수백 명의 VC와 백만장자 기업이 이 새로운 산업에 수십억 달러를 쏟아붓고 있습니다. 기업들은 이 새로운 "메타버스"에 지분을 갖기 위해 리브랜딩하고 있습니다. Web3는 거대 기업의 레이더에 있고 우리는 돈이 있는 곳에 견인력이 있다는 것을 알고 있습니다. 그러나 디자인 애호가로서 이것이 사용자 경험과 web3 및 블록체인 디자인에 어떤 의미가 있는지 논의하고 싶습니다.
비트코인, 이더리움 및 기타 암호화폐의 인기도 투자할 수 있는 최신 자산 클래스로 간주되기 시작했습니다. 다양한 다른 요인과 마찬가지로 개인은 인터넷의 잠재적인 미래에 흥분하고 있습니다. 블록체인의 초기 과대 광고는 트렌드가 되기 시작했으며 인터넷의 미래가 될 가능성이 있습니다. 이 블로그는 주로 Web3 공간에 집중되어 있으며, 탈중앙화 애플리케이션은 단순히 우리가 현재 보유하고 있지만 이더리움 블록체인을 기반으로 구축된 앱입니다.

웹 3란?
이 질문에 답하기 위해 우리는 처음부터 인터넷의 진화를 알아야 합니다. 무언가의 진화, 각 단계의 다양한 특성, 사용자 유형을 학습하면 당시 직면한 디자인 문제와 해당 단계의 디자이너가 문제를 해결하는 방법에 대한 통찰력을 얻을 수 있습니다.
웹의 진화 — 디자인 측면에서
인터넷은 웹 1.0에서 시작되었습니다. 인터넷은 하이퍼링크 집합에 불과했고 독점적인 그룹의 사람들이 인터넷에서 사용할 수 있는 모든 콘텐츠를 만드는 일을 담당했습니다. 대부분의 사용자는 콘텐츠의 수동적 소비자였습니다. 그리고 웹사이트는 일부 정적/고정 데이터 전용으로 설계되었습니다.
이제 웹 2.0이 등장합니다. 예, 현재 사용하고 있는 것입니다. Web 2.0은 누구나 플랫폼에서 콘텐츠를 만들 수 있도록 합니다. 사용자는 더 이상 수동적으로 소비하는 것이 아니라 동적이고 지속적으로 변화하는 환경에서 생성, 공유 및 기여하고 있습니다. 따라서 더 많은 사용자 참여, 상호 작용 및 개인화를 경험합니다. 앱, 팟캐스팅, 소셜 미디어, 블로깅, 트윗 등을 생각해 보십시오. 이러한 플랫폼은 온라인에서 모든 콘텐츠를 제어하는 중앙 집중식 조직에 의해 촉진됩니다. 이것은 새로운 디자인 분야가 존재하게 된 단계였습니다. 더 많은 인구가 인터넷에 가입하고 모든 것에 인터넷을 사용하기 시작하면서 디자인은 또 다른 의미를 갖기 시작했습니다. 웹 콘텐츠 제작자는 이제 미학뿐만 아니라 전체 플랫폼이나 서비스를 탐색하는 동안 사용자가 갖게 될 "경험"이 있습니다.
Web 3.0, 현재 과장되고 있으며 인터넷의 미래가 될 것으로 예상되는 것; 반면에 완전히 분산된 인터넷을 특징으로 하여 Web2.0 단계에서 직면한 많은 중앙화 및 개인 정보 보호 문제를 해결하는 것을 목표로 합니다. 사용자의 데이터는 일반적으로 익명으로 처리되며 전체 인터넷은 상호 작용 인터페이스로 dApp(탈중앙화 앱)을 사용하여 블록체인에서 실행됩니다.
Web 3.0을 위한 디자인은 어떻게 다른가요?
이 블로그를 조사하는 동안 web3 디자인의 주요 차이점이 디자인에 사용된 창의적인 요소라는 기사를 많이 접했습니다. 우리가 현재 구축하고 있는 웹사이트가 아름다운 UI를 가지고 있다는 데 동의하지만 그것은 Web3와 아무 관련이 없습니다. 시간에 따른 UI 디자인의 진화일 뿐입니다. Web3 디자인이 현재 가지고 있는 것과의 주요 차이점은 Web3 애플리케이션을 위한 사용자 중심 디자인을 디자인하는 동안 디자이너가 직면할 수 있는 UX 문제입니다.
- 신기술에 대한 지식 부족
- 투명한 디자인으로 사용자의 신뢰를 얻음과 동시에 과도한 정보를 보여 사용자를 압도하지 않음
- 프로세스 중 특정 작업에서 트랜잭션의 비가역성
dApp은 블록체인이 가능하게 하는 강력한 원칙을 기반으로 하고 이를 강력하게 전달해야 하기 때문에 일반 웹 또는 모바일 앱과 근본적으로 다릅니다.
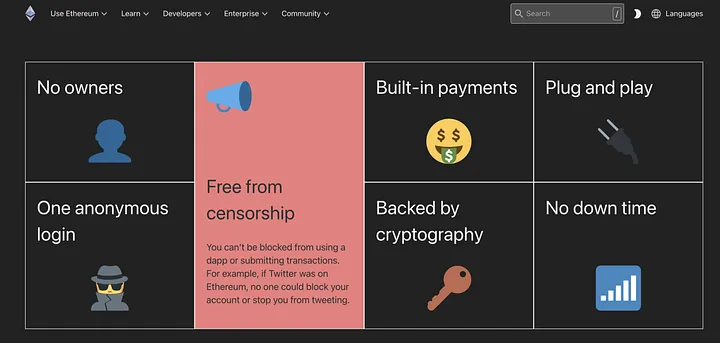
탈중앙화, 투명성, 무신뢰성, 불변성, 무검열성 등
따라서 현재 웹 2.0 앱과 유사하게 dApp 유형에 따라 디자인 요소가 변경됩니다(예: 금융, 게임, 예술 및 수집품). 그러나 블록체인 채택의 특성과 현재 단계로 인해 디자인을 통한 교육, 신뢰 조성, 트랜잭션의 불가역성 등과 같이 고려해야 할 몇 가지 일반화된 디자인 원칙이 있습니다.
Web3의 주요 기능
Web3의 설계 원칙을 이해하려면 먼저 web3에서 제공하는 기능/서비스를 알아야 합니다. Web3는 우리가 Web 2.0에서 가졌던 것보다 완전히 새로운 수준의 탈중앙화와 투명성을 도입하는 것을 목표로 합니다.
- 편재성: Web 3.0은 언제 어디서나 존재할 수 있는 능력을 가지고 있습니다. Web 2.0에서 Facebook은 사용자가 자신의 사진을 캡처하고 공유할 수 있고 다른 사용자가 액세스할 수 있을 때까지 볼 수 있으므로 이 기능을 제공합니다. Web 3.0은 이것을 더 발전시켜 언제 어디서나 인터넷을 사용할 수 있도록 할 것입니다.
- 시맨틱 웹: 시맨틱은 콘텐츠 연구입니다. 따라서 시맨틱 웹을 통해 기계는 웹에서 많은 데이터를 분석할 수 있습니다. 웹의 의미론은 기계가 데이터에서 의미와 감정을 해독할 수 있게 해줍니다. 결과적으로 사용자는 향상된 데이터 연결로 인해 더 나은 경험을 할 수 있습니다.
- 개방성: 개방적이고 접근 가능한 개발자 커뮤니티에 의해 구축되고 전 세계에서 실행되는 오픈 소스 소프트웨어가 될 것입니다.
- 신뢰할 수 없음: 참가자가 신뢰할 수 있는 제3자 없이 공개적으로 또는 비공개로 상호 작용할 수 있습니다.
- 무허가: 사용자나 공급업체 모두 참여를 위해 관리 기관의 승인이 필요하지 않습니다.
Web3 디자인 원칙
오늘날 사용자는 여러 가지 방법으로 블록체인에 배포된 스마트 계약과 상호 작용할 수 있습니다. 명령줄을 통해 직접, 디지털 지갑 또는 dApp 브라우저의 형식과 유사한 인터페이스를 통해 또는 스마트 계약이 제공하는 풍부한 프런트 엔드를 통해 개발자가 개발했거나 개발할 것입니다. dApp의 대량 채택으로 가는 길은 후자를 거치는 것이 분명하지만, 블록체인 기반 분산 응용 프로그램을 다루는 경험과 통합된 풍부한 UI를 제공합니다.
이러한 원칙의 목적은 일단 올바르게 적용되면 dApp에 도달한 사용자가 블록체인과 상호 작용하고 블록체인의 강력한 속성에 액세스할 수 있음을 즉시 알 수 있으므로 애플리케이션과의 모든 상호 작용을 신뢰할 수 있음을 알 수 있습니다.
원칙 1 : 디자인의 투명성
Web3는 "무신뢰" 및 "투명"과 같은 추가 기능이 있는 Web 2.0으로 제공됩니다. 사용자, 특히 비전문가는 dApp이 dApp인지 일반 웹앱인지 UI를 보고 인식할 수 없으며 자신이 보고 있는 콘텐츠 또는 그것과의 상호 작용이 관련되어 있는지 확인할 수 없습니다. 그러면 블록체인이 제공해야 하는 신뢰도와 투명성이 부여되지 않습니다.
이 원칙을 정의하는 핵심 사항 :
- 데이터 소스를 올바르게 언급해야 합니다. 블록체인의 데이터와 일반 웹의 데이터에는 계약 주소와 함께 적절한 레이블이 지정되어야 합니다. 또한 블록체인에서 오는 데이터는 블록체인 탐색기( Etherscan.io, Blockchain.com 등)에 연결하여 사용자의 신뢰를 얻을 수 있습니다.
- 프로토콜에 대한 신뢰를 심어주는 데 도움이 되므로 취해진 보안 조치(예: dApp에서 사용되는 특정 스마트 계약이 감사된 경우)에 대해 사용자에게 알려야 합니다. 기술 사용자가 보안 조치 및 폴백을 설명하는 문서를 더 깊이 파고들 수 있도록 합니다. 그러나 귀하의 말에 의존하지 않고 일반 사용자가 얼마나 안전한지 쉽게 이해할 수 있도록 하십시오.
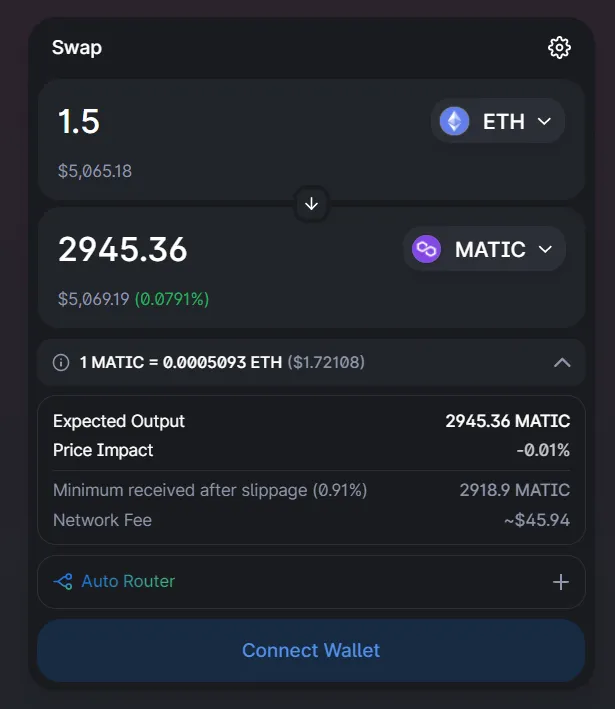
- 모든 De-Fi dApp의 경우 많은 트랜잭션을 호스팅합니다. 거래에 관한 모든 관련 정보는 사용자가 사용할 수 있어야 합니다. 거래 상태는 송금인과 수취인의 지갑 주소, FIAT 통화로의 전환율, 가스 수수료를 나타내는 총 지불 내역 및 기타 요금과 같은 거래 세부 정보와 함께 적절하게 묘사될 수 있습니다.

- 사용자를 압도하지 않고 디자인은 취소할 수 없는 단계를 사용자에게 추가 진행에 대한 경고로 명확하게 언급하고 비용이 드는 작업을 명확히 해야 합니다.
원칙 2 : 디자인을 통한 탈중앙화
탈중앙화는 세계화의 새로운 강력한 형태입니다. 이러한 디자인 원칙은 사용자가 커뮤니티와 자신보다 물질적으로 더 큰 무언가의 일부라고 느끼게 만드는 방법에 대해 생각하면서 대화를 시작하는 것을 목표로 합니다.
이 원칙을 정의하는 핵심 사항 :
사용자가 분산된 브랜드 및 제품에 결속해야 하므로 dApp에서는 커뮤니티에 대한 소속감이 더 중요합니다. 일부는 프로젝트에서 선택한 커뮤니티 채팅과의 긴밀한 통합으로 이익을 얻을 수 있지만 소셜 네트워크를 dApp에 맞추는 것을 의미하지는 않습니다. dApp의 디자인은 커뮤니티의 더 큰 사명과 그들의 기여가 목표 달성에 어떻게 도움이 되는지를 보여주어야 합니다. dApp의 디자인은 커뮤니티의 더 큰 사명과 그들의 기여가 목표 달성에 어떻게 도움이 되는지를 보여주어야 합니다.
원칙 3 : 일반 Web3 UX 원칙
이러한 원칙은 Web3의 주요 기능과 직접적인 관련이 없으며 블록체인 및 Web3 네트워크의 일반적인 작업을 기반으로 합니다. 이러한 원칙은 일상적인 UX 문제를 해결하는 것을 목표로 합니다.
이 원칙을 정의하는 핵심 사항 :
- 사용자가 dApp을 경험함에 따라 정보에 압도당하지 않고 대신 안내를 받을 수 있도록 교육이 전체 경험에 덩어리로 짜여야 합니다. 블록체인에 대해 더 많이 배우면서 블록체인 메커니즘에 대한 노출을 점진적으로 늘립니다. 압도적이지 않은 다른 방법으로는 사용자를 기본 사용자와 고급 사용자의 두 가지 수준으로 구분하는 것이 있습니다.
- 잘 설계된 dApp은 각 단계에서 거래 정보와 상태를 명확히 하고 사용자의 행동이 확인될 때까지의 대기를 관리해야 합니다. 블록 생성을 위한 평균 대기 시간은 모든 트랜잭션에서 사용자에게 제공되어야 합니다. 디자인은 또한 사용자가 프로세스를 최신 상태로 유지하기 위해 라이브 트랜잭션 추적 기능을 주입할 수 있습니다.
- dApp을 통한 교육 투어는 dApp을 사용하는 비기술적 청중을 위한 영구적인 옵션이 될 수 있습니다. 또한 특정 Web3 용어의 정의는 툴팁 상호 작용의 형태로 제공되거나 팝업의 형태로 제공될 수 있으며 사용자가 dApp과의 컨텍스트를 유지하기 위해 쉽게 닫을 수 있습니다.

- 사용자가 공간에 익숙해지면 위험한 움직임의 의미를 경고하여 넘어지기 전에 잡으십시오. 전체 흐름에서 사용자가 있는 단계를 표시하여 사용자가 다시 탐색하고 작업 '마무리'에 얼마나 근접했는지 알 수 있습니다.
나중에 생각
디자이너로서 웹 2.0에서 개발자가 백엔드 또는 프런트엔드를 개발할 때 직면하는 문제와 한계를 이해하는 것이 매우 유용한 것처럼 웹 3.0에서는 블록체인의 메커니즘을 이해하는 것이 훨씬 더 중요할 것입니다. 그렇게 하면 개발자와 공감하고 커뮤니케이션을 촉진할 수 있으며, 개발자가 제공한 입력을 기반으로 구현 및 디자인이 가능한지 알려주기 위해 개발자에게 의존할 필요가 없습니다. 의사소통은 디자인 전투의 절반이며, 올바르게 수행하면 적절한 사람에게 올바른 질문을 하는 것은 좋은 생각과 상세한 UX로 이어질 것입니다.
Designing UX for Web 3.0
As we speak, hundreds of VCs & multi-millionaire companies are pouring their billions into this new industry. Companies are re-branding to…
medium.com
본 내용은 번역본으로 의역이나 오역이 있을 수 있습니다. 자세한 내용은 원문을 참고하시기 바랍니다.
'Topic > 기획자라면..' 카테고리의 다른 글
| UCD(사용자 중심 디자인)의 10가지 핵심 원칙 (0) | 2023.06.07 |
|---|---|
| 디자인 연구의 영향력을 높이기 위한 프레이밍 결과 (0) | 2023.05.26 |
| 사용자 중심 디자인을 방해하는 것들은 무엇이 있을까요? (0) | 2023.05.24 |
| 모바일 퍼스트 vs 반응형 웹 디자인의 차이점 (0) | 2023.05.19 |
| 행동 설계 : 설득력 있는 설계의 심리학 메커니즘 (0) | 2023.05.05 |
| 고객이 가장 중요하게 생각하는 것은 디자인 뿐만이 아닙니다. (0) | 2023.04.28 |