UI의 복잡성을 사용자의 정신 모델과 일치시키거나 그 반대로 연결하여 복잡한 애플리케이션을 디자인하는 방법에 대해서 알아보겠습니다.
사람들이 사용할 애플리케이션과 소프트웨어에 대한 인터페이스를 디자인하려면 이를 개인이 소유한 정신적 모델에 맞추는 것이 필요합니다. 이러한 정신 모델은 사람들이 삶의 상황을 처리하기 위해 사용하는 현실의 압축된 버전을 나타냅니다. 비록 그것이 전체 그림이나 실제 현실을 정확하게 반영하지는 않더라도 말입니다.
마찬가지로, 우리는 사람들이 UI가 어떻게 작동할지에 대한 정신적 모델을 갖고 있다고 말합니다. 이 모델 역시 압축되어 UI 작동의 현실을 정확하게 반영하지 못할 수 있습니다. 이는 UI에 대한 정보를 장기 기억에 저장할 때 모든 세부 사항보다는 개념적 표현과 그 "고정관념"에 맞는 일반적인 특성만 저장하는 경향이 있기 때문에 발생합니다. 이는 효율성과 인지 경제성을 우선시하는 인지 프로세스로, 상호 작용하기 더 쉬운 단순화된 UI를 제공합니다.

결과적으로 우리는 제품의 UI를 미니멀하고 단순하게 만드는 경향이 있습니다. 왜냐하면 사람들의 마음속에 있는 압축된 UI는 실제 UI의 단순화된 버전이기 때문입니다. 하지만 UI의 복잡성을 줄일 수 없다면 어떻게 될까요? 모든 컨트롤, 옵션, 드롭다운, 라디오 버튼, 목록, 탭, 중첩된 탐색 및 한 가지를 변경하면 다른 모든 것에 영향을 미치는 복잡한 설정을 모두 제거할 수 없다면 어떻게 될까요? 대시보드, 다양한 설정, 여러 사용자 역할, 다양한 유형의 대량 데이터, 테이블, 열 및 차트가 포함된 복잡한 웹 애플리케이션을 사용해 본 적이 있다면 UI의 복잡성을 줄이는 것이 쉽지 않은 문제에 직면했을 수 있습니다. 옵션은 이러한 모든 요소가 사용자에게 중요하기 때문입니다.
그렇다면 이처럼 매우 복잡한 UI를 접할 때 우리는 어떻게 해야 할까요? UX 디자인의 세계에서 Tesler의 법칙(1)은 특히 조종석 인터페이스와 같은 전문가 사용자를 위한 도구를 디자인할 때 감소하거나 단순화할 수 없는 일정 수준의 복잡성이 있음을 명시합니다. 이러한 경우, 인터페이스를 더 이상 단순화하는 것이 불가능해 보일 수 있습니다. 마찬가지로 Postman, Github, MongoDB, Blender와 같은 소프트웨어 개발 도구와 Photoshop 및 Figma와 같은 디자인 도구는 매우 복잡할 수 있습니다. Figma는 Photoshop보다 단순해 보이지만 더 많은 사용자를 대상으로 설계된 Instagram이나 TikTok과 같은 인기 소셜 미디어 앱보다 여전히 더 복잡합니다. 초보자의 경우 일반적으로 Instagram보다 Figma 사용법을 배우는 데 더 많은 시간이 걸립니다.
모든 제품의 복잡성을 줄일 수는 없기 때문에 복잡한 제품의 UI를 더 쉽게 배우고 사용할 수 있도록 디자인하는 방법에 대한 UX 문제에 직면하고 있습니다. 이를 수행하는 한 가지 방법은 복잡한 시스템 및 사이버네틱스(2) 과학의 개념, 즉 Ashby의 필수 다양성 법칙 (또는 단순화를 위해 Ashby의 법칙)을 사용하는 것입니다.
Ashby의 법칙은 무엇입니까?
사이버네틱스 과학자 W. Ross Ashby 가 만든 Ashby의 법칙은 시스템이 안정적이려면 시스템의 제어 메커니즘이 시스템의 상태 수보다 크거나 같은 수의 상태(다양성)를 달성할 수 있어야 한다고 명시합니다. 이 법칙은 나중에 과학자 Max Boisot와 Bill McKelvey에 의해 필수 복잡성 법칙으로 업데이트되었으며 다음과 같습니다.
효과적으로 적응하기 위해서는 시스템의 내부 복잡성이 시스템이 직면하는 외부 복잡성과 일치해야 합니다.
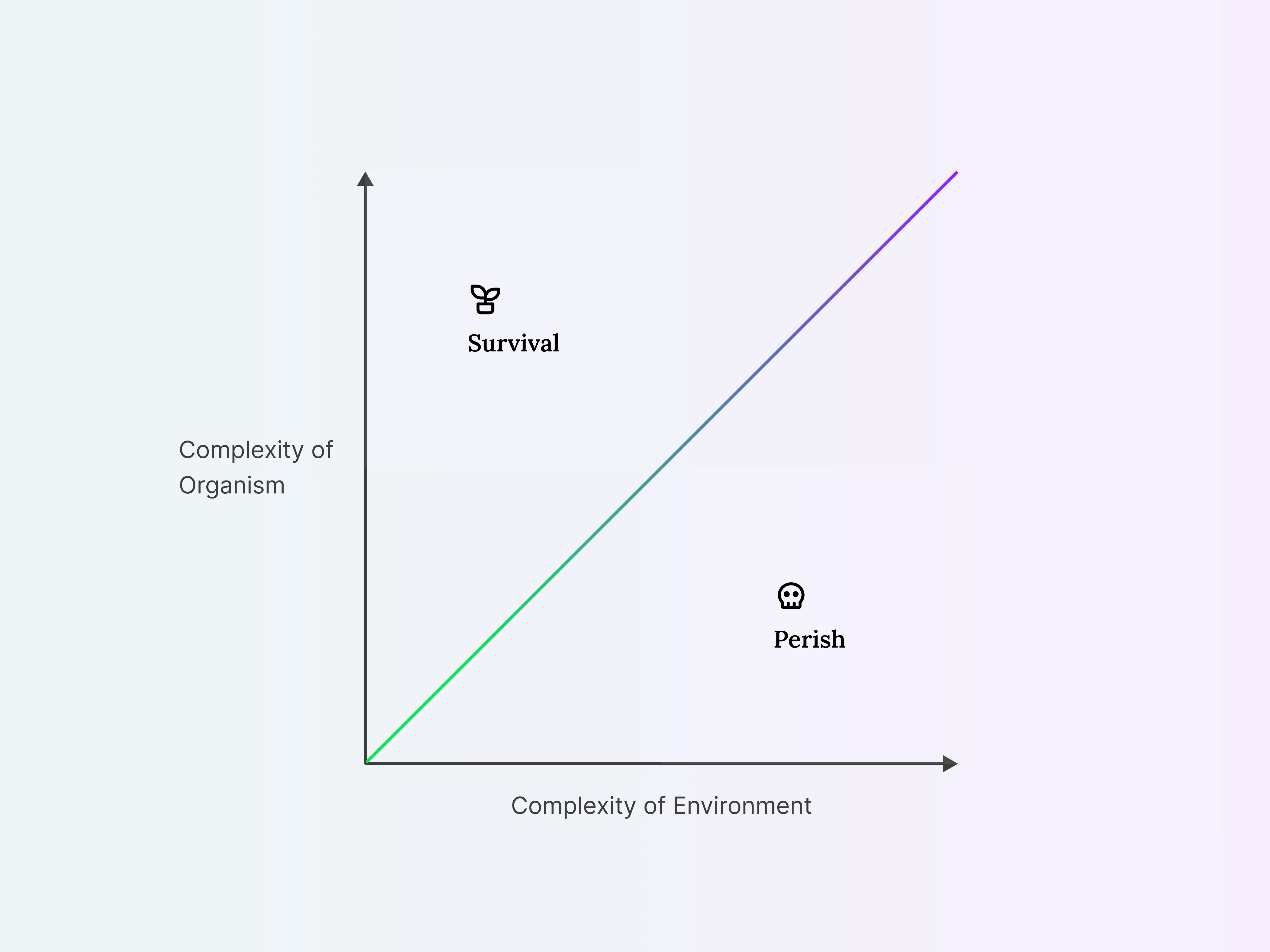
간단히 말해서 시스템이 생존하고 안정적인 상태를 유지하려면 환경의 복잡성, 다양성에 부합해야 합니다. 환경의 복잡성을 일치시키는 것이 Ashby의 법칙의 핵심 아이디어입니다. 시스템이 그렇게 할 수 없다면 결국 실패하고 멸망하게 될 것입니다. 따라서 시스템은 환경의 복잡성과 일치하거나 이를 능가하는 것이 필요합니다.

이 개념은 원래 생물학적 시스템과 관련이 있습니다. 유기체는 무생물과 기타 살아있는 유기체가 있는 환경에 적응해야 합니다. 환경이 복잡하기 때문에 유기체도 생존하려면 복잡해져야 합니다. 유기체가 진화하고 더욱 복잡해짐에 따라 환경에 새로운 복잡성이 추가되고, 이로 인해 다른 유기체가 새로운 복잡성에 적응하고 일치해야 합니다. 시간이 지남에 따라 이 과정은 초기 상태보다 더 복잡한 생물권으로 이어집니다. 단순한 단세포 유기체에서 생명은 다양한 다세포 유기체의 복잡한 사회로 진화했습니다.
이 아이디어에서 도출된 결론 중 하나는 각 유기체가 환경의 모델이자 반영이라는 것입니다. 이를 더 자세히 설명하기 위해 사자와 가젤의 예를 들어 보겠습니다. 가젤을 사냥하고 먹는 사자는 적어도 가젤의 탈출 변형만큼 많은 행동 상태를 가져야 합니다. 마찬가지로, 가젤이 생존하려면 사자가 사냥할 수 있는 모든 다양한 방법을 고려한 행동 상태를 갖춰야 합니다. 이 두 유기체는 다른 유기체의 정신 모델을 가지고 있습니다. 사자의 가젤 정신모델에는 가젤을 잡아먹는 방법이 포함되어 있는 반면, 가젤의 사자 정신모델에는 가젤을 피하고 탈출하는 방법이 포함되어 있습니다.
UX 디자인에 있어서 Ashby의 법칙
이 개념은 일반적으로 복잡성 과학 분야에서 연구되지만 UX 및 UI 디자인에도 적용될 수 있습니다. 우리는 유기체가 생존을 보장하기 위해 환경의 복잡성에 어떻게 적응하는지 이미 논의했습니다. 이러한 진화 메커니즘은 시장에서도 볼 수 있다. 유기체와 마찬가지로 제품도 생존하려면 사용자가 채택해야 합니다. 이 원칙은 사용자 인터페이스에도 적용될 수 있습니다. 특정 UI의 생존을 보장하려면 사용자 마음의 복잡성과 다양성에 부합해야 합니다. 유기체와 마찬가지로 제품도 생존하려면 사용자가 채택해야 합니다. 이 원칙은 사용자 인터페이스에도 적용될 수 있습니다. 특정 UI의 생존을 보장하려면 사용자 마음의 복잡성과 다양성에 부합해야 합니다.

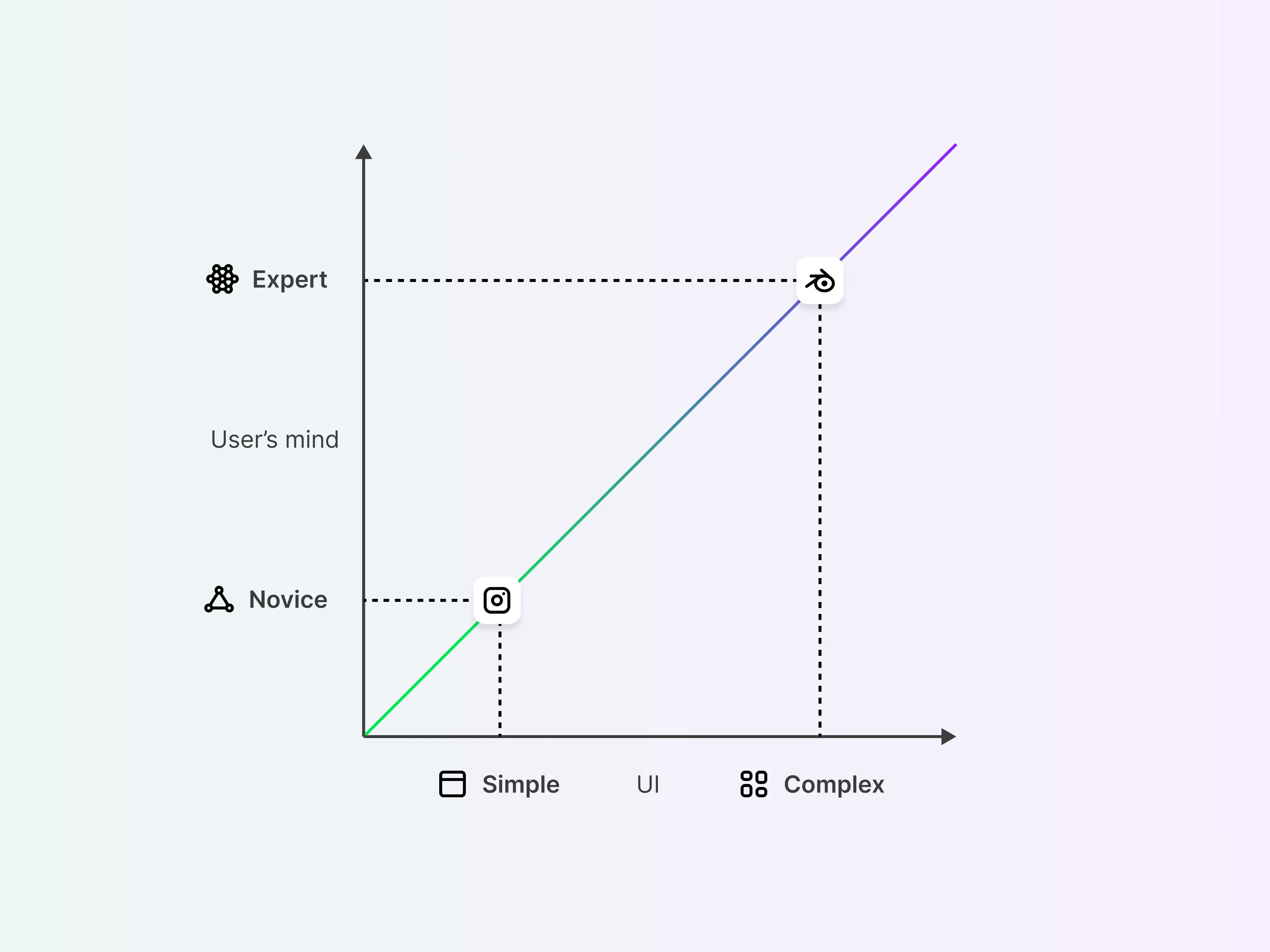
위 이미지에서 우리는 다양한 수준의 복잡성과 사용자의 정신 모델을 요구하는 UI의 두 가지 예를 볼 수 있습니다. 몇 가지 컨트롤과 상호 작용 옵션만 필요한 간단한 애플리케이션의 경우 사용자 마음의 복잡성이 높을 필요가 없으며 UI에는 약간의 인지 능력만 필요합니다.
그러나 이러한 사용자가 Blender의 UI를 사용하여 좋아하는 자동차의 3D 모델을 만들려면 인지 능력에 있어 훨씬 더 높은 수준의 복잡성과 다양성은 물론 더 많은 기술, 지식 및 전문 지식이 필요합니다.

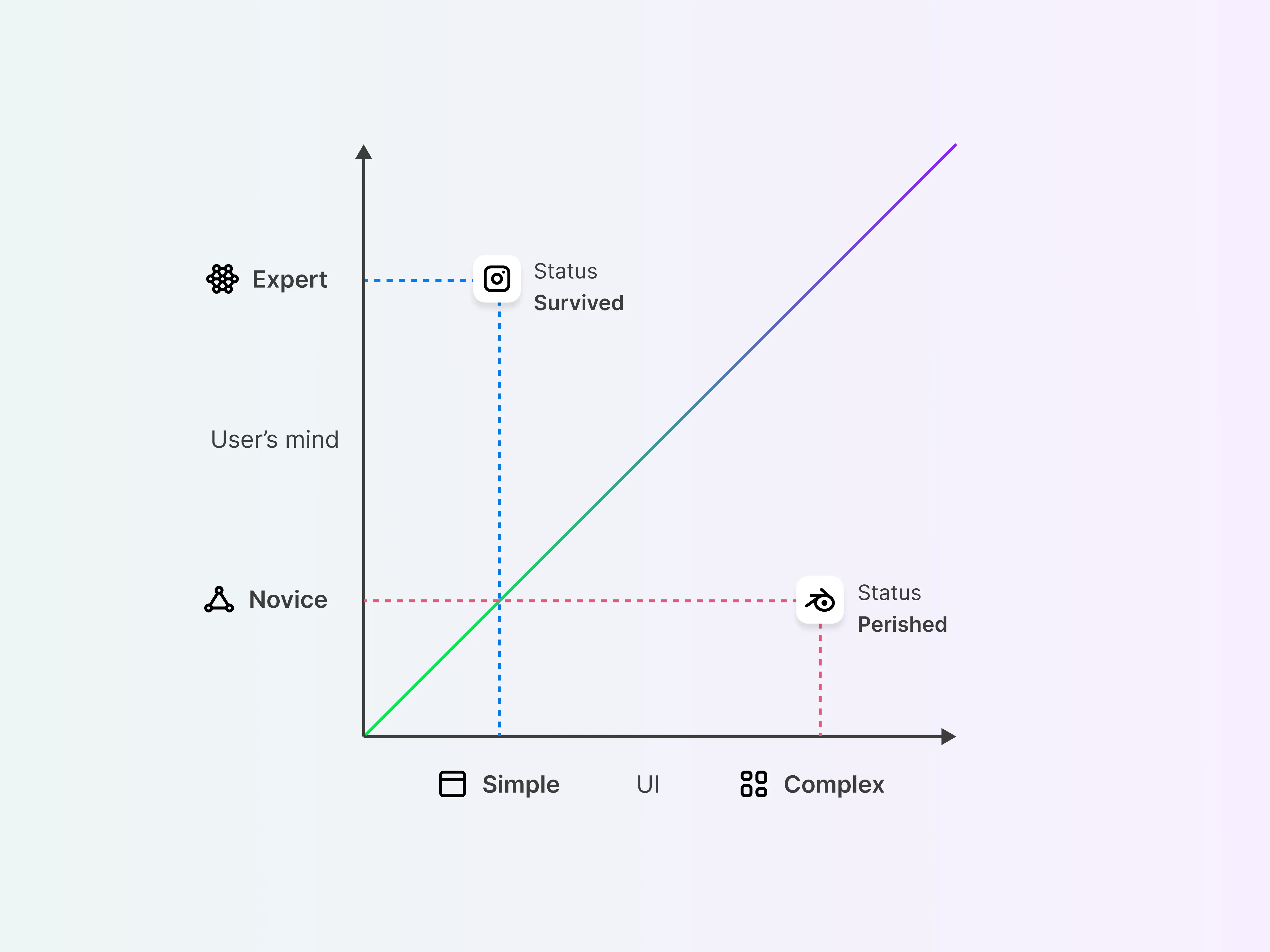
결과적으로 단순한 정신 모델을 가진 사용자를 위해 설계된 복잡한 UI는 무시되거나 포기될 가능성이 높습니다. 즉, 그들은 “멸망”할 것입니다. 정확한 사용자 페르소나를 만드는 것이 중요한 이유는 의도한 사용자를 식별하고 이에 따라 UI를 디자인하는 데 도움이 되기 때문입니다.
반면에 사용자가 복잡한 도구를 효과적으로 사용할 수 없으면 위험에 처할 수도 있습니다. 예를 들어, 누군가의 차가 사막 한가운데서 고장이 났을 때 그것을 고치는 방법에 대한 지식이 없다면, 자동차 수리에 능숙한 사람을 찾지 못하면 결국 사망할 수도 있습니다.
우리는 종종 복잡한 적용을 접하게 되므로 Ashby의 법칙은 두 가지 방식으로 이러한 문제를 이해하고 해결하는 데 유용할 수 있습니다. 첫 번째 접근 방식은 UI의 복잡성과 사용자 마음의 복잡성을 일치시키는 것입니다. 두 번째 접근 방식은 사용자 마음의 복잡성과 UI의 복잡성을 일치시키는 것입니다. 사용자의 마음과 UI 모두를 복잡한 시스템으로 볼 수 있습니다. 인지 시스템은 사용자의 마음인 반면, UI는 서로 다른 구성 요소가 상호 연결된 복잡한 시스템입니다.
UI를 사용자의 마음과 일치시키세요
Ashby 법칙의 개념적 틀에서 사용자의 마음은 일정 수준의 복잡성과 다양성을 지닌 외부 환경으로 볼 수 있습니다. 사용자 마음의 복잡성을 맞추기 위해 UX 디자이너는 사용자의 정신 모델에 대한 연구를 수행해야 합니다. 이는 UI에 필요한 적절한 복잡성 수준을 식별하는 데 도움이 됩니다. 복잡성 수준은 사용자 그룹에 따라 달라지므로 사용자 중심 디자인 접근 방식의 필요성이 강조된다는 점에 유의하는 것이 중요합니다.
엔터테인먼트 목적을 위해 새로운 소셜 미디어 플랫폼을 설계하고 더 많은 청중을 대상으로 할 때 엔터테인먼트 상황은 일반적으로 간단하기 때문에 사용자는 복잡한 옵션과 제어가 덜 필요할 가능성이 높습니다. 그러나 방대한 양의 데이터 세트, 차트 및 컨트롤을 다루는 ML 개발자를 위한 도구를 만드는 경우 이러한 상황에서 그들의 마음은 훨씬 더 풍부하고 복잡해질 것입니다. 그들은 직면해야 할 다양한 과제를 안고 있으며, 각 과제에 대해 정신적 모델을 구축해야 합니다. 따라서 전문가는 일반 청중에 비해 더 복잡한 정신 모델을 갖고 있는 경향이 있으며, 그 복잡성을 UI에 맞추는 것이 필수적입니다. 재미있는 앱의 경우 UI에는 콘텐츠에 대한 몇 가지 옵션과 컨트롤만 있을 수 있지만 ML 도구의 경우 훨씬 더 다양하고 풍부하며 복잡한 UI가 필요할 수 있습니다.
이는 조종석 대시보드, 재무 모니터, 일기 예보, 보험 서비스, 개발자 도구 및 기타 엔터프라이즈, 분석 및 데이터 집약적 제품과 같은 복잡한 전문 애플리케이션에서 사용자의 마음인 UI가 작동하는 환경이 다르다는 것을 의미합니다.
UI 및 특정 제품과 상호 작용하는 동안 사용자의 마음이 가질 수 있는 모든 가능한 상태를 고려하는 것이 중요합니다. 사용자의 잠재적 행동 모델을 포함함으로써 UI는 적절하게 반응하고 사용자의 정신 모델과 일치하도록 설계될 수 있습니다.
사용자의 마음을 UI와 일치시키다
두 번째 접근 방식은 UX 디자인의 목표와는 정반대입니다. 디자이너로서 사용자의 정신 모델과 일치하는 방식으로 UI를 만들어야 합니다. 즉, 대부분 첫 번째 접근 방식을 따르게 됩니다. 그러나 때때로 우리는 그 반대의 일을 할 수도 있습니다.
복잡한 애플리케이션의 경우 사용자가 새로운 기술이나 프로세스를 배워야 하므로 어려움이 높습니다. 많은 회사에서는 사용자의 응용 프로그램 사용을 지원하기 위해 교육, 자습서 및 고객 지원 서비스를 제공하는 데 추가 리소스를 투자합니다. 그러나 학습과 훈련은 자연스럽게 발생할 수도 있습니다. 마우스와 키보드가 있는 컴퓨터를 처음 사용했을 때를 생각해 보십시오. 지금은 얼마나 단순해 보이지만 배우는 데 시간이 좀 걸렸고 처음에는 직관적이지 않았을 수도 있습니다.
새로운 도구를 배우는 과정에는 시간과 노력의 투자가 필요합니다. 운전 방법, 키보드 입력, 요리, 기저귀 갈기 등 모든 활동에는 학습 곡선이 필요합니다. Ashby의 법칙의 관점에서 이는 사용자로서 마음의 복잡성과 상호 작용하는 UI의 복잡성을 일치시켜야 함을 의미합니다. 처음에는 그 상황에서 마음의 복잡성이 낮아질 수 있으며 새로운 기술과 지식으로 상황을 처리할 수 있을 때까지 특정 지점까지 증가해야 합니다.
인간은 천성적으로 호기심이 많고 새로운 정보와 경험을 추구한다는 점을 기억하십시오. 우리는 시간이 지남에 따라 지식을 수집하고 이를 토대로 구축하는 경향이 있습니다. 새로운 경험과 지식에 대한 이러한 욕구는 사용자를 발견과 학습으로 이끄는 일정 수준의 미스터리와 단서를 제공하는 환경에서 번창할 수 있습니다. 디자이너로서 우리는 UI에 대한 이러한 단서를 구축하고 사용자가 UI의 복잡성과 마음의 복잡성을 일치시킬 수 있는 기회를 제공할 수 있습니다.
이는 복잡한 UI를 디자인할 때, 두 가지 접근 방식을 모두 사용해야 함을 의미합니다. UI를 사용자의 마음과 일치시켜야 하지만 사용자에게 복잡한 UI 옵션과 컨트롤을 사용하는 방법도 가르쳐야 합니다.
Ashby의 법칙을 어떻게 적용할 수 있을까요?
Ashby의 법칙 개념에서 전달되는 구체적인 솔루션은 UI가 수행해야 하는 작업과 사용자의 작업이라는 두 가지 방식으로 그룹화할 수 있습니다.

위 이미지에 표시된 문제를 해결하려면 디자이너는 UI를 단순화해야 합니다. 그러나 Tesler의 법칙에 따라 어느 정도 복잡성이 불가피하기 때문에 이는 어려울 수 있습니다. Blender의 UI를 Instagram 수준으로 단순화하면 쓸모가 없게 됩니다. 그러나 복잡성의 무게를 UI에서 시스템 자체로 옮길 수 있는 새로운 생성 AI 기술이 시장에 등장했습니다. 예를 들어, Blender가 제공하는 여러 옵션 대신 사용자가 자연어로 시스템에 3D 개체를 생성하도록 지시할 수 있는 몇 가지 입력 필드만 있을 수 있습니다.
한편, 사용자는 교육, 튜토리얼, 실습을 통해 복잡한 UI를 사용하는 방법을 배울 수도 있습니다. 시간이 지나면 더 이상 초보자가 아니며 인지 능력이 확장되어 더 복잡한 작업을 처리할 수 있게 됩니다. 디자이너로서 이것이 어려운 것처럼 보일 수 있지만 사용자에게 UI 사용 방법을 가르치고 싶지 않기 때문에(명확하지 않으면 좋은 UX가 아닙니다), 학습과 훈련이 필요할 수 있으므로 이 접근 방식을 고려해야 합니다. 이전에 아무도 사용해 본 적이 없는 새로운 제품을 시장에 출시할 때, 사용자는 사용법을 배워야 하며, 그렇게 하는 데 마법처럼 도움이 될 명확하고 직관적인 디자인은 없습니다. 항상 얼리 어답터가 있기 때문에 걱정할 필요가 없습니다. 새로운 것을 시도하고 싶어 하는 시장의 사용자들, 이러한 사용자들은 제품 제작자가 피드백을 얻고 사용자의 정신 모델의 복잡성을 해결할 수 있는 훌륭한 기회를 제공합니다.
한편, 사용자가 UI 사용법을 빠르게 익힐 수 있도록 사용자에게 친숙한 개념과 기대에 맞는 단서와 방향을 제공해야 합니다. 인지 시스템에서 우리는 주변 환경에 있는 사물에 대한 아이디어와 개념을 저장하고 이러한 기억을 사용하여 새로운 상황을 처리합니다. 사용자가 이미 생각하고 있는 복잡도에 맞는 UI를 구축하면 새로운 환경이 이전 경험과 일치할 수 있습니다. 왜냐하면 익숙하게 느껴지기 때문입니다.
사용자는 환경에 비해 복잡성이 동일한 인지 시스템을 갖고 있지 않지만 친숙함을 제공하면 더 빨리 학습하는 데 도움이 될 수 있습니다. 예를 들어, 강에서 호수로 이동하는 물고기는 이미 물 환경에 살고 있고 새로운 환경에 더 빨리 적응하기 때문에 친숙함을 가질 가능성이 높습니다. 그러나 물고기를 육지에 놓으면 매우 낯설기 때문에 신체적, 정신적 모델을 환경에 맞출 시간이 없습니다. 사용자에게도 동일하게 적용될 수 있으며, 친숙함은 사용자의 학습 과정을 안내합니다.
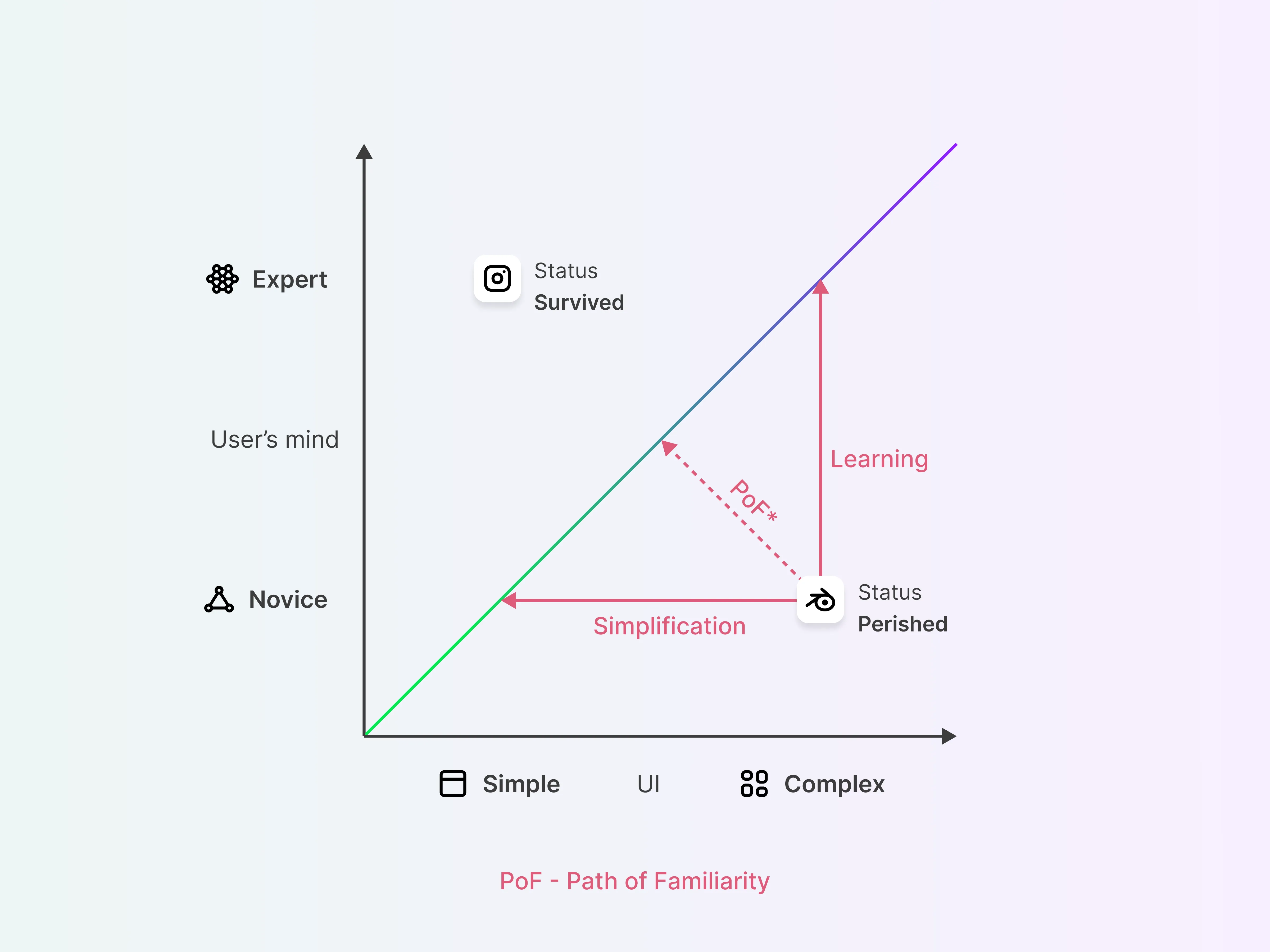
위 이미지에서 친숙함의 경로를 나타내는 빨간색 점선 화살표도 볼 수 있습니다. 이 선은 학습과 단순화보다 짧으며 두 가지를 모두 결합하고 학습 곡선도 더 짧습니다. 친숙함의 길에는 사용자의 기존 정신 모델 및 기대와 일치하는 UI를 만드는 동시에 학습, 성장 및 탐색의 기회를 제공하는 것이 포함됩니다. 친숙함의 길을 따라 디자이너는 명확하고 강력한 UI를 만들어 사용자에게 제품에 대한 통제력과 선택권을 제공하는 동시에 내면의 지식 추구, 호기심 및 학습에 대한 갈망을 장려할 수 있습니다.
학습 과정을 좋은 방식으로 유도하고, 익숙함을 더해 합리적인 학습성을 만들어낸다 면 복잡한 UI가 살아남을 수 있는 기회가 될 것입니다.
결론
Ashby의 법칙은 둘 다의 복잡성에만 초점을 맞춰 사용자의 정신 모델과 UI 간의 상호 작용을 이해하는 데 도움이 될 수 있습니다. 단순한 애플리케이션의 경우, 사용자가 UI를 쉽게 탐색하고 상호 작용할 수 있도록 인지 복잡성이 낮아야 합니다. 그러나 더 높은 수준의 인지적 복잡성을 요구하는 Blender와 같은 보다 복잡한 도구의 경우 초보 사용자는 압도당하고 참여가 중단될 수 있습니다.
이 문제를 해결하기 위해 디자이너는 UI를 단순화하거나 사용자가 전문가가 되기 위해 필요한 기술과 지식을 개발하는 데 도움이 되는 교육 및 리소스를 제공할 수 있습니다. 지나치게 단순화된 인터페이스는 전문가에게 필요한 도구와 옵션을 제공하지 못할 수 있고 지나치게 복잡한 인터페이스는 초보자가 도구를 사용하는 것을 방해할 수 있으므로 단순성과 학습 사이의 올바른 균형을 찾는 것은 친숙 함의 길을 통해 달성할 수 있습니다.
궁극적으로 사용자의 정신 모델의 복잡성을 이해하고 인지적 복잡성과 다양성에 맞는 UI를 디자인하는 것은 긍정적인 사용자 경험을 창출하고 높은 수준의 채택 및 참여를 달성하는 데 중요합니다.
What is Ashby’s law and how does it relate to UX design?
How to design complex applications by matching the complexity of UI with the mental models of users and vice versa.
uxdesign.cc
번역된 내용으로 의역이나 오역이 있을 수 있습니다. 자세한 내용은 원문을 참고하시기 바랍니다.
(1) Tesler의 법칙(테슬라의 법칙)
"사용자는 항상 적어도 하나 이상의 작업을 수행하기 위해 필요한 기능을 기대한다”는 원칙을 나타내는 개념이다. 이 법칙은 사용자 경험 디자인과 인터페이스 디자인 관점에서 중요한 원리로 적용된다는 의미이다.
(2) 사이버네틱스(cybernetics)
용어는 수학자인 Nobert Wiener가 1947년 정의한 것이다. 그것은 동물과 기계 속에서의 통신과 통제에 관한 학문이다. 이 학문은 체제를 둘러싼 정보의 흐름을 연구하고, 동물 과 비동물을 다르게 만드는 통제수단으로서의 체제에 의해 사용되는 정보의 방식을 연구한다.