디자인 일관성이 무엇인지, 이것이 왜 중요한지, 어떤 유형의 일관성이 존재하는지, 디자인하는 앱이나 웹 사이트에서 일관성에 도달하는 방법에 대한 짧은 단상

현대 사회의 분주함과 엄청난 양의 정보에 압도되어 사람들은 단순함을 선택하는 경향이 있으며 때로는 그러한 선택에 대해 생각하지도 않습니다. 인지 부하를 줄이기 위해 사용자는 디지털 세계 및 다양한 커뮤니케이션 채널과의 상호 작용을 쉽고 간단하게 만드는 지름길, 패턴 및 모델을 찾습니다. 사용자 경험 디자인에서 그 목표를 지원하는 요소 중 하나는 일관성이며, 이것이 바로 오늘 기사에서 논의하고 여기 Tubik에서 수행한 프로젝트와 함께 보여줄 주제입니다. 일관성이 무엇인지, 왜 중요한지, 어떤 유형의 일관성이 존재하는지, 디자인하는 앱이나 웹사이트에서 일관성에 도달하는 방법을 알아 보도록 할께요.
일관성이란 무엇인가
정의 중 하나케임브리지 영어 사전"일관성"이라는 용어는 항상 유사한 방식으로 행동하거나 수행하는 품질 또는 항상 유사한 방식으로 발생하는 품질, 일명, "동일함"입니다. 그리고 그것은 아마도 그것을 표현하는 가장 간단한 방법일 것입니다. 이는 제품이 통신의 지점이나 채널에 관계없이 동일하거나 유사한 방식으로 사용자와 통신한다는 것을 의미합니다. 사용자 경험 측면에서 이는 유사한 요소가 비슷하게 보이고 작동한다는 것을 의미하며, 이를 통해 인지 부하를 줄이고 상호 작용을 보다 부드럽고 직관적으로 만듭니다.
오늘날 사람들은 정보의 과잉이라는 사실을 고려할 때 이해하기 쉽고 상호 작용하기 쉬운 제품을 선택하는 경향이 있습니다. 또한 일관성은 제품의 모양과 작동 방식 모두에서 조화를 이루는 신뢰할 수 있는 기반을 구축합니다. 그리고 조화는 우리가 가진 모든 경험에서 항상 바람직한 부분입니다. 일관성은 사용자 인터페이스를 예측 가능하고 학습 가능하게 만드는 동시에 브랜드는 이를 통해 견고하고 통합된 프레젠테이션과 성능을 얻습니다.
일관성은 10가지 기본 요소 중 하나입니다. 사용성 휴리스틱이는 1994년 Jakob Nielsen이 정의한 인터랙션 디자인의 핵심 원칙입니다. 이 목록의 일관성은 사용자가 다른 단어, 상황 또는 행동이 같은 것을 의미하는지 궁금해할 필요가 없다는 원칙에 기반합니다.
디자인 일관성이 중요한 이유
간단히 말해, 사용자 경험 디자인에 대한 일관된 접근 방식은 다음과 같은 이점을 제공합니다.
- 새로운 사용자가 인터페이스를 훨씬 쉽게 배울 수 있습니다.
- 사용자가 덜 혼란스러워서 발생하는 오류 감소
- 이러한 방식으로 인지 부하를 줄여 사용자의 시간과 노력을 절약합니다.
- 일관성은 웹 사이트 또는 애플리케이션에 대한 강력한 브랜드 이미지를 지원합니다.
따라서 일관성은 서로 다른 연결 UI 요소 예측 가능하고 명확한 상호작용 시스템으로 실제로 일상 생활을 더 쉽게 만들고 동일한 작업에 반복해서 집중할 필요를 피하기 위해 물리적 세계에서도 그렇게 합니다. 예를 들어, 우리는 모두 부엌에 접시와 도구를 보관하므로 누군가의 집에 처음 와도 화장실에서 컵과 숟가락을 찾으려고 하지 않을 것입니다.


일관성 유형
영향 요인의 관점에서 일관성은 시각적이고 기능적일 수 있습니다.
시각적 일관성은
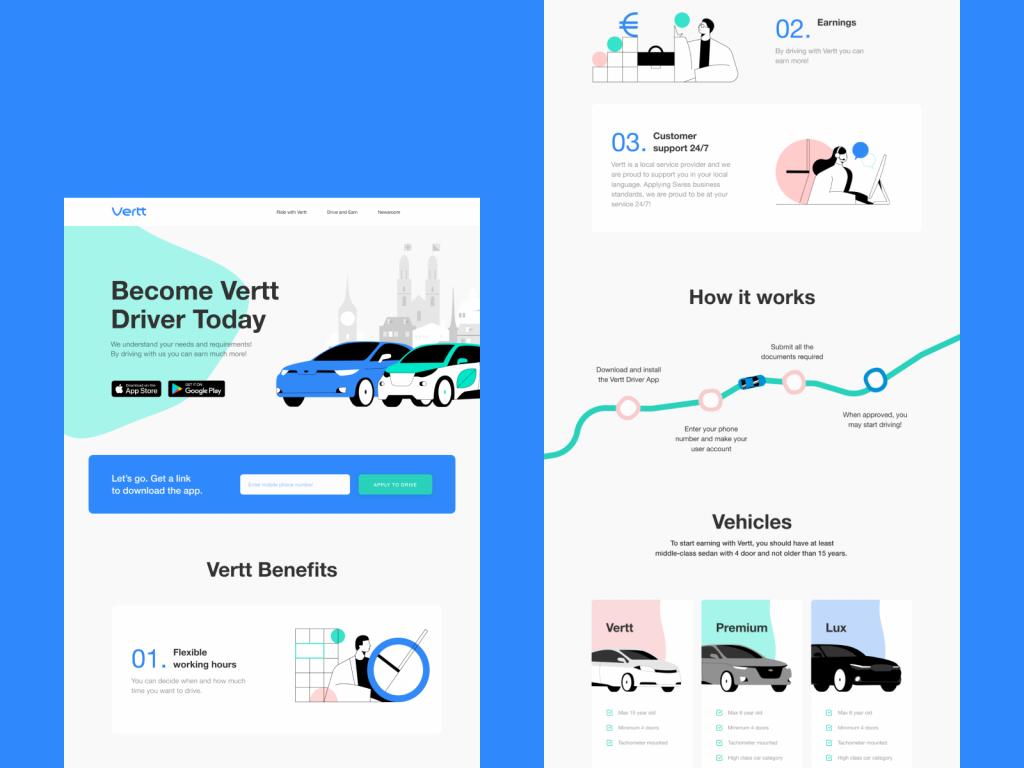
유사한 객체나 요소를 동일하게 보이게 만드는 것을 기반으로 합니다. 요소 간의 연결을 명확하게 만들고 견고한 시각적 계층 구조를 구축하는 것이 중요합니다. 아이콘, 글꼴, 이미지 크기, 버튼, 레이블 및 기타 중요한 요소에 관한 것입니다. 예를 들어, 기사를 구성할 때 모든 유형의 텍스트 요소(제목, 부제목, 본문, 인용문 등)는 동일한 타이포그래피 표현 시스템을 사용해야 합니다. 스캔 가능 구조화된 느낌, 여러 유형의 게시물이 포함된 블로그나 미디어를 만드는 경우 동일한 시각적 성능 시스템을 고수해야 무작위 게시물이 엉망이 아닌 하나의 전체 게시물로 인식될 수 있습니다.
기능적 일관성은
유사한 객체가 동일한 방식으로 동작함을 의미합니다. 예를 들어 대부분의 웹사이트는 웹사이트의 왼쪽 상단 모서리에 로고나 출판물 이름을 사용합니다.웹사이트 헤더그것을 클릭하면 사용자는 홈 페이지로 돌아가거나 새로 고칩니다. 대부분의 사용자는 이 패턴에 익숙하며 처음 방문하는 웹 사이트에서도 이러한 방식으로 작동할 것으로 기대합니다.

연결 및 규모의 관점에서 일관성은 내부적일 수도 있고 외부적일 수도 있습니다.
내부 일관성은
하나의 명확한 시스템처럼 보이고 작동하는 인터페이스 또는 브랜드의 여러 부분에 관한 것입니다. 예를 들어 제품의 다른 페이지나 화면에 있는 모든 CTA(Call to action) 버튼을 동일한 방식으로 색상 및 디자인하면 사용자 여정의 모든 단계에서 빠르게 구분할 수 있습니다.
외적 일관성은
이러한 종류의 대부분의 제품에 대한 일반적인 패턴으로 보이고 작동하는 인터페이스 부분에 관한 것입니다. 예를 들어, 무형의 상품을 파는 웹사이트에서도 장바구니를 사용하거나 텍스트 링크에 밑줄을 쳐서 사용자에게 클릭할 수 있다는 힌트를 주는 경우입니다.



일관된 디자인을 만드는 방법
다음은 웹 사이트 또는 모바일 애플리케이션 디자인의 일관성에 도달하기 위해 노력하는 경우 고려해야 할 7가지 사항이 포함된 체크리스트입니다.
인식 가능한 패턴 구현
사용자가 앱이나 웹 사이트를 방문하기 전에 이미 가지고 있는 수많은 행동 패턴과 습관이 있습니다. 이 지식 세트는 이전 경험을 기반으로 하며 디자이너가 접근하는 방식에 따라 사용자 경험을 돕거나 망칠 수 있습니다. 예를 들어, 디지털 제품이 대중화되기 이전에도 통계 및 차트의 경우, 대부분의 사용자는 빨간색을 음수 균형 또는 감소와 연결하고 녹색을 양수 균형 또는 증가와 연결했습니다. 연령과 국적이 다른 수백만 명의 사람들에게 알려진 이 패턴을 사용하여 제품의 외적 일관성을 지원하고 데이터 시각화를 쉽게 이해할 수 있도록 합니다. 또한 수신 전화를 받는 버튼을 녹색으로 표시하고 전화를 거부하는 버튼을 빨간색으로 표시하면 사용자가 그러한 모델에 익숙해져 무엇에 대해 생각할 필요가 없기 때문에 인지 부하가 줄어듭니다.
또한 이 지점은 내부 일관성을 다룰 수 있으며, 화면과 상호 작용이 많은 복잡한 제품에 특히 중요합니다. 사용자 온보딩, 인터페이스를 다루는 방법에 대해 교육하고 한 페이지에서 다른 페이지로 일관된 상호 작용 세트를 사용하면 각각의 새 페이지를 처리하는 방법에 집중할 필요가 없으므로 인터페이스가 매우 직관적이라고 느낍니다. 그러나 이러한 일관성을 깨면 사용자가 무슨 일이 일어나고 있는지 이해하는 데 시간과 노력이 필요합니다.
예를 들어, 대부분의 페이지에서 세로 스크롤이 있는 이미지 갤러리를 사용하고 다른 페이지에서는 눈에 띄지 않는 가로 슬라이더를 사용하면 사용자가 콘텐츠에 어려움을 겪거나 전혀 놓칠 수 있습니다. 또는 화면 하단에 있는 더하기 버튼을 오랫동안 사용하여 사용자가 거기에서 찾는 데 익숙해졌다가 상단으로 이동하여 햄버거 메뉴에 숨겼다고 상상해 보십시오. 또는 어디에서나 동일하게 보이지만 일부 화면에서는 전화번호를 탭할 수 있고 대화형으로 만들고 다른 화면에서는 비대화형으로 만든다고 가정해 봅시다. 일관성이 없습니다. 물론 이 경우 사용자는 한 패턴에서 다른 패턴으로 전환하는 데 약간의 시간이 필요합니다. 이 경험은 상당히 성가실 수 있으므로 도구 설명이나 다른 기술을 사용하여 매끄럽게 처리하십시오.
물론 알려진 패턴에만 집착해야 한다는 의미는 아닙니다. 창의적이고 독창적인 솔루션을 위한 여지는 항상 있습니다. 대상 사용자가 이미 알고 사용하는 것과의 연결을 생각하고 연결이 약한 경우 사용자를 지원하고 디자인 창의성을 사용자의 성가심으로 바꾸지 않는 방법에 대해 생각하십시오. 또한 인터랙티브 패턴의 논리와 유사성을 위해 노력하십시오. 일반적이지 않지만 모든 제품 화면에서 일관되더라도 익숙해지는 과정이 빠르고 쉽습니다.




UI 구성 요소에 대한 실험에 주의하십시오.
이전 요점을 기반으로 UI 요소에 대한 모든 실험은 일관성을 위해 두 번 생각해야 한다는 것을 쉽게 알 수 있습니다. 수천 개의 앱과 웹사이트에서 사용되는 기본 요소의 경우 특히 그렇습니다. 사람들은 그것들을 너무 잘 알기 때문에 대부분의 경우 생각할 필요조차 없습니다.
예를 들어, 어떤 웹사이트나 앱 사용자가 무엇을 다루든, 무언가를 찾아야 할 때 그들은 돋보기 아이콘을 찾을 것입니다. 다른 이미지 뒤에 검색 기능을 숨기거나, 경험을 망치고 사용자를 혼란스럽게 할 수 있습니다. 콘텐츠와 상호 작용하는 대신 콘텐츠를 검색할 필드를 찾으려고 할 것입니다. 또는 연락 방법을 찾기 위해 대부분의 웹사이트 방문자는 연락처 페이지 링크 또는 머리글의 양식 또는 페이지 바닥글의 연락처 데이터를 찾고 있습니다. 이를 염두에 두고 전환과 고객 만족의 지름길을 만들 수 있습니다. 북마크, 장바구니, 채팅, 메신저, 찜 목록에 항목 저장, 전화 걸기, 새 항목 추가 등과 같은 다른 기본적이고 광범위한 기능에도 동일하게 적용됩니다. 모양, 배치 및 성능을 실험하기로 결정했다면 잘 테스트하고 사용자가 상호 작용할 수 있는지 확인하십시오.
마인드 타이포그래피 및 색상 유사성
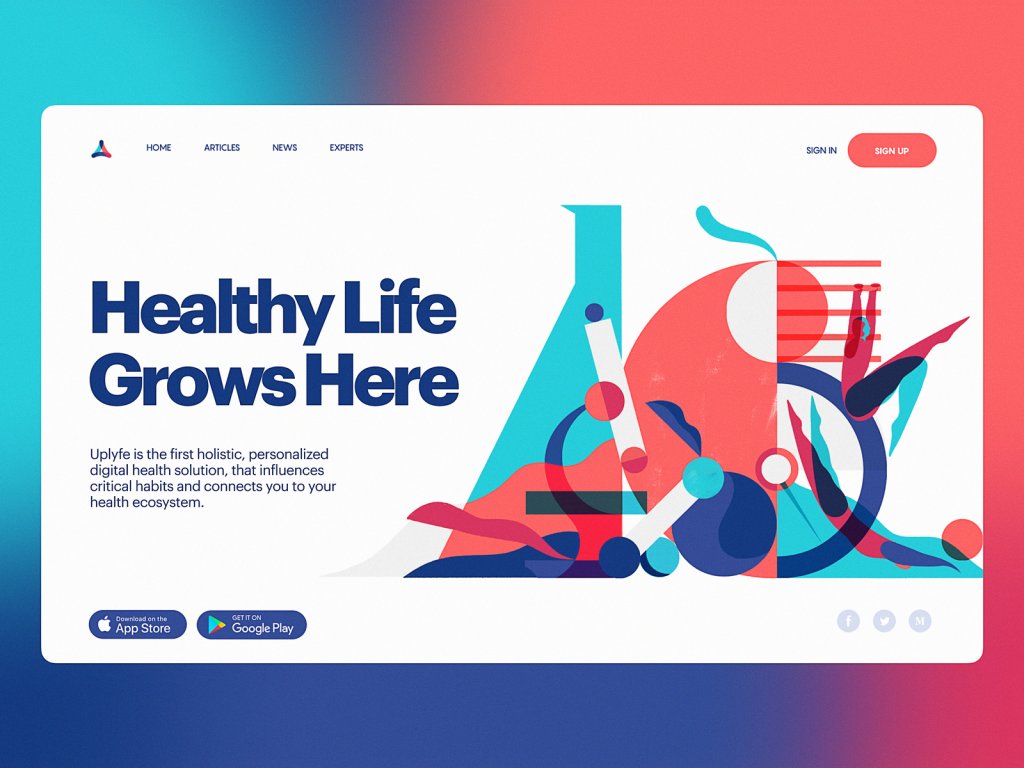
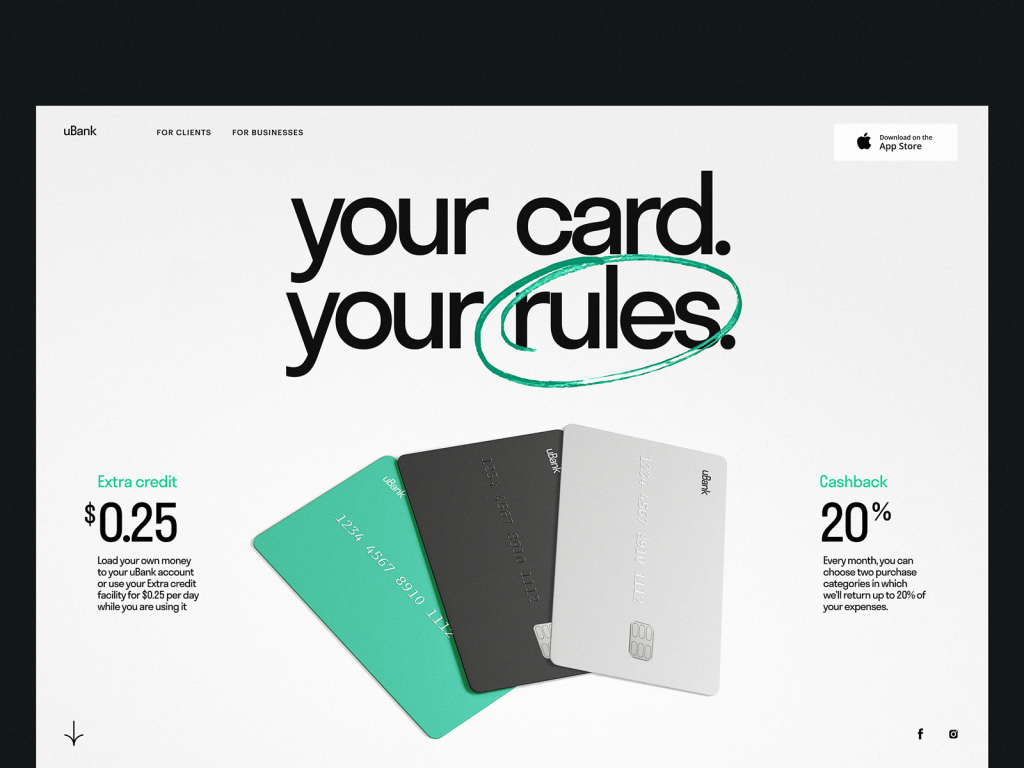
시각적 일관성의 가장 영향력 있는 요소 중에서 색상이나 타이포그래피 같은 UX에 영향을 미치는 요소들은 UX 디자이너가 자주 언급하는 것 들입니다. 둘 다 시각적 스타일과 감정적 배경, 사용자 행동에 영향을 미칠 수 있는 힘이 있습니다. 시각적 성능에 매우 중요하기 때문에 둘 다 사용자가 지속적으로 사용하면 제품이 통합되고 통합되어 있음을 느낄 수 있습니다. 그렇기 때문에 텍스트 콘텐츠 및 레이아웃 요소에 특정 글꼴과 색상을 사용하는 신중한 디자인 시스템이 있어야 합니다. 이렇게 하면 웹사이트나 앱이 명확하게 느껴지고 사용자는 한 화면에서 다른 화면으로 이동할 때 새로운 모양과 조합에 익숙해질 필요가 없습니다.
색상도 외적 일관성의 요인이 될 수 있습니다. 대부분의 경우 색상은 뇌가 아이콘, 이미지 또는 텍스트를 해독하기 전에 인간의 눈으로 인식되므로 이 요소를 분석하고 직관적인 탐색 및 긍정적인 사용자 경험을 구축하는 데 도움이 되도록 만드는 것이 좋습니다. 통화를 수락하거나 거부하는 버튼의 색상이 있는 예를 기억하십니까? 그 경험을 망치고 싶다면 색상을 교환하고 예를 들어 빨간색이 매우 눈에 띈다는 사실로 정당화하는 등 전화 수락 버튼을 빨간색으로 만드십시오. 그것은 일종의 실패로 끝날 수 있습니다. 아이콘이 완전히 선명하게 보이더라도 대부분의 사용자는 아이콘이나 텍스트보다 훨씬 빠르게 색상을 보고 디코딩하기 때문에 거부 버튼으로 착각할 것입니다.



비주얼로 시스템 구축
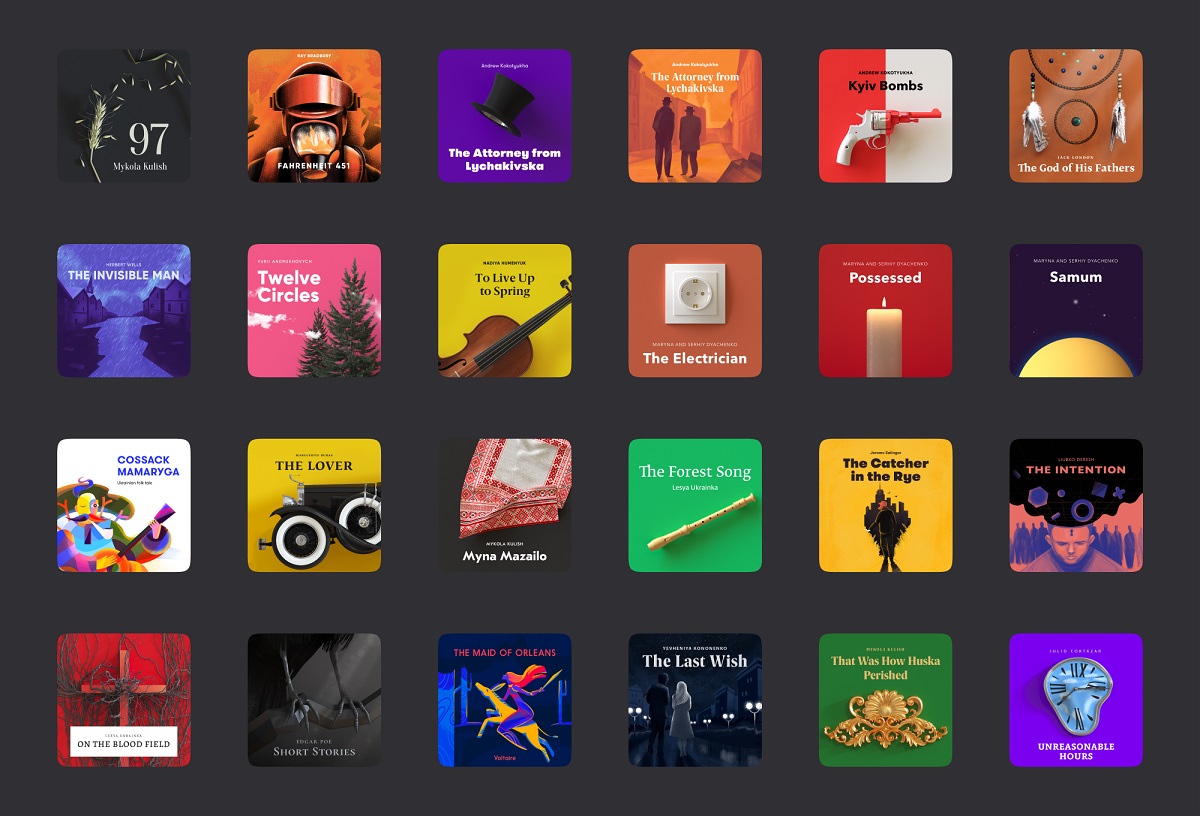
이미지는 인터페이스에 아름다움과 스타일을 더하는 것뿐만 아니라 중요한 역할을 합니다. 텍스트보다 빠르고 쉽게 인식되며 사용성을 지원하고 메시지를 증폭하며 필요한 분위기와 분위기를 설정할 수 있을 것입니. 그러나 디자이너가 마음에 드는 다른 이미지를 가져와서 인터페이스에 넣는다는 의미는 아닙니다. 타이포그래피와 마찬가지로 이미지는 무작위 집합이 아닌 시스템을 제시해야 합니다. 이 경우 일관된 사용자 경험을 제공하는 또 다른 요소가 됩니다.



콘텐츠를 적절하게 구조화
레고 블록으로 데이터 시각화를 설명하는 고전적인 그림을 기억하십니까?
데이터가 구조화되어 있으면 데이터를 처리하기가 항상 더 쉽습니다. 소설책도 장으로 구성된 체계화된 체계를 제시하는데, 어떤 종류의 인터페이스라도 어떻게 그것을 피할 수 있겠습니까? 콘텐츠를 잘 구조화하면 사용자가 정보를 정렬하고 연결을 이해하려는 예비 작업 없이 정보에 집중할 수 있습니다. 그리고 특정 화면이나 페이지가 아니라 웹사이트나 앱 전체에 대해 수행되어야 하므로 모든 상호 작용 지점에서 직관적이고 일관되게 느껴져야 합니다.
예를 들어 기사의 다양한 요소(제목, 부제, 글머리 기호, 인용문, 이미지 및 이미지 갤러리, 텍스트 링크 등)에 대해 일관된 시각적 성능 시스템을 사용하면 다음과 같이 블로그 또는 뉴스 미디어와 쉽게 상호 작용할 수 있습니다. 사용자는 작동 방식을 빠르게 파악하고, 페이지를 스캔하고, 필요한 것을 찾을 수 있습니다. 또한 통계와 인포그래픽을 사용하여 앱이나 웹사이트에서 비슷하게 보이고 작동하도록 하여 인지 부하를 줄입니다.
여러 채널에서 하나의 ID 따르기
확고한 아이덴티티(브랜드 색상 및 글꼴의 일관된 사용)를 가진 브랜드는 웹사이트, 애플리케이션, 소셜 네트워크, 프리젠테이션, 기업 문서 및 서신 등 다양한 채널에서 온라인에서의 존재와 일관된 연결을 보여주어야 합니다.



효과적인 UX 작성 작업
인터페이스를 위한 좋은 텍스트 만들기 위해서는 4가지의 기초를 기반으로 작성할 수 있을 것입니다.
- 명확함 : 사용자가 귀하가 말하는 내용을 이해하고 핵심 메시지가 흐리거나 복잡하지 않음
- 간결함 : 텍스트가 의미 있고 간결하며 목표에 집중되어 있으며 빈말이 포함되지 않음
- 유용함 : 카피는 사용자에게 필요한 정보를 제공하거나 상호 작용에 도움이 됨
- 일관됨 : 하나의 디지털 제품 인터페이스 내의 사본은 동일한 스타일, 어조, 음성 및 용어를 유지함
UX 작성 인터페이스가 사용자와 소통하는 방식, 브랜드의 톤과 목소리를 정의하며 일관된 접근을 요구하는 또 다른 요소입니다. 인간과의 의사소통뿐만 아니라 디지털 제품을 사용하는 사용자는 친근하고 어느 정도 예측 가능한 행동을 기대합니다. 앱 전체에서 제목 대소문자와 문장 대소문자를 일관되지 않게 사용하더라도 일종의 불편함을 유발할 수 있습니다.


User Experience: Insights Into Consistency in Design
Welcome to read what is design consistency, why it is important, what types of consistency exist, and how to reach it in an app or website you design.
blog.tubikstudio.com
번역된 내용으로 오역이나 의역이 있을 수 있습니다. 자세한 내용은 원문을 확인하시기 바랍니다.
'Topic > 디자이너라면..' 카테고리의 다른 글
| 좋은 디자인에는 설득이 필요합니다. (0) | 2023.09.25 |
|---|---|
| 디자인이 기대하는 가치에 목적을 부여하여 재정의할 필요가 있습니다 (0) | 2023.09.11 |
| 100가지 지혜로 압축된 디자인에 대해 알아야 할 모든 것 (0) | 2023.08.11 |
| 디자인에서 주의해야 할 10가지 UX 유형의 인지 편향 (0) | 2023.07.28 |
| 디자이너가 작은 것으로 많은 것을 소통하는 방법(시각적 스토리텔링) (0) | 2023.07.19 |
| 디자인은 더 많은 존중을 받을 가치가 있습니다 (0) | 2023.07.17 |