그리고 문제 중심 설계가 어떻게 도움이 될 수 있는지.
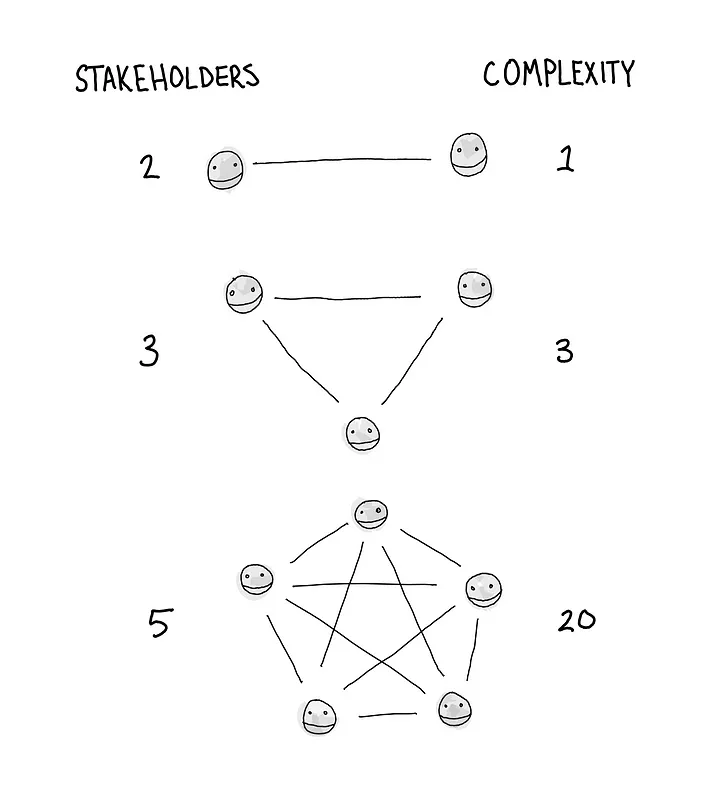
이해 관계자 수가 증가함에 따라 프로젝트의 복잡성이 기하급수적으로 증가하는 방식을 보여주는 유명한 다이어그램이 있습니다. 다음과 같습니다.

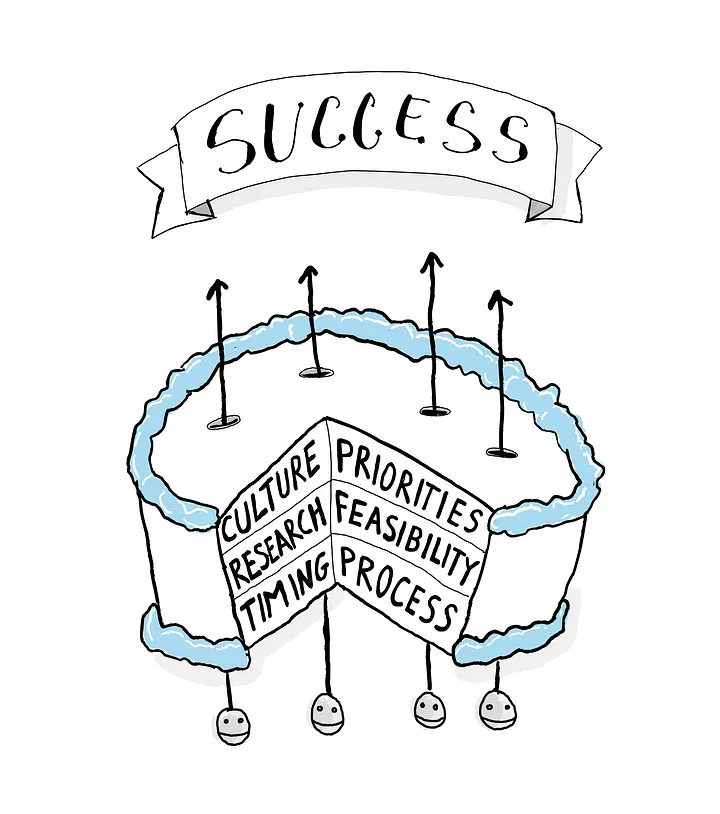
그러나 이해 관계자는 문화, 우선순위, 시간, 타당성 및 연구와 같은 것을 포함하는 더 큰 케이크의 한 층입니다.

사용자는 해당 스택에 있지만 다른 것들도 많이 있습니다. 다른 모든 요소는 제품 디자인에 어떤 영향을 줍니까? 사용자에 대한 과도한 인덱싱이 어떻게 비즈니스의 궁극적인 성공에 걸림돌이 될 수 있습니까? 디자이너의 기본적인 임무는 프로젝트의 입력과 출력에 대한 정렬을 설정하면서 이러한 계층을 통해 이해 관계자를 성공에 대한 공유된 관점으로 가져오는 것입니다.
사용자 중심 디자인으로 인해 우리는 페르소나에 지나치게 집중하게 되었고 아마도 더 넓은 범위의 입력을 평가하는 대가를 치렀을 것입니다. 따라서 팀과 비즈니스에 만장일치로 문제를 해결할 수 있도록 문제 중심 디자인에 대해 자세히 살펴보겠습니다.
항상 문제가 있습니다
모든 좋은 솔루션에는 문제가 필요하며 문제 정의로 시작하지 않는 분석은 여러 의견으로 이어질 위험이 있습니다.
문제 진술은 다양한 관점을 공유되고 객관적인 목표에 연결합니다. 문제 진술이 없으면 사람들은 감정과 느낌에 따라 해석합니다.
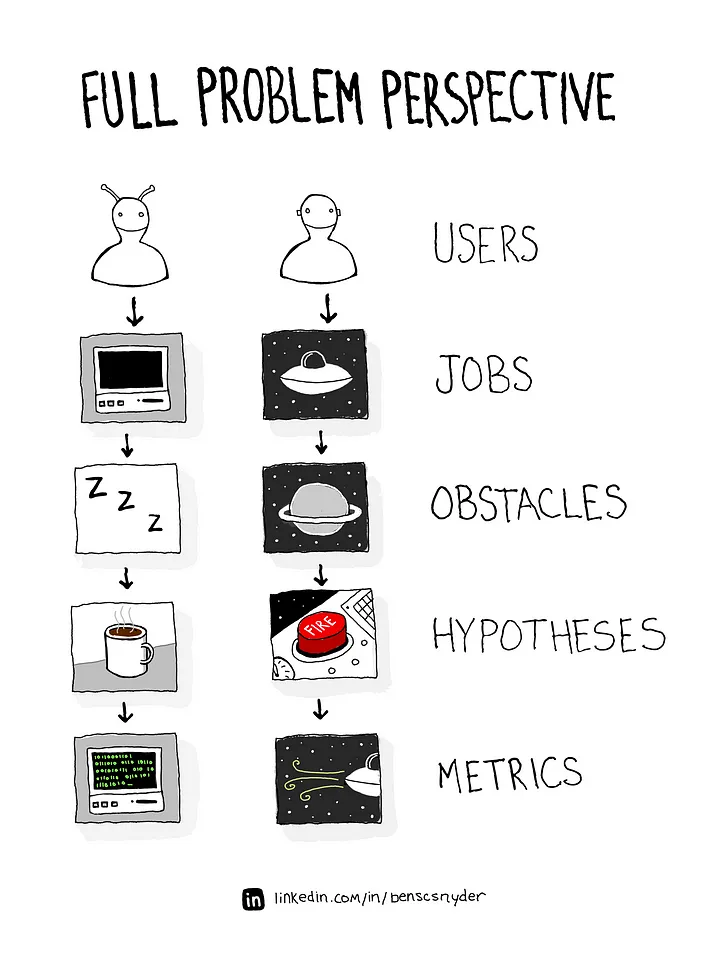
그러나 문제를 설명하는 가장 좋은 방법은 무엇이며 문제가 진정으로 해결되고 있는지 어떻게 확신할 수 있습니까? 특정 기능에 대한 전체 인과관계를 볼 수 있는 도구인 전체 문제 관점(FPP)에 들어갑니다. FPP는 매우 인기 있는 작업 수행 프레임워크를 활용하여 사용자, 작업 및 장애물에 대한 연구를 실행 가능한 작업 흐름 및 성공 메트릭으로 전환합니다.

연구에 따르면 사용자 와 사용자가 완료해야 하는 작업 은 물론 이러한 작업을 완료하는 데 방해가 되는 장애물에 대해 알려줍니다. 그런 다음 우리가 성공했는지 여부를 알려주는 장애물과 지표를 극복하는 방법에 대한 가설을 세웁니다. 범위에 따라 작업은 작은 기능, 큰 프로젝트 또는 완전히 새로운 비즈니스 단위로 매핑될 수 있습니다. 거기에서 사용자 스토리는 가설을 검증하는 데 필요한 작업에서 파생되며 장애물은 문제 진술을 형성하는 데 사용될 수 있습니다.
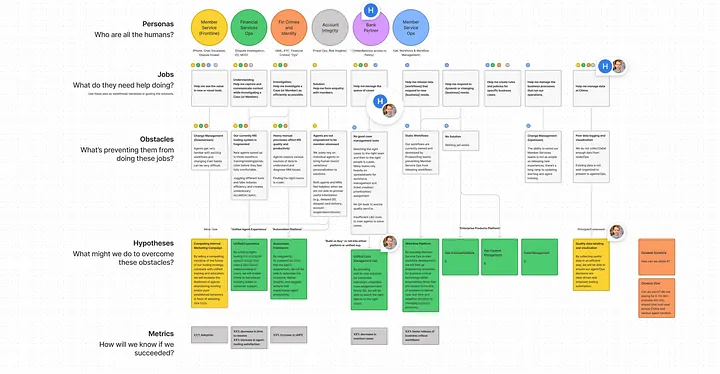
FPP의 또 다른 이점은 내부 이해 관계자와 성공을 위해 회사 내에서 수행해야 하는 메타 작업에도 적용할 수 있다는 것입니다.
이 프레임워크는 프레임워크의 레이어가 스티커 메모로 채울 수 있는 훌륭한 템플릿 역할을 하므로 워크숍이나 화이트보드 연습에 적합합니다.

문제에 대한 완전한 관점을 형성한 후에는 합의된 프로젝트의 진실을 추적할 수 있는 진술을 작성하기가 더 쉽습니다. 그 결과 훨씬 덜 난해한 사용자 스토리 또는 문제 설명이 생성됩니다.
" [인물] 로서 나는 [해야 할 일]을 위해 [기능 가설]이 필요합니다."
예를 들어, 사람들은 종종 끝에 있는 "so that"을 제외합니다. 그러나 전체 관점이 없으면 솔루션 분석이 주관적이 된다는 점을 기억하십시오.
보이지 않는 디자인 실천하기

UI 구축은 개발팀에서 가장 비용이 많이 드는 작업 중 하나입니다. 따라서 대부분의 디자이너 작업은 UI 솔루션에 도달하기 전에 이루어져야 팀이 UI 솔루션이 전혀 필요하지 않다는 것을 확신할 수 있습니다.
디자이너가 보이지 않는 디자인을 실행할 수 있는 방법
- 첫 번째 원칙 사고 — 문제에 대한 가장 원자적인 설명에 도달할 때까지 이유를 묻고 이를 해결하는 방법에 대해 생각하십시오.
- 상황별 조회 — 원격 측정 또는 비디오를 통해 관찰할 수 없는 행동을 보기 위해 실제 환경에서 사용자를 봅니다.
- 패러다임의 변화 - 돈과 시간을 절약하는 혁신적인 솔루션을 제공하기 위해 새로운 방향을 완전히 뛰어넘는 방법을 고려하십시오.
- 피해 감소 — 잠재적 가치에 비해 비즈니스에 미치는 부정적인 영향을 최소화하는 솔루션을 개발합니다.
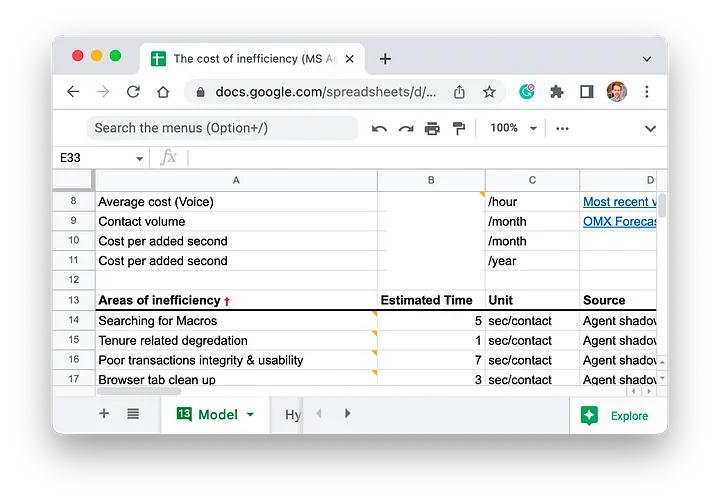
예를 들어 저는 Chime에서 기업용 제품의 설계를 이끌면서 콜 센터에서 열악한 프로세스의 초당 비용을 예측할 수 있는 비효율 비용(COI) 모델을 개발했습니다. COI 모델을 통해 우리 팀은 비효율적인 절차를 발견하고 해당 워크플로를 재설계하여 R&D 팀을 UI 기반 솔루션에 묶지 않고 회사 비용을 절약할 수 있었습니다.

디자인 프로세스에서 디자인 도구로의 즉각적인 이동이 포함되는 경우는 드뭅니다. 먼저 가능한 가장 효율적인 솔루션에 도달할 수 있도록 문제를 해결할 수 있는 모든 방법을 고려하십시오.
수렵 채집인이 되십시오
제품 디자이너에 대한 거의 모든 직업 설명을 읽으면 모호함을 다루는 방법에 대해 말할 수 있습니다. 성공적인 디자이너는 미지의 것을 찾고, 대답하고, 불확실성에 질서를 부여합니다.

2주 전에 얻은 반쯤 구운 PRD는 살을 붙이는 데 도움을 주지 않는 한 얻을 수 있는 최고일 가능성이 있습니다. 어려운 질문을 하고 좋은 답을 찾으십시오.
디자이너에게…
- 프로세스, 커뮤니케이션 및 시간 사용을 개선하기 위해 노력합니다.
- 팀, 조직 및 사일로에서 사람들을 하나로 모으십시오.
- 기술의 범위, 타당성 및 한계를 이해합니다.
- 후손을 위한 문서 결정, 타임라인 및 자산
- 모든 사람이 프로젝트의 동일한 명사와 동사를 사용하는지 확인하십시오.
- 모든 이해 관계자를 참여시켜 일치 및 만장일치를 보장합니다.
그리고 최고의 수렵 채집인은 아무도 보지 못하는 틈을 찾아 프로젝트가 성공할 수 있도록 그 빈 공간을 채우기 위해 부지런히 작업합니다. 결국 사용 가능한 모든 입력이 주어지면 복잡한 복잡한 웹을 사용자에게 가능한 가장 유용한 경험으로 변환합니다.

사용자를 넘어
디자인의 가치와 좋은 디자인이 회사의 경쟁력 있는 차별화 요소임을 보여주는 방법에 대해 많은 글이 작성되었습니다. 그러나 좋은 설계는 기계의 나머지 부분에 기름칠이 잘 되어 있어야만 가능합니다. Apple과 같은 회사는 디자인 프로세스에 못을 박은 것 같습니다. 모든 Apple에 대해 전 세계에 수천 명의 디자이너를 고용하는 잘 조정되지 않은 수백 개의 회사가 있습니다.
제품 디자인의 현실은 대부분의 디자이너가 사용자에 대한 전문가 이상이어야 하는 환경에서 작업할 가능성이 더 높다는 것입니다. 그리고 이제 이러한 디자이너가 문제 중심 디자인을 시작하는 것이 그 어느 때보다 중요합니다.
How user-centered design might be holding you back
And how problem-centered design can help.
uxdesign.cc
본 내용은 번역본으로 의역이나 오역이 있을 수 있습니다. 자세한 내용은 원문을 참고하시기 바랍니다.
'Topic > 기획자라면..' 카테고리의 다른 글
| UX는 예술이 아니라 과학입니다. (0) | 2023.06.09 |
|---|---|
| UCD(사용자 중심 디자인)의 10가지 핵심 원칙 (0) | 2023.06.07 |
| 디자인 연구의 영향력을 높이기 위한 프레이밍 결과 (0) | 2023.05.26 |
| 웹 3.0을 위한 UX 디자인 (0) | 2023.05.22 |
| 모바일 퍼스트 vs 반응형 웹 디자인의 차이점 (0) | 2023.05.19 |
| 행동 설계 : 설득력 있는 설계의 심리학 메커니즘 (0) | 2023.05.05 |