의 기억력에 관한 것입니다. 간단히 말해서 우리는 일반적으로 한 번에 일곱 가지만 마음에 담을 수 있다고 말합니다. 이것은 작업 기억, 즉 우리의 장기 기억보다는 어느 순간에 적극적으로 끌어낼 수 있는 것을 설명하는데, 이는 훨씬 더 많은 것을 저장할 수 있지만 더 많은 작업이 필요합니다.
UX 디자인에 적용되는 법칙은 우리에게 일을 단순하게 유지하라고 말합니다. 사용자에게 첫 페이지에 7 개 이상의 개념을 제시하는 경우 기본적으로 다음 페이지로 이동하기 전에 최소한 하나를 잊어 버리도록 요청하는 것입니다. Hick의 법칙과 유사하게, 정보가 사이트를 통해 진행될 때 더 작은 덩어리로 정보를 분류하십시오. 보다 즐거운 사용자 경험을 위해 정보를 4 ~ 7개의 그룹으로 그룹화해야 합니다.

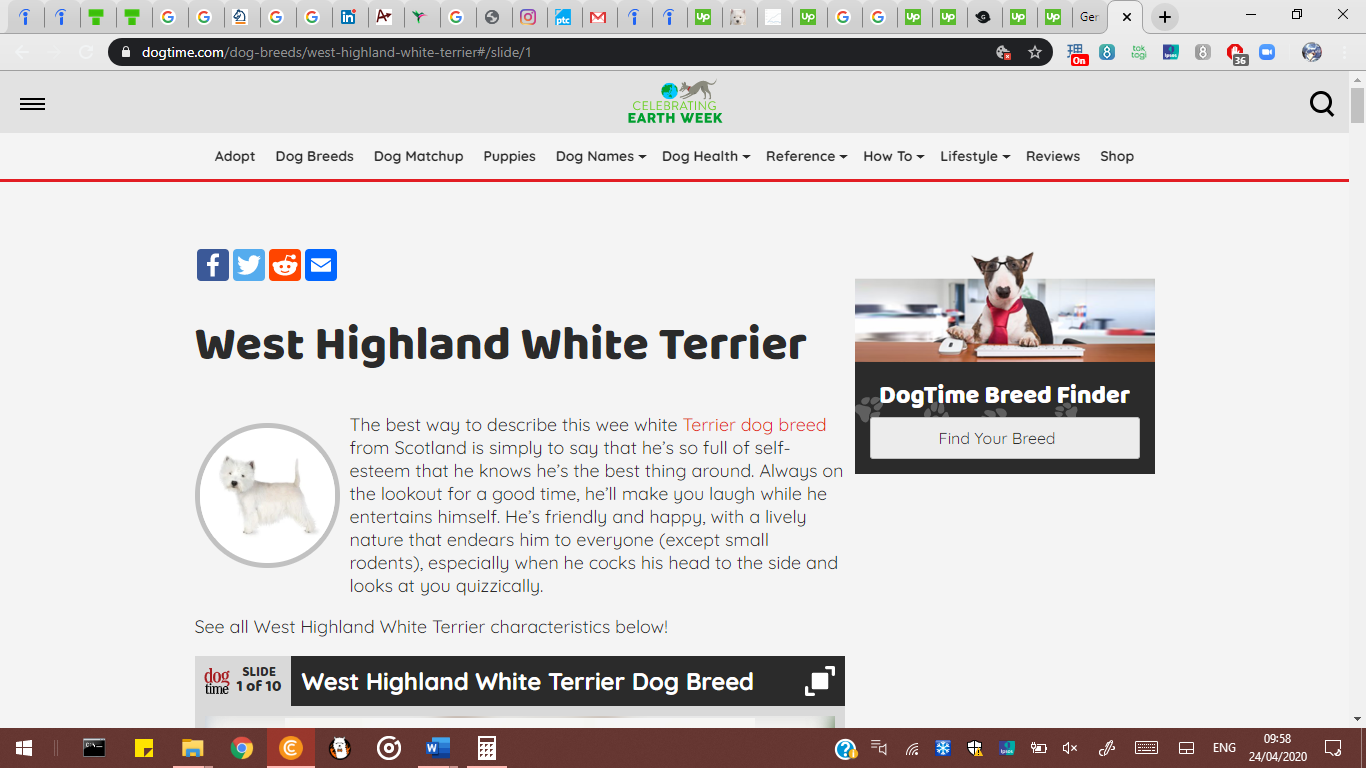
Dogtime의 이 블로그 게시물은 밀러의 법칙을 잘 사용하며, 사회적 요소, 갤러리 및 이미지가 첫 번째 단락 (완벽한 4 개의 그룹)과 그룹화되어 있습니다. 이 그룹은 여백 때문에 오른쪽에 있는 품종 찾기 요소와 분리되어 있습니다. 이렇게 하면 독자가 지나치게 주의가 산만해지지 않습니다.
게슈탈트 원칙 : 스마트 그룹 만들기
그룹화 정보와 관련하여 Draft Beyond 및 Researchpapersuk 의 디자인 블로거 Alexa Farqad는 게슈탈트 원칙에 대해 다음과 같이 말했습니다. “1920년대에 일부 독일 심리학자들은 우리 인간이 혼란스러운 정보에서 패턴을 찾는데 매우 능숙하다는 것을 발견했습니다. 우리는 일반적인 방법으로 그렇게 합니다. 예를 들어 선 또는 점 모음이 거의 알아볼 수 있는 모양을 형성하는 경우, 간격을 채우거나 서로의 공간적 관계에 관계없이 동일한 색상 또는 형태를 가진 요소를 그룹화합니다."

Rubins Vase (출처 : Interaction Design Foundation )
위의 유명한 이미지에서 인간의 뇌는 자연스럽게 두 틈을 두 얼굴의 그림으로 그룹화하지만 꽃병 이미지도 있습니다. 이것은 게슈탈트 원칙의 대표적인 예입니다.
주요 웹 사이트에서 사용되는 게슈탈트 원칙의 예가 많이 있으며, 대부분 사람들이 알지도 못하는 사이에 자동으로 수행합니다. 이러한 원칙은 사용자가 모양과 색상을 이해하는 방법을 사용하여 디자인 요소를 연결하거나 연결 해제하도록 할 수 있음을 의미합니다. 대시 보드 요소, 랜딩 페이지 또는 인포 그래픽을 디자인하든 관계없이 원칙을 아는 것이 좋습니다.

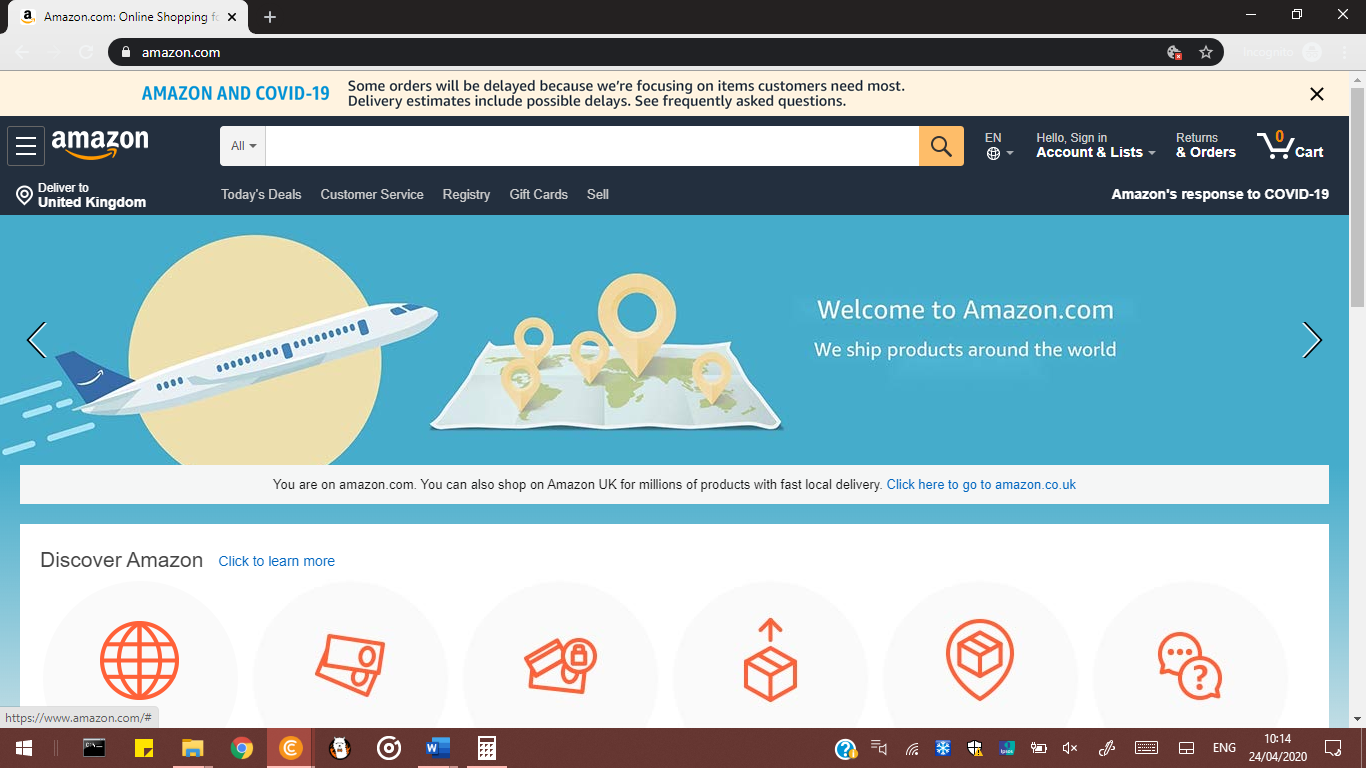
거의 지속적으로 페이지를 업데이트하지만 Amazon은 업데이트 할 때 항상 게슈탈트 원칙에 주의를 기울여야 합니다. 여기에서 다양한 기사로 연결되는 "Discover Amazon"클립 아트 버튼은 이 직사각형과 위의 직사각형 사이에 약간의 공간을 두고 직사각형 내에서 함께 그룹화됩니다. 이러한 그룹화 및 간격은 바쁜 페이지가 사용자에게 넓게 느껴지는데 도움이 되며 원하는 내용을 정확하게 찾을 수 있도록 도와줍니다.
폰 복원 효과 : 신중하게 강조
공포 영화 제목이 될 수 있는 심리적 원리의 추세를 이어가는 Von Restorff Effect는 또한 우리의 뇌가 유사한 대상을 그룹화하는 방식에 관한 것입니다. 이 규칙은 항상 비슷해 보이는 개체를 그룹화하지만 가장 다르게 보이는 개체는 기억합니다.
UX 디자인의 경우 Von Restorff 효과는 사용자가 다른 요소보다 특정 요소를 기억하도록 하는데 유용합니다. 한 항목에 대한 판매가 있음을 알리고 싶을 수 있으므로 모든 미리보기 이미지는 동일하게 보이지만 하나는 굵게 강조 표시됩니다. 반면에 너무 많이 강조하면 강조 표시되지 않은 요소가 갑자기 돋보입니다. 이 심리적 원리는 매우 멋진 표현입니다. 신중하게 강조해야 합니다.

학습 세션이 끝나면 Memrise는 프리미엄 계획을 사용자에게 표시하는 것으로 유명합니다. 여기에서 그들은 다른 요소와 대조를 이루고 약간의 "50% 할인" 태그를 제공하는 다른 색상의 "지금 구독" 버튼을 사용하여 나머지보다 더 크게 만드는 연간 계획을 귀하에게 적합한 계획으로 강조합니다.
멘탈모델 : 바퀴를 재발명하지 마십시오
익숙함에 대한 또 다른 교훈은 멘탈 모델의 형태입니다. 이것은 경험을 바탕으로 어떤 것들이 어떻게 사실로 받아 들여지는지를 설명하는 광범위한 심리적 경향입니다. 마지막 부분은 여기서 핵심입니다. 이 진리의 본질은 종종 논리적이거나 심리적인 것이 아니라 이전에 그랬기 때문에 사실입니다.
이것이 UX 디자인 과 어떤 관련이 있습니까? 글쎄, 당신은 당신의 휴대전화에서 기사를 아래로 스크롤하면 알고 있습니까? 이것이 디자인에서 멘탈 모드를 사용하는 예입니다. 이 기사는 물리적으로 휴대전화 아래에서 계속되지 않으므로 위의 스크롤 (예 : 뒤집기 또는 두드리기)을 사용할 진정한 이유가 없지만 정신 모드는 기사가 아래에서 계속된다는 것을 알려주므로 자동으로 스크롤하여 찾습니다.

또한 정신 모드는 새로운 기술에 의해 지속적으로 업데이트됩니다. 왼쪽과 오른쪽으로 스와이프하면 Tinder 이전에는 없었던 연관성이 있습니다. 좌우 스와이프의 의미를 뒤집는 앱을 디자인한다면 사용자를 혼란스럽게 만들 것입니다. 본질적으로 : 가능하면 일반적으로 이해되는 관행을 고수하십시오.

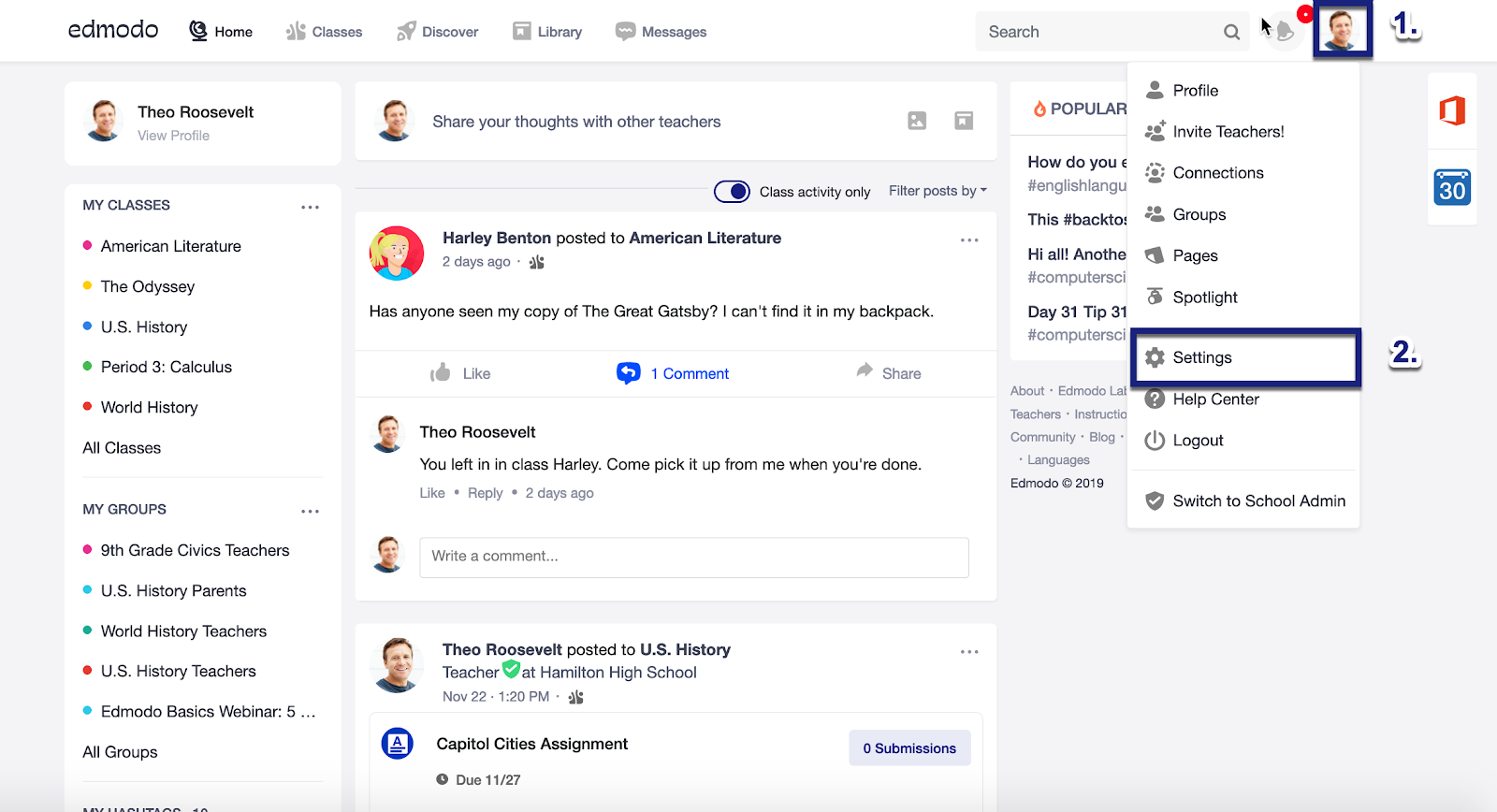
위는 Facebook의 레이아웃을 거의 정확하게 모방한 교육용 소셜 네트워크 인 Edmodo의 스크린샷입니다. 학생들은 Facebook과 동일한 위치에 있는 버튼을 클릭하여 게시물을 좋아하고 공유할 수 있으며, 설정과 메뉴도 같은 위치에 있습니다. 멘탈 모델에 대한 이러한 의존은 Edmodo 플랫폼을 인기있게 만드는데 도움이 되었습니다.
테이크 아웃
물론 이러한 모든 규칙을 따르더라도 사용자를 혼란스럽게 할 수 있습니다. 법칙이 완전히 완벽하지는 않습니다. 그러나 기본 원칙은 사용자의 입장에서 생각하고 디자인이 어떻게 잘못 해석될 수 있는지 확인하는 것입니다. 결국 우리는 모두 인간입니다.
usabilitygeek에 게시된 '6 Laws Of Psychology For Good UX Design'을 번역 편집한 내용입니다. 번역본은 의도와 다르게 표현되어 있거나 오역이 있을 수 있으니 참고하시기 바랍니다. 자세한 내용은 원문을 확인하시기 바랍니다.
'Topic > 기획자라면..' 카테고리의 다른 글
| 모바일 앱 온보딩 : 사용자 유지 및 참여를 향상시키는 10가지 입증된 방법 (0) | 2021.08.27 |
|---|---|
| UX 디자인에 초점을 맞춘 참여 전략 (0) | 2021.08.04 |
| 앱 사용자 경험을 개선하는 6가지 방법 (0) | 2021.07.21 |
| 디자인 스프린트란? 제품∙서비스 개선을 위한 5일 계획 (0) | 2021.04.23 |
| “개인화가 재구성된다”··· 주목할 고객경험(CX) 트렌드 10가지 (0) | 2021.04.10 |
| 'PM을 위한 핵심 노하우' IT 프로젝트 성공을 보장하는 16가지 단계 (0) | 2021.02.09 |