
한동안 제 블로그를 팔로우해 오셨다면 이 제목을 보고 조금 당혹스러울 수 있습니다. 결국 트렌드 디자인을 특징으로 하는 UI/UX 트렌드에 대한 광범위한 기사가 있습니다. 그래서 당신이 지금 읽고 있는 기사를 만든다는 생각이 일관적이지 않습니까? - 별말씀을요. 사람들은 트렌드를 좋아하며 잘못된 것은 없습니다. 그러나 그들 중 많은 사람들이 그것들을 올바르게 사용하는 방법을 모릅니다. 추세를 위해 추세를 사용하는 것은 패배 전략이 있는 곳입니다.
이 점을 증명할 수 있는 패션계의 간단한 예가 있습니다. 실크나 새틴 드레스는 항상 좋은 생각입니다. 그러나 그것은 또한 실용적인 것입니까? 실크 드레스는 춥고 혹독한 기후에 사는 사람들에게 좋은 목적을 제공하지 못하기 때문에 쓸모가 없습니다. 반면에 따뜻한 지역에 사는 사람들에게는 상당한 일입니다. 추세는 유용한 만큼만 좋습니다. 디지털 제품 디자인 트렌드도 마찬가지입니다.
디자인 트렌드는 행동이 아닌 영감을 위한 것입니다.
최신 디자인 트렌드에서 영감을 얻는 것은 좋은 일입니다. 이는 디자이너가 특정 트렌드 패턴을 파악하고 제품의 이점을 보여주는 진정한 모양과 느낌을 제시하는 데 도움이 되는 일종의 시각적 학식인 디자이너의 지식에 기여합니다. 이것이 내가 의미하는 바입니다. 많은 디자이너들이 생소한 제품 콘셉트를 한 번쯤은 접해본 경험이 있을 것입니다. 그러한 제품을 위한 디자인을 만드는 한 가지 방법은 틈새시장의 현재 디자인 트렌드를 따르고 이를 제품에 적용하는 것입니다.
하지만 이 경우 진정성과는 무관한 모방에 가깝다. 다른 방법은 디자이너의 초능력 중 하나인 '창의적 관찰'에 의지하는 것이다. 전문 디자이너는 온라인 공간, 일상, 자연 등 모든 곳에서 흥미로운 트렌드와 성공적인 구현을 봅니다. 프로젝트 작업을 할 때 디자이너는 관찰된 모든 추세를 추출하여 제품의 상황에 맞게 변형합니다. 디자인은 제품의 시각적인 부분뿐만 아니라 제품의 논리와 구성에 대해서도 주로 책임을 집니다. 그렇기 때문에 추세의 사용은 논리적이어야 합니다.
따라서 다양한 UI/UX 트렌드 중에서 선택하는 데 어려움을 느끼고 제품 콘텍스트에 대한 적합성에 대해 머리를 긁기 시작하면 디자인의 기본으로 돌아가십시오. 3가지 간단한 질문에 답하십시오: 무엇? 어떻게? 그리고 왜? 이것이 디자인 사고의 기둥입니다.
전반적인 디자인과 사용자 상호작용을 개선/촉진/이점을 주기 위해 어떻게 사용할 것입니까?
주어진 제품의 맥락에서 이 디자인 트렌드가 다른 것보다 나은 이유는 무엇입니까?
분명히 "멋져 보인다" 또는 "오늘은 모두가 사용합니다"와 같은 대답은 전문 디자이너가 따라야 할 것이 아닙니다. 당신은 당신의 디자인에서 이 트렌드나 저 트렌드를 구현하기 위한 더 나은 이유가 필요합니다. 비즈니스 또는 사용자의 특정 문제를 이해하고 해결하거나 적어도 해결에 장벽을 일으키지 않아야 합니다. 추세가 전체 디자인에 도움이 되는지 확실하지 않으면 사용하지 마십시오. 필수 요소에 집중하고 디자인을 최소화하십시오.
위의 질문을 더 자세하고 트렌드에 맞게 만들 수도 있지만 색상, 타이포그래피, 레이아웃, UI 요소 및 해당 위치 등을 선택할 때 모든 단계에서 디자인 결정을 알리기 위해 시장과 관련이 있고 사용자와 공감하는 더 나은 제품에 대해 답변해야 합니다.
UI/UX 트렌드가 좋을 때
디지털 제품 디자인은 전략적인 활동입니다. 즉, 디자인에서 트렌드라고 해서 임의의 요소를 선택하여 임의로 인터페이스에 추가할 수는 없습니다. 디자인은 사용자 요구, 비즈니스 목표 및 제품 기능의 교차점에 있습니다. 그리고 이러한 영역 중 적어도 하나를 다루지 않는다면 올바른 것을 구축하지 못한 것입니다. 돌아가서 다시 시작하십시오. 이후 반복에서 아무리 개선하려고 해도 핵심 규칙이 무시되었기 때문에 고칠 수 없습니다.
즉, 디자인에 사용할 트렌드를 고려할 때 다음 기준을 충족하는지 확인하십시오.
틈새시장에 적합
산업은 그 정도는 덜하지만 귀하가 내리는 설계 결정을 지시합니다. 앞에서 언급했듯이 효과적인 설계는 실제 문제를 해결해야 합니다. 그리고 문제를 이해하기 위해 설계자는 문제가 존재하는 맥락을 알아야 합니다. 업계 특성이 이러한 맥락을 구성합니다. 산업 특성이란 그들이 제공하는 서비스 유형, 커뮤니케이션 스타일, 널리 퍼진 비즈니스 모델 등 틈새시장의 특징인 모든 것을 의미합니다. 분명히 법률 회사의 웹 사이트에 방문하면 사용자는 디자인에 대해 특정 기대치를 가질 수 있습니다.
아마도 그들은 시각적인 것에 크게 신경 쓰지 않을 것입니다. 그들은 연락 방법, 서비스 및 가능한 경우 상담당 가격에 대한 정보를 빠르고 쉽게 얻고 싶어 합니다. 이것은 사용자가 온라인 패션 잡지에서 기대하는 것과는 다른 것입니다. 그리고 그 뉘앙스를 파악하는 것이 디자이너의 일입니다.
UI/UX 트렌드 예시

위에서 웹 디자인 트렌드 중 하나인 타이포그래피 아트를 볼 수 있습니다. 일부 디자이너는 참신해 보이는 타이포그래피 전용 인터페이스를 만들어 사용자의 관심을 불러일으킵니다. 잘 결합된 서체는 시각적 계층 구조를 강화하고 톤과 분위기를 강조하며 메시지를 명확하게 하여 웹 사이트에 마술을 부릴 수 있습니다. 하지만… 전자 상거래 플랫폼에는 끔찍한 선택입니다. 사진과 이미지는 온라인 상점의 빵과 버터입니다. 아무리 설득력 있고 설득력 있는 제품 설명이라도 추가 이미지가 없으면 구매를 유도할 수 없습니다.
목적에 맞게
상업용 제품은 단지 재미로 만들어지지 않습니다. 결국 디지털 제품 개발은 비용이 많이 드는 일입니다. 제품은 사용자에게 유형의 가치를 제공하기 위해 만들어지며, 이것이 바로 우리가 제품에 대한 비용을 지불할 준비가 된 이유입니다. 이것이 앞서 언급한 HOW 질문의 문제입니다. 귀하의 제품이 사용자에게 어떻게 도움이 됩니까? 뱅킹 앱인 경우 목적은 자금 거래를 용이하게 하는 것입니다. 예약 앱은 적절한 숙소를 빠르게 찾기 위한 것입니다. 유연한 커뮤니케이션을 유지하기 위한 메신저. 등등. 귀하의 제품은 매우 구체적인 목적을 달성하고 특정 사용자 목표를 충족해야 합니다. 그리고 최고의 UI 디자인은 이러한 목적을 지원하고 고객이 원하는 것을 얻을 수 있도록 도와야 합니다.
UI/UX 트렌드 예시

이제 명상 앱을 만들고 있다고 가정해 보겠습니다. 그 목적은 무엇입니까? — 정신적 불편함을 제거하고 정서적 균형을 유지하며 마음의 평화를 찾는 데 도움이 됩니다. 초현실적인 네온 디자인이 그것을 달성할 수 있다고 생각하십니까? — 대부분의 경우 그렇지 않습니다. 논란의 여지없이 네온 컬러는 오늘날 뜨거운 UI/UX 트렌드입니다. 그러나 그것들은 너무 활기차고, 너무 주의를 끌며, 명상 앱에 비해 너무 산만합니다. 네온 디자인을 선택하면 사람들이 짜증을 내고 압도당할 위험이 높습니다. 이러한 앱의 일부 사용자는 특정한 정신 상태를 가지고 있고 밝은 색상이나 성급한 애니메이션에 매우 민감할 수 있다는 사실은 말할 것도 없습니다. 따라서 예를 들어 메타버스용으로 개발된 것과 같은 매우 혁신적인 제품을 위해 네온 디자인을 저장하십시오.
청중에게 적합
이것이 현대 고객 중심 설계의 초석입니다. 제품으로 해결하려는 문제는 전적으로 사용자에게 속합니다. 그리고 대상 청중이 누구인지 모른다면 누구의 문제를 해결하고 있습니까? 디자인 프로세스가 항상 사용자에 대한 조사, 즉 사용자의 요구 사항, 요구 사항 및 제한 사항으로 시작하는 것은 당연합니다. 이것이 제품의 기능과 레이아웃을 구성하는 것입니다. 연구를 통해 디자이너는 사용자가 여정의 모든 단계에서 갖는 모든 상호 작용을 정확하게 매핑합니다. 그리고 그들은 적합하지 않은 디자인 트렌드를 단순히 사용함으로써 이 여정을 울퉁불퉁하게 만들 여유가 없습니다.
UI/UX 트렌드 예시

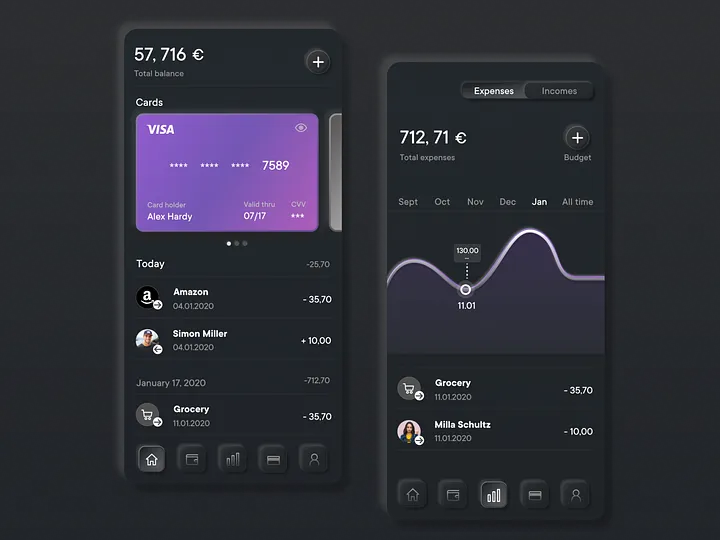
최근 몇 년 동안 뉴모피즘과 스큐어모피즘에 대한 과대광고가 많이 있었습니다. 기본적으로 이러한 디자인 트렌드는 가치가 있습니다. Neumorphic 인터페이스는 부드럽고 초소형이지만 사실적입니다. 독특하게도 버튼, 토글, 카드 등의 UI 요소는 배경에서 튀어나온 것처럼 디자인되어 있습니다. 결과적으로 실제 물리적 개체와 상호 작용하는 것처럼 느껴집니다. Neumorphism은 그림자, 색조 및 미묘한 대조를 가지고 노는 것입니다. 그러나 이것은 뉴모픽 인터페이스의 가장 큰 약점이기도 하다.
간단한 실험을 해봅시다. 여기 안경 쓴 사람 있어? 안경을 벗고 위의 이미지를 보십시오. 그림자도, 색조도, 아무것도 보이지 않습니다. 이 인터페이스는 절대 사용할 수 없는 것 같습니다. '블라인드'입니다. 따라서 종종 시력이 약한 노인 청중을 위한 제품을 제작하는 경우 뉴모피즘은 디자인에 있어 절대 금물입니다.
일반 청중을 대상으로 하더라도 포괄적인 디자인의 원칙을 염두에 두십시오. 효과적인 디자인은 다양성을 의식해야 하므로 다양한 배경과 능력을 가진 사람들이 접근할 수 있어야 합니다. 오늘날은 가게 앞의 평탄한 길이나 휠체어 경사로처럼 자연스러운 일이다.
핵심 테이크 아웃
저는 UI/UX 트렌드를 싫어하는 사람이 아닙니다. 정반대로, 저는 디자인 산업의 참신함을 탐구하고 잘 활용하는 것을 좋아합니다. 그러나 저는 제품의 맥락과 관련된 디자인을 만드는 것을 옹호합니다. 최고의 웹사이트 디자인은 트렌드를 맹목적으로 따르는 것이 아니라 비판적 사고의 결실입니다.
Sticking to UI/UX trends is a losing strategy
Don’t use UI/UX trends arbitrarily. The design trend is only as good as it is useful and fit for the product’s purpose.
medium.muz.li
번역된 내용으로 의역이나 오역이 있을 수 있습니다.
자세한 내용은 원문을 참고하시기 바랍니다.