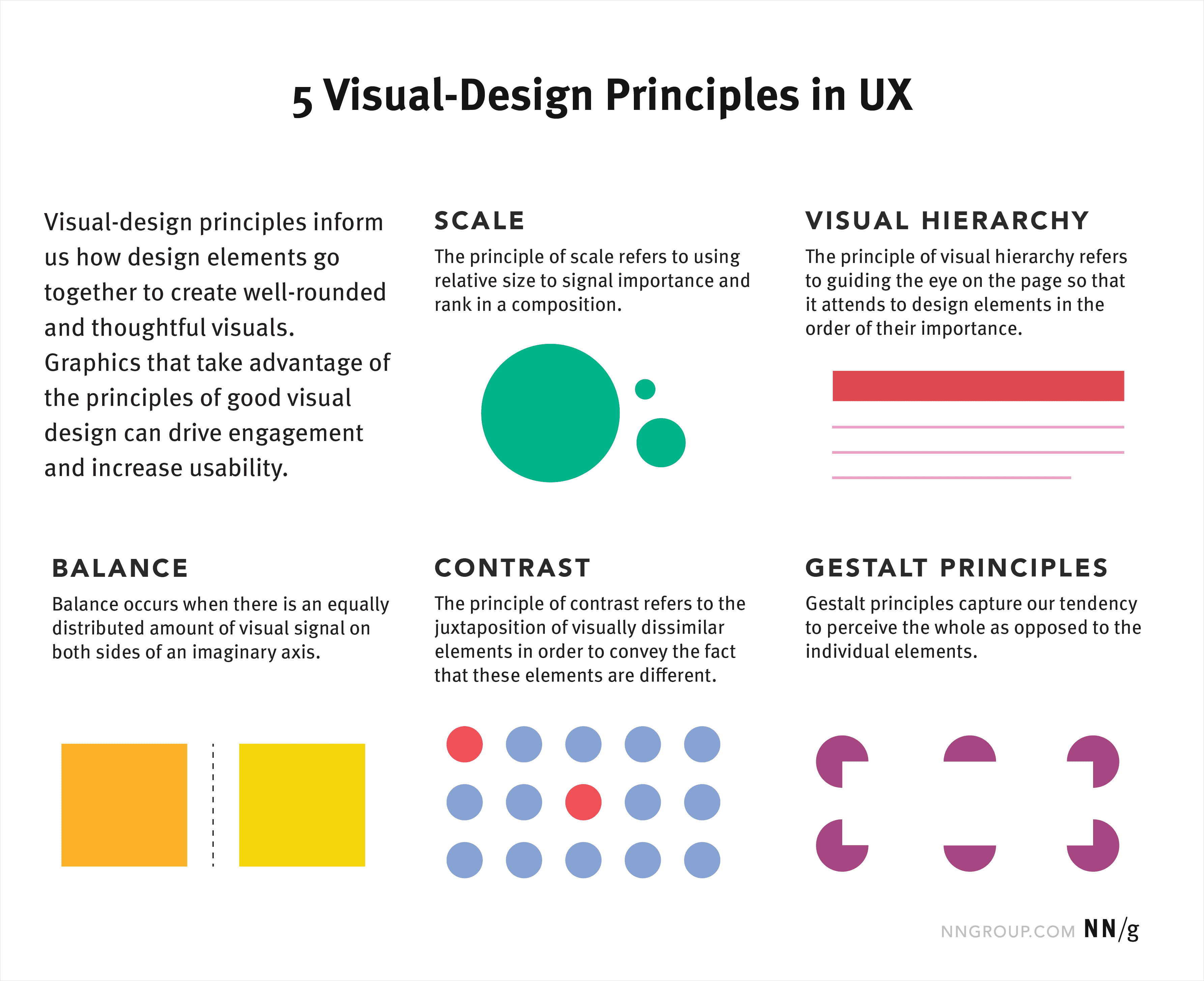
규모, 시각적 계층, 균형, 대비 및 게슈탈트의 원칙은
아름다운 디자인을 만들 뿐만 아니라
올바르게 적용하면 사용성을 증가시킵니다.
시각 자료를 볼 때 우리는 일반적으로 그것이 매력적인지 아니면 부적절하다고 즉시 말할 수 있습니다. (돈 노먼(Don Norman)의 감성 디자인 모델에서 종종 본능적인 수준에서 작동하기 때문입니다.) 그러나 레이아웃이 시각적으로 매력적인 이유를 말로 설명할 수 있는 사람은 거의 없습니다. 좋은 시각적 디자인의 원칙을 활용하는 그래픽은 참여를 유도하고 사용성을 높일 수 있습니다. 시각 디자인 원칙은 선, 모양, 색상, 격자 또는 공간과 같은 디자인 요소가 균형있고 사려깊은 시각을 만들기 위해 함께 사용되는 방법을 알려 줍니다 .
이 기사에서는 UX에 영향을 미치는 5가지 시각적 디자인 원칙을 정의합니다.
- 규모
- 시각적 계층
- 균형
- 대비
- 게슈탈트의 원칙

1. 규모
이 원칙은 일반적으로 사용됩니다. 거의 모든 훌륭한 시각적 디자인이 이 원칙을 활용합니다.
정의 : 규모의 원칙은 상대적 크기를 사용하여 구성에서 중요도와 순위를 나타내는 것을 말합니다. 즉, 이 원칙을 제대로 사용하면 디자인에서 가장 중요한 요소가 덜 중요한 요소보다 더 큽니다. 이 원칙의 이면에 있는 이유는 간단합니다. 무언가가 크면 눈에 띄기 쉽습니다. 시각적으로 만족스러운 디자인은 일반적으로 3가지 이상의 크기를 사용하지 않습니다. 다양한 크기의 요소가 있으면 레이아웃 내에서 다양성이 생성될 뿐만 아니라 페이지에 시각적 계층 구조가 설정됩니다. 디자인의 가장 중요한 측면을 가장 크게 만들어 강조하세요. 스케일의 원리를 적절하게 사용하고 올바른 요소를 강조하면 사용자는 시각적으로 쉽게 구문 분석하고 사용법을 알 수 있습니다.


2. 시각적 계층
시각적 계층 구조가 좋은 레이아웃은 사용자가 쉽게 이해할 수 있습니다.
정의 :
시각적 계층 구조의 원칙은 페이지의 눈을 안내하여 중요도에 따라 다른 디자인 요소에 주의를 기울이도록 하는 것입니다. 크기, 값, 색상, 간격, 배치 및 기타 다양한 신호의 변형을 통해 시각적 계층을 구현할 수 있습니다. 시각적 계층 구조는 경험 전달을 제어합니다. 페이지에서 어디를 봐야 할지 파악하기 어려운 경우, 레이아웃에 명확한 시각적 계층 구조가 누락되었을 가능성이 큽니다.
명확한 시각적 계층 구조를 만들려면 2~3개의 서체 크기를 사용하여 페이지의 미니 정보 아키텍처에서 가장 중요하거나 가장 높은 수준에 있는 콘텐츠를 사용자에게 표시합니다. 또는 중요한 항목에는 밝은 색상을 사용하고 덜 중요한 항목에는 음소거 색상을 사용하는 것이 좋습니다. 배율은 시각적 계층 구조를 정의하는데도 도움이 되므로 다양한 디자인 요소에 대한 다양한 배율을 통합하십시오. 일반적으로 설계에 소형, 중형 및 대형 구성 요소를 포함하는 것이 좋습니다.



3. 균형
균형은 시소와 같습니다. 무게 대신 디자인 요소의 균형을 맞추는 것입니다.
정의 :
균형의 원칙은 디자인 요소의 만족스러운 배치 또는 비율을 말합니다. 균형은 화면 중앙을 통과하는 가상 축의 양쪽에 균등하게 분포된(반드시 대칭은 아님) 시각적 신호 양이 있을 때 발생합니다. 이 축은 종종 수직이지만 수평일 수도 있습니다. 웨이트의 균형을 잡을 때와 마찬가지로 축의 양쪽에 작은 디자인 요소 하나와 큰 디자인 요소 하나가 있으면 디자인이 약간 언밸런스한 느낌이 들 것입니다.
디자인 요소가 차지하는 면적은 요소의 수뿐만 아니라 균형을 만들 때 중요합니다. 시각적 개체에 설정한 가상의 축은 레이아웃을 구성하는 방법에 대한 참조점이 될 것이며, 시각적 개체의 현재 균형 상태를 이해하는 데 도움이 될 것입니다. 균형 잡힌 디자인에서는 한 영역이 다른 영역을 볼 수 없을 정도로 시선을 끌지 않습니다(일부 요소가 더 많은 시각적 무게를 전달하고 초점이 될 수 있음에도 불구하고). 잔액은 다음과 같을 수 있습니다.
- 대칭: 요소가 가상의 중심축을 기준으로 대칭적으로 분포됩니다.
- 비대칭: 요소가 중심축을 기준으로 비대칭적으로 분포됩니다.
- 방사형: 요소는 중심 공통점에서 원형 방향으로 방사됩니다.
시각적 개체에서 사용하는 균형의 종류는 전달하려는 내용에 따라 다릅니다. 비대칭은 역동적이고 매력적입니다. 그것은 에너지와 움직임의 감각을 만듭니다. 대칭은 조용하고 정적입니다. 방사형 균형은 항상 눈을 구도의 중심으로 이끕니다.


4. 대비
디자인의 특정 부분을 사용자에게 돋보이게 하는 또 다른 일반적으로 사용되는 원칙입니다.
정의 :
대비의 원칙은 시각적으로 유사하지 않은 요소를 방치하여 이러한 요소가 다르다는 사실을 전달하는 것을 말합니다(예: 다른 범주에 속하고 다른 기능을 가지며 다르게 행동함). 다시 말해서, 대조는 두 물체(또는 두 물체 세트 사이)가 구별된다는 것을 강조하기 위해 눈에 눈에 띄는 차이(예: 크기 또는 색상)를 제공합니다.
대비의 원리는 종종 색상을 통해 적용됩니다. 예를 들어, 빨간색은 UI 디자인, 특히 iOS에서 삭제를 나타내기 위해 자주 사용됩니다. 밝은 색상은 빨간색 요소가 나머지 요소와 다르다는 신호입니다.

종종 UX에서 "대비"라는 단어는 텍스트와 배경 사이의 대비를 생각나게 합니다. 때때로 디자이너는 덜 중요한 텍스트를 덜 강조하기 위해 의도적으로 텍스트 대비를 줄입니다. 그러나 이 접근 방식은 위험합니다. 텍스트 대비를 줄이면 가독성도 떨어지고 콘텐츠에 액세스 할 수 없게 될 수도 있습니다. 색상 대비 검사기를 사용하여 모든 대상 사용자가 콘텐츠를 읽을 수 있는지 확인합니다.

5. 게슈탈트 원칙
20세기 초반에 게슈탈트 심리학자들에 의해 확립된 일련의 원칙들입니다. 그들은 인간이 이미지를 이해하는 방식을 포착합니다.
정의 :
게슈탈트 원리는 인간이 일련의 이질적인 요소로 해석하지 않고 전체를 생성하는 조직화된 시스템으로 부분을 무의식적으로 배열함으로써 많은 요소로 구성된 복잡한 이미지를 단순화하고 구성하는 방법을 설명합니다. 다시 말해, 게슈탈트 원칙은 개별 요소가 아닌 전체를 인식하려는 경향을 포착합니다.
유사성, 연속성, 폐쇄성, 근접성, 공통 영역, 도형/그라운드, 대칭과 질서를 비롯한 여러 게슈탈트 원칙이 있습니다. 근접성은 UX에 특히 중요합니다. 시각적으로 더 가까운 항목이 동일한 그룹의 일부로 인식된다는 사실을 나타냅니다.




시각 디자인 원칙이 중요한 이유
시각 디자인 원칙에 관심을 갖고 이해해야 하는 이유는 무엇입니까? 무언가를 "예쁘게 보이게" 만드는 것 외에도 이러한 요소를 이해하고 활용하면 다음과 같은 이점이 있습니다.
사용성을 높입니다.
이러한 시각적 디자인 원칙을 따르면 종종 사용하기 쉬운 레이아웃이 생성됩니다. 예를 들어, 아름다운 예술 작품을 만드는 데 자주 사용되는 황금 비율은 글꼴 크기, 선 높이 및 선 너비 사이에 시각적으로 즐거운 관계를 만들기 위해 조판에도 사용되었습니다. 그 결과 일반적으로 줄 길이가 짧아져 웹 페이지에서 (공백을 통해) 균형을 이루고 텍스트를 더 쉽게 읽을 수 있었습니다. 강력한 상호작용 디자인과 함께 사용하면 시각적 디자인이 작업 성공률과 사용자 참여도를 높일 수 있습니다.
감동과 기쁨을 불러일으킵니다.
아름다운 것은 긍정적인 감정을 불러일으킨다.(사실 미적-사용성 효과는 사람들이 시각적으로 매력적인 디자인을 발견했을 때 사소한 사용성 실수를 더 관대할 수 있다고 말합니다.) 좋은 시각적 디자인의 원칙을 따르면 디자이너는 보기에 좋은 UI를 만들어 사용자를 만들 수 있습니다.
브랜드 인지도를 강화합니다.
강력한 시각적 시스템은 제품에 대한 사용자의 신뢰와 관심을 구축하고 브랜드를 적절하게 표현하고 강화합니다.
5 Principles of Visual Design in UX
The principles of scale, visual hierarchy, balance, contrast, and Gestalt not only create beautiful designs, but also increase usability when applied correctly.
www.nngroup.com
'Topic > 디자이너라면..' 카테고리의 다른 글
| 잘못된 디자인으로 이어지는 3가지 일반적인 가정 (0) | 2022.05.17 |
|---|---|
| 미적 사용성 효과(The Aesthetic-Usability Effect) (0) | 2022.05.05 |
| 웹 디자이너로 성장하는 데 필요한 7가지 기술 (0) | 2022.04.29 |
| SEO에 영향을 미치는 UX 디자인의 5가지 기본 사항 (0) | 2022.04.14 |
| 사람이 먼저, 디자이너가 두 번째 (0) | 2022.03.29 |
| 단순화를 고려하라 (0) | 2022.02.28 |
| 인지 편향과 디자인 과정, 1부 (0) | 2022.02.25 |
| 모든 디자이너가 알아야 할 10가지 디자인 원칙 (0) | 2022.02.22 |