
보통의 일상에서 우리는 아침에 마시는 커피용 머그잔부터 즐겨 찾는 모바일 애플리케이션 및 웹사이트 디자인에 이르기까지 디지털 및 물리적인 제품과 정기적으로 상호 작용하고 있습니다. 심지어 이에 의존하는 모습을 보이기도 합니다. 이러한 상호 작용을 통해 사용자인 우리는 이에 대한 특정 인상을 받게 되며, 이를 다른 말로는, 사용자 경험, 즉 UX라고 부릅니다. 많은 사람들이 그 중요성을 간과하고 있지만 21세기에 들어서면서 UX 디자인의 역할이 재조명받고 있습니다. 제품 및 기술에 있어서 복합적인 상호 관계를 향상시켜주고 지원해 준다는 점에서 UX는 디자인 산업에서 점점 더 필수적인 부분으로 자리 잡아가고 있습니다.
자, 그렇다면 사용자 경험이란 무엇일까요? 그리고 UX가 왜 그토록 중요할까요? 이러한 질문에 대한 답을 살펴보면서 UX가 어떤 식으로 영향을 주는지 기본적인 배경 개념에 대해 알아보도록 하겠습니다. UX 디자이너로서 커리어를 쌓기 위해 웹사이트 제작 방법과 이러한 아이디어를 부합하여 인사이트를 얻고 싶은 경우에 해당되거나 단순히 이 분야에 대해 더 알아보고 싶은 경우라면 이 글을 읽어보면서 더 많은 내용을 배워가길 바랍니다.
UX 디자인이란 무엇인가요?
UX는 User Experience의 약자로 사용자가 제품이나 서비스에 대해 전체적으로 느끼는 사용자 경험을 의미합니다. UX 디자인이란 제품을 신중하게 설계하여 사용자의 경험을 향상시키는 방식입니다. UX 디자인은 중요성이 매우 부각되고 있음에도 불구하고 우리 일상에 너무 자연스럽게 스며든 나머지 일반 대중으로부터 잘못 이해되고 있습니다. UX는 ‘인간에 대한 우선적’ 접근 방식이 강조되는 디자인 분야이며, 사용자가 특정 제품과 처음부터 마지막까지 상호 작용할 수 있도록 지원합니다.
우리는 소비자로서 우리가 사용하는 모든 제품에 대해 경험하고 있습니다. 온라인 구매를 위해 웹사이트를 둘러보거나, 음식을 주문하기 위해 모바일 앱을 사용하거나, 심지어 우산을 펴는 것과 같은 사소한 경험이 될 수도 있습니다. 이런 식의 작은 상호 작용은 소비자에게 제품과 관련하여 제품에 대한 서비스 만족도, 품질도, 중요도, 필요도 등 다양한 생각과 감정을 유발합니다.
‘디자인과 인간 심리(Designing Everyday Things)’의 저자 돈 노먼(Don Norman)은 90년대에 ’사용자 경험’이라는 용어를 처음 사용하기 시작했고 다음과 같이 설명했습니다.
"제품이란 단순히 제품 그 자체를 말하는 것이 아닌, 여러 요소들이 한 곳에 응집되어 통합된 경험의 집합체이다. 제품 또는 서비스의 모든 단계를 고려해야 한다. 초기에 의도한 내용이 최종적으로 어떻게 반영되는지, 첫 사용 단계에서 도움말, 서비스, 유지 관리하는 단계에 이르기까지 모든 것을 고려해야 한다. 그리고 ‘UX 디자이너’의 일은 이 모든 요소가 원활하게 함께 작용할 수 있도록 하는 것이다.”
UX 디자인의 궁극적인 목표는 전략적인 디자인을 통해 제품을 개발 및 향상하여 첫 단계부터 마지막 단계까지 타겟 고객이 최고의 경험을 할 수 있는 환경을 제공하는 것입니다.
UI 디자인이란 무엇일까요?
UI는 User Interface의 약자로 사용자 인터페이스를 의미합니다. 쉽게 말해서 사용자가 제품 혹은 서비스와 시각적으로 마주하는 디자인을 뜻하는데요. UX/UI 디자인의 차이점을 더욱 간단하게 아래에서 알아보겠습니다.
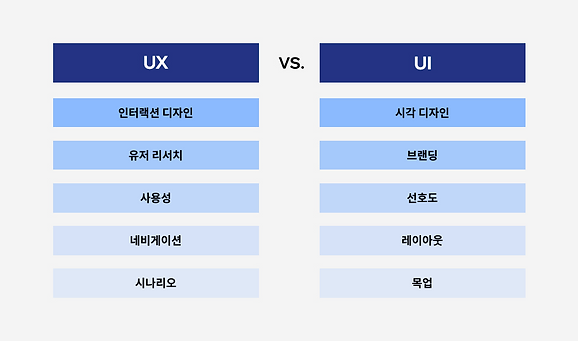
UX와 UI의 차이점은 무엇인가요?
UX와 UI가 언뜻보면 비슷하게 느껴질 수도 있지만 UX와 UI의 차이점을 이해하고 나면 이 두 개념이 완전히 다르다는 것을 알 수 있습니다. UX와 UI 디자인 모두 사용자를 위한 최상의 최종 제품을 제공하기 위함이라는 공통분모가 있지만 두 분야 사이에는 분명한 차이가 존재합니다. UX 디자인에는 사용자 조사 및 프로토타이핑에서부터 제품 마케팅에 이르기까지 제품 디자인 및 출시를 아울러 고려해야 하는 분석적 프로세스가 포함됩니다. 사용자의 니즈와 비즈니스 또는 브랜드의 니즈 사이의 간극을 메우는 것이 UX 디자이너의 일이라 할 수 있습니다. UX가 전체 경험을 구성하는 것이라면 UI(사용자 인터페이스)는 사용자가 상호 작용할 시각적이면서 유형적 요소를 만들어 나가는 데 중점을 둡니다. UX UI 디자인의 조화로운 협력을 통해 제품이 개발되어야 하며, 이 두 영역의 역할은 제품의 성공에 있어 모두 동일하게 중요합니다.
웹사이트 디자인을 함께 작업하는 UX 디자이너와 UI 디자이너가 있다고 가정해 보겠습니다. UX 디자이너는 제품 디자이너, 애널리시스트, 사용자 및 마케팅 담당자와 소통을 통해 사이트의 전체 흐름과 기능에 중점을 둡니다. 그리고 이러한 프로세스를 바탕으로 방문자에게 원활한 웹사이트 탐색 경험을 제공하기 위해 필요한 기능을 찾아서 UI 디자이너에게 그 인사이트를 전달합니다.
그러면 그다음 단계부터 UI 디자이너는 이미지 크기, 콘텐츠 배열, 텍스트 양 등과 같은 솔루션을 반영하는 데 필요한 시각적인 결정을 내립니다. UI 디자이너는 이를 위해 ‘사용자에게 가장 적합한 웹사이트 레이아웃은 무엇인지’, 홈페이지에 어느 정도의 정보가 표시되어야 하는지’, ‘인터페이스가 전체적으로 시각적으로 돋보이고 관심을 끌 수 있는지’ 등과 같은 고민을 하게 됩니다.

좋은 사용자 경험은 어떻게 만들어지나요?
성공적인 UX 디자인을 위해선 사용자의 요구, 니즈 및 가치에 대한 깊은 이해가 필요합니다. 그리고 모든 디자이너가 알고 있듯이 좋은 사용자 경험은 한 가지 요소로 한정되어 정의될 수 없습니다. 사용자와 제품 간의 개별적인 상호 작용은 고유한 잠재력을 보이는 영역이며 모든 디자인은 각기 다른 목표를 갖게 됩니다. Wix의 UX 디자이너인 샤니 샤라바니(Shani Sharabani)는 이번 섹션을 통해 전반적으로 제공되는 사용자 경험에 대한 몇 가지 보너스 인사이트를 제공합니다. 그녀는 "좋은 UX 디자인의 핵심은 사용자가 무엇을 원하는지 예상하고 사용자가 질문하기 전에 질문에 답해야 한다는 것이다."라고 말합니다.
사용성만으론 충분하지 않다
대부분의 사람들은 좋은 UX 디자인을 갖춘 제품이란 단순히 ‘사용성이 있는’ 제품이라고 생각합니다. 하지만 그런 관점에서 바라본다면 A 지점에서 B 지점으로 안내할 수 있는 제품이라면 모두 좋은 사용자 경험을 제공하고 있다고 볼 수 있습니다. 사용성이 중요하긴 하지만 사용자 경험의 전체 범위를 만족시키는 데 충분하지 않습니다. 겉보기에는 제품이 사용성이 있어 보일 수 있지만 그 사용하는 과정에서 사용자의 기대에 부합하지 않을 수 있습니다. 이 밖에도 상황과 맥락을 고려해야 합니다. 누군가에게는 사용성이 있는 제품도 다른 사람에겐 그렇지 않을 수 있습니다. 또한, 이전에 솔루션을 제공했던 제품이 오늘날에는 시대에 맞지 않는 솔루션으로 받아들여질 수도 있습니다.
이에 대한 대표적인 예가 바로 오랜 전통을 이어오는 Heinz 케첩 유리병입니다. 소비자가 ’57’이라고 표시된 부분을 톡톡 건드려야 병에서 케첩이 천천히 나오기 시작합니다. Heinz가 19세기말에 처음으로 이 클래식한 디자인의 케첩 병을 출시했을 때 이러한 사용 방식은 혁신적인 솔루션이었습니다. 병을 사용함으로써 소비자의 제품 사용이 원활해지고 케첩이 사용량을 확인할 수 있는 편리함을 제공했습니다.
하지만 2021년으로 거슬러 올라오면서 Heinz의 플라스틱 용기에서 케첩을 짜내는 것이 병에서 케첩을 덜어내는 것보다 훨씬 더 편리한 방식이 되었습니다. 간편하게 사용할 수 있다는 점뿐만 아니라 ‘아동’이라는 고유한 사용자층을 타켓으로 할 수 있게 되었고 이점이 매우 중요해졌습니다. 유리병의 경우 아이들은 이를 사용하기 상당히 어려워하는 반면 플라스틱 용기의 경우 이를 쉽게 다룰 수 있습니다.
사용자 경험의 7가지 원칙
그러면 사용성 외 어떤 다른 특성이 좋은 사용자 경험에 기여할까요? 몇 가지 신뢰할 수 있는 가이드라인에 대해 이야기해보고 이를 웹사이트 디자인에 적용할 수 있는 방법을 살펴보도록 하겠습니다. 다음은 디자이너 피터 모빌(Peter Morville)이 발견한 UX를 설명하는 7가지 핵심 원칙입니다.
-
유용성
-
사용성
-
검색성
-
신뢰성
-
매력성
-
접근성
-
가치성
유용성
제품이나 웹사이트가 그 목적성에 부합하고 있나요?. 좋은 UX 디자인의 첫 번째 지표는 최종 제품이 타겟 사용자에게 솔루션을 제시할 수 있는지 여부입니다. 사용 목적 중심의 제품으로 가득한 시장에서 뚜렷한 용도를 제시하지 못한다면 성공하기 어렵습니다. 제품의 유용성 여부는 보는 사람에 따라 달라질 수 있습니다. 때로는 실용적이거나 뚜렷한 목적이 없는 제품이라도 심미적인 매력이나 즐거움을 제공한다면 그 외의 가치를 충족시킬 수 있습니다. 예를 들어, 태너 빌라렛(Tanner Villarette)이 최근에 출시한 모바일 앱을 예로 들어 보겠습니다. 사용자는 이 앱을 iPhone에 설치하여 2014년형 클래식 iPod touch 인터페이스를 경험하고 이를 사용해 볼 수 있습니다.
이를 통해 추억에 잠겨볼 수 있습니다! 이 소프트웨어는 실용적인 쓰임은 거의 없지만 미적 가치를 중요시하는 향수에 사로잡힌 타겟 고객에게 긍정적인 사용자 경험을 제공합니다.
웹 디자인에 유용성을 어떻게 적용할 수 있을까요?
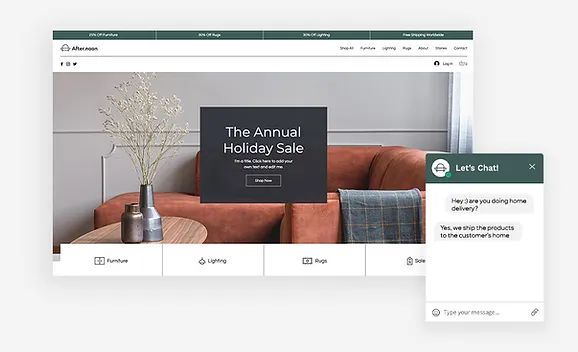
웹사이트를 디자인할 때 사용자가 구매, 정보 획득, 강좌 등 특정 목표를 달성하는 데 있어 해당 웹사이트의 도움을 받게 된다면 이를 유용성으로 볼 수 있습니다. 또한, 사이트 디자인의 각 요소에 따라 유용성이 평가되어야 합니다. 예를 들어, 온라인 쇼핑몰을 둘러보다 보면 특정 제품에 대한 문의를 하고 싶을 수 있습니다. 그리고 웹사이트 메인 페이지에서 찾아볼 수 있는 라이브 채팅 기능이 바로 문의에 대한 답변을 얻기 위한 완벽한 솔루션이 될 수 있습니다. 하지만 문의 메시지를 보낸 후 답변을 받지 못하면 해당 기능이 활성화하지 않았음을 의미하며, 이러한 경우 해당 디자인 요소는 필요성에 부합하지 못하고 사용자에 대한 잘못된 기대치를 심어주어 결과적으로 부정적인 사용자 경험을 제공하게 됩니다.

사용성
가장 성공적인 UX 디자인이란 사용자로 하여금 직관적이고 효율적이며 성공적으로 최종 목표에 도달하게 합니다. 높은 수준의 사용성 없이도 그 제품만의 목적을 달성할 수는 있지만 시장에서 성공할 가능성은 낮아집니다. 하지만 사용자의 일상적인 작업을 더 쉽고 효율적으로 만들어주는 제품이라면 당연히 시장에서 눈에 띌 수밖에 없습니다.
웹 디자인에 사용성을 어떻게 적용하나요?
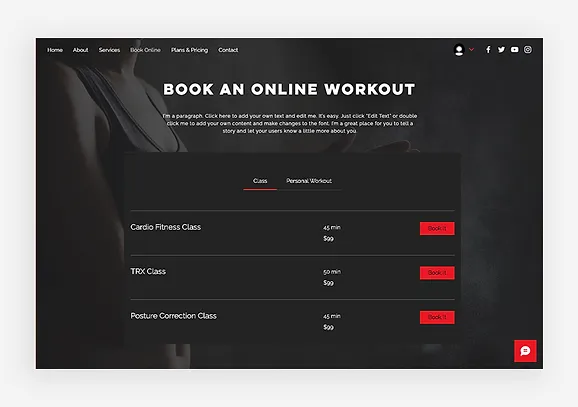
사용성을 갖춘 웹사이트란 사용자가 자신의 목표를 빠르고 효율적으로 달성하는 데 도움을 주는 웹사이트를 말합니다. 피트니스 웹사이트에 방문했다고 가정해 보겠습니다. 이곳에 방문하는 이유는 강사와 피트니스 수업에 대해 더 자세히 알아보면서 최종적으로 수업에 등록하기 위해서입니다.
예약을 하는 상황에서 벌어질 수 있는 두 가지 상황을 떠올려 보도록 하겠습니다. 첫 번째는 웹사이트 내 이곳저곳을 클릭하면서 등록 양식이 있는지 찾아보고, 개인 정보를 입력한 뒤, 가입 완료가 되었는지 확인하기 위해 요가 강사로부터 이메일을 받을 때까지 기다려야 하는 상황입니다. 두 번째 상황에서는 웹사이트 헤더 표시된 ‘지금 예약’ 버튼을 통해 온라인 예약 일정으로 이동하여, 원하는 수업을 선택한 뒤 온라인에서 비용을 지불하면 성공적으로 수업 등록이 완료되었다는 확인 메일을 바로 받게 됩니다.
두 상황에서 모두 사용자가 A 지점에서 B 지점으로 이동한다는 점에서 기술적으로 ‘사용성’을 제공하지만 사용자 경험 수준에 있어서 분명한 차이가 있습니다. 두 번째 상황에서는 웹사이트 사용이 간편하고 과정이 원활하여 만족스러운 사용자 경험을 제공하지만, 첫 번째 상황의 경우 번거로운 과정과 오랜 대기 시간 때문에 고객의 만족도가 떨어지게 됩니다.

검색성
타겟 고객이 제품을 찾을 수 없다면 제품이 유용한 게 무슨 소용일까요? UX에서 검색성이란 타겟 고객이 원할 때 제품을 찾고 접근할 수 있도록 보장하는 것을 말합니다. 웹사이트와 같은 디지털 제품을 사용하는 경우 타겟 고객 입장에서 원하는 콘텐츠를 쉽게 찾을 수 있어야 합니다.
웹페이지에 검색성을 어떻게 적용하나요?
좋은 UX를 갖춘 웹사이트를 만드는 기준 중 하나는 사용자가 웹사이트의 필요의 대상으로 인지하는 것입니다. 사이트의 어떤 부분이 방문자에게 가장 중요한지 예상하고 쉽게 볼 수 있는 곳에 이를 위치에 표시함으로써 사용자의 니즈를 충족할 수 있어야 합니다. 샤라바니(Sharbani)는 "방문자가 웹페이지에 접속할 때 해당 웹페이지의 목적이 무엇인지, 필요로 하는 콘텐츠를 어디에서 찾을 수 있는지 바로 알 수 있어야 한다. 보기 좋은 디자인과 구성, 그리고 명확성이 잘 조합되었을 때 이를 만족할 수 있다.”
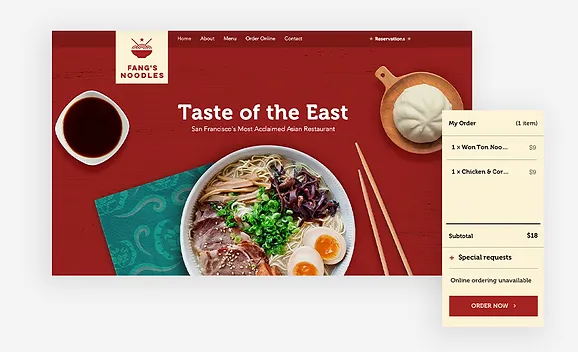
온라인을 통해 편리한 배달 주문 서비스를 광고하는 레스토랑 웹사이트에 접속했다고 가정해 보겠습니다. 그리고 음식 메뉴를 찾아 원하는 음식을 골랐지만, 문제가 발생했습니다. 웹사이트를 둘러보고 이곳저곳을 살펴봐도 어디서 어떻게 주문할 수 있는지에 대해 찾을 수가 없습니다. 음식을 주문하려고 접속한 사용자는 니즈를 충족하지 못했다는 점에서 이런 식의 웹사이트에 실망스러운 사용자 경험을 체험하게 됩니다.

신뢰성
신뢰성이란 브랜드를 중심으로 구축된 정직한 이미지와 그에 대한 평판을 말합니다. 이는 타겟 사용자의 감정을 고려한다는 점에 특히 중요합니다. 광고나 입소문을 통해 브랜드에 대한 특정 수준의 퀄리티나 경험을 기대하는 사용자에게는 이에 부합되지 않는 경험을 하게 될 시 브랜드에 대한 신뢰를 잃어버리게 됩니다. 이와 반대로 높은 신뢰도를 쌓은 브랜드의 경우 제품에 대한 신뢰가 높은 장기 고객을 확보하게 됩니다. 이렇게 구축된 관계는 충성도가 높은 신규 고객 확대로 이어집니다.
초반에 웹사이트나 제품이 제대로 작동하지 않는다고 해서 신뢰성의 원칙을 아예 배제시킬 필요는 없습니다. 사용자의 불만과 요청 사항에 항상 귀를 기울이고 응답하는 것만으로도 사용자에게 높은 브랜드 평가를 받을 수 있습니다. 샤라바니는 이에 이렇게 말합니다. "제품에 실망감을 갖는 사용자는 항상 있기 마련이다. 그리고 제품을 출시할 때마다 언제나 개선할 부분이 있을 수밖에 없다. 여기서 가장 중요한 것은 우리가 사용자의 말에 항상 귀 기울이고 있다는 느낌을 전달하고 사용자의 피드백을 반영하고 있다는 느낌을 주는 것이다. 지금 당장 고객이 원하는 기능이 없더라도 고객의 니즈에 관심을 갖고 있다는 것을 알려주는 것이 좋다.”
웹 디자인에 신뢰성을 어떻게 적용하나요?
여러 비즈니스 업체가 웹사이트를 제작하는 데는 여러 가지 이유가 있습니다. 비즈니스의 브랜딩을 강화하고, 고객이 구매 등의 행동을 수행할 수 있도록 편리한 장소를 제공하면서, 온라인 인지도를 구축할 수 있기 때문입니다. 어떤 목표를 가지고 웹사이트를 운영하든 브랜드 자체를 확립하고 고객에게 더 많은 가치를 제공할 수 있는 곳으로 활용할 수 있습니다.
신뢰할 수 있는 웹사이트란 꾸준한 업데이트와 본래의 기능을 수행하고 해당 웹사이트의 브랜드 또는 비즈니스의 공식적인 이미지를 보여줄 수 있어야 합니다. 모든 구매에 대해 20% 할인을 제공하는 봄맞이 세일을 홍보하는 온라인 쇼핑몰에 접속했다고 가정해 보겠습니다. 원하는 제품을 선택한 뒤 결제 단계에서 온라인 결제를 하려는데 세일 기간이 종료되어 정가로 결제해야 한다고 합니다. 이와 같은 경험은 웹사이트 콘텐츠의 신뢰성과 최신성이 떨어지기 때문에 사용자에게 브랜드에 대한 부정적인 인상을 남기게 됩니다.

매력성
비즈니스 브랜드와 타겟 사용자 간의 미적, 정서적 연결을 갖게 되면 비즈니스 신제품, 이벤트 및 기타 제안에 대한 매력성을 부여할 수 있습니다. 사용자의 기대에 부응하고 있다면 사용자 경험을 시작할 수 있는 훌륭한 방법입니다. 그리고 궁극적으론 제품을 향한 기대감에 대한 파급 효과를 만들어 냅니다. 제품이나 브랜드에 대한 매력을 키우면 좋은 또 다른 이점이 바로 제품이나 브랜드를 소유하거나 상호 작용하는 사용자가 이를 친구들에게 과시할 가능성이 높다는 것입니다. 이를 사용해 보고 싶어 하는 새로운 타겟 고객에게 파급 효과를 줄 수 있습니다.
웹 디자인에 매력성을 어떻게 적용하나요?
제품을 매력 있게 만들려면 제품의 고유한 색깔과 일관된 브랜딩을 확실히 구축해야 합니다. 로고를 만들고, 차별화된 브랜드 색상을 골라, UX Writing을 잘 활용한 매력적인 광고 문구를 작성함으로써 시장에서의 브랜드 영향력이 강화될 수 있습니다. 이러한 모든 요소를 통해 타겟 고객 사이에게 인식률과 신뢰도를 높일 수 있습니다.
웹 디자인의 경우 웹사이트의 모든 요소가 브랜드 요소를 포함해야 합니다. 예를 들어, 브랜드 로고나 비즈니스 이름이 포함되어 있지 않거나 관련 없는 색상과 언어를 사용하는 웹사이트의 경우 고객에게 혼란스러운 느낌을 전달할 수 있습니다. 최종 제품에 대해 고객이 갖는 감정에 직접적인 영향을 미치지는 않지만 이러한 상황에서 사용자는 웹사이트를 나가 기존에 알고 있는 다른 브랜드를 찾아갈 수 있습니다.

접근성
접근성이란 제품 사용에 어려움을 겪는 사용자가 갖는 사용성의 장벽을 제거하는 것을 말합니다. 여기에는 각기 다른 능력을 가진 개인이 모두 사용할 수 있는 제품, 응용 프로그램 및 웹사이트를 디자인하여, 어려움 없이 사용자가 원하는 바를 성공적으로 도달할 수 있도록 하는 부분도 포함합니다. 사용자 경험에 있어 이러한 측면이 종종 간과되지만, 접근성을 갖춘 제품을 찾는 개인을 포함한 시장으로 타겟을 확장하면 비즈니스 전반에 있어 큰 도움이 될 수 있습니다. 또한, 웹사이트 또는 제품의 접근성 수준을 높이면 전반적인 사용이 간편해집니다.
웹 디자인에 접근성을 어떻게 적용하나요?
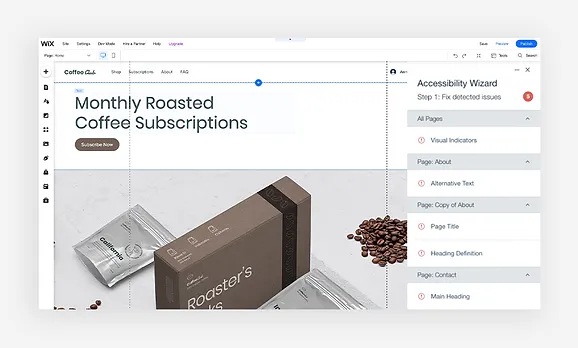
웹사이트의 접근성을 높일 때 고려해야 할 중요한 세부 사항(색상 대비, 글꼴 크기, 대체 텍스트 등)이 많이 있습니다. 비즈니스를 운영 시 Wix 접근성 마법사와 같은 도구를 사용하여 해당 영역에 있어 웹사이트의 가장 기본적인 접근성 요구사항 충족 여부를 확인하는 것이 중요합니다. 접근성은 기본적으로 갖춰야 하는 부분이지만 접근성을 확보할 시 누릴 수 있는 비즈니스적 이점이 있습니다. 접근성이 좋은 웹사이트는 브랜드에 대한 인식을 높여주고 성과 향상과 함께 법률적 문제를 최소화할 수 있습니다.

가치성
브랜드 또는 제품의 가치를 창출하는 것은 사용자 경험의 핵심입니다. 앞서 언급한 특성들의 합이라고 정의할 수도 있습니다. 사용자마다 고유한 관점을 갖고 있기 때문에 각 특성이 개인에게 다르게 와닿을 수 있고 UX의 각 특성에 대해 다른 가치를 부여할 수 있습니다. 비즈니스 또는 제품에 위에서 논의한 특성을 포함하게 되면 타겟 고객에게 훨씬 더 큰 가치성을 어필할 수 있습니다. 궁극적으로 가치성을 확보한 브랜드는 사용자 만족도를 높이고 다양한 옵션으로 가득한 시장 내에서 성공할 수 있습니다.
UX 프로세스는 어떻게 진행되나요?
지금까지 UX의 중요성과 좋은 사용자 경험을 판단하는 방법을 알아보았습니다. 이제 디자이너가 실제로 이런 사용자 경험을 어떻게 실현할 수 있는지 살펴보도록 하겠습니다. 훌륭한 사용자 경험은 사용자의 가치, 능력, 니즈 및 욕구에 대한 깊은 이해를 통해서만 실현될 수 있습니다. 디자인, 분석 및 문제 해결에 많은 경험을 쌓은 뒤 UX 디자이너는 타겟 사용자가 무엇을 원하고 필요로 하는지, 특정 제품을 사용하는 것에 대해 어떻게 느끼는지 이해하는 것을 초기 목표로 삼을 수 있습니다. 솔루션을 찾고 최고의 사용자 경험을 전달할 수 있도록 잠재적 또는 현재 직면한 문제를 알아내기 위한 심층 프로세스를 거치게 됩니다.
UX 디자인은 한 가지 방법으로 접근할 수 없으며 원스톱 솔루션이란 것은 존재하지 않습니다. 각 UX 프로젝트에는 특정 서비스 또는 제품을 설계, 생산 및 마케팅에 있어 가장 좋은 방법을 찾을 수 있는 맞춤형 UX 설계 도구 및 방법이 필요합니다. 또한, 사용자의 초기 반응을 듣고 리뷰를 기반으로 제품을 개선하거나 업데이트하기 위해 기존 기능을 재확인하는 반복적인 프로세스입니다.
UX 프로세스 단계
UX 디자인에는 많은 측면이 있습니다. 전체적으로 완벽한 사용자 경험을 만들기 위해선 정형화된 단계를 따르는 것이 아닌 유동적인 워크플로가 필요하다는 점을 인지해야 합니다. 예를 들어, UX 디자이너는 제품의 버전에 따라 다른 단계에서 유연하게 시작할 수 있어야 합니다. UX 프로세스는 각 개인별 접근 방식에 따라 달라질 수 있지만 이를 개시하기 전에 사용자와 제품을 이해하기 위해 다음과 같은 작업을 수행해야 합니다.
-
아이디어 구현 및 정의
-
연구조사
-
분석
-
디자인
-
테스트
-
완료, 실행, 반복
각 단계가 무엇을 의미하는지 그리고 이를 수행하기 위한 일반적인 방법을 아래 정리한 내용을 통해 살펴보겠습니다.
1단계 : 아이디어 구현 및 정의
UX 디자인의 첫 번째 단계는 제품, 사용자 및 브랜드의 개념을 완전히 이해하는 것입니다. 제품, 사용자, 브랜드 모두 조화를 이뤄야 합니다. 마케팅 관점에서 많은 브랜드가 제품의 성공에 대부분의 초점을 맞추는 경향이 있는 반면 UX 디자인은 사용자를 지원하는 동시에 비즈니스에 대한 요구 사항을 충족시키는 데 중점을 둡니다.
아이디어 구현 및 정의 단계의 목표는 제품의 모든 측면에 있어서 어떻게 구현되는지 이해하면서 UX 디자인 프로세스의 나머지 단계를 설정하는 것입니다. 제품 개발에 관련된 모든 사람(UX UI 디자인 전문가, 마케터, 이해 관계자 등)이 시간을 할애하여 달성하려는 목표를 브레인스토밍하고 구체화하고 정의하는 단계입니다. 그리고 해결하고자 하는 문제는 무엇인지, 방해가 될 수 있는 장애물에는 어떤 것들이 있는지, 해당 제품을 누가 사용하는지, 모두에게 적용되는 KPI에는 무엇이 있는지 등과 같은 질문을 던져볼 수 있습니다.
UX 프로젝트의 최종 결과물이 물리적 제품, 애플리케이션, 웹사이트일 수 있지만 이와 상관없이 결과물의 개념과 목표를 미세 조정하여 시작하는 것이 중요합니다. 여기에는 연구조사, 브레인스토밍, 전략적 사고 및 계획이 포함됩니다. 그리고 이는 개발, 디자인 및 마케팅을 위한 구체적인 단계를 수행하기 전에 견고한 기반을 마련할 수 있어야 합니다.
이 단계에서 UX 디자이너는 다음과 같은 매우 효과적인 방법을 고려해 볼 수 있습니다.
이해 관계자 인터뷰 :
UX 디자인 프로세스의 초기 단계에서 다 같이 협력하여 인사이트를 발견할 수 있는 가장 좋은 방법 중 하나입니다. 프로젝트 결과물을 얻을 때까지 함께 열심히 일한 각 전문 부서의 이해관계자로부터 그들이 얻은 인사이트 및 지식을 발견하는 것이 이해관계자 인터뷰의 목적입니다. UX 디자이너가 어떤 이해 관계자와 인터뷰할지는 어떤 가이드라인을 찾고 있는지에 따라 달라질 수 있습니다. 일반적으로 재무 결정권을 가지고 있거나 프로젝트를 조직하는 데 있어 중요한 사람들을 인터뷰하는 것이 좋습니다. UX 디자이너는 인터뷰를 통해 프로젝트의 방향성을 명확히 할 수 있습니다. 여기에는 타겟 사용자가 정확히 누구인지, 각 팀 구성원의 역할이 무엇인지, 주요 목표 및 KPI와 같은 요소가 포함됩니다.
컨셉 스케치 :
초기에 아이디어를 생성하는 데 유용한 방법입니다. 이 프로세스에는 유용한 정보를 얻기 위해 프로세스 시작 시 디자인팀 구성원과 상의하는 작업이 포함됩니다. 각 참여자는 자신의 아이디어를 팀원들에게 발표하고 그 이면 담긴 생각을 공유해야 합니다. UX 디자인 매니저는 일반적으로 이러한 정보의 집합을 기반으로 디자인 프로세스를 시작합니다.
킥오프 미팅 :
사용자 경험을 디자인하는 작업은 협업 프로세스를 포함합니다. 따라서, 항상 다양한 각도에서 프로젝트의 목표가 정의되어야 합니다. 단일 프로젝트에 많은 사람들이 참여하는 경우 그룹 워크샵이나 킥오프 미팅을 실시하면 참여한 모든 사람과 업무 흐름을 효율적으로 맞춰볼 수 있습니다. 킥오프 미팅은 UX 디자인 매니저 주도하에 진행될 수 있으며 비즈니스, 마케팅, 디자인 및 사용자와 같이 프로젝트의 다양한 측면을 맡는 각 팀의 전문가를 포함하는 것이 좋습니다.
미팅을 통해 해당 프로젝트팀은 제품의 목적과 목표, 이상적인 사용자, 디자인 작업, 연구 목표 및 성공을 측정하는 방법을 정의하게 됩니다. 또한, 팀원들이 가질 수 있는 우려 사항이 공유될 수 있는 방식으로 킥오프가 진행되어야 합니다. 결국 UX 디자인팀은 최종 결정권자가 누구인지 명확하게 이해하고 프로젝트를 시작하기 위해서 모든 참여자들이 같은 시점에서 동일한 이해도를 가지고 작업에 임해야 합니다.

2단계 : 연구조사
UX 디자인 프로젝트를 시작하게 되면 타겟 사용자와 산업 시장에 대한 심도 있는 질문으로 이어집니다. 이런 이유에서 연구조사는 일반적으로 다음과 같은 단계를 밟게 됩니다. UX 연구조사를 통해 디자이너는 프로젝트 범위를 이해하고 조사 연구를 기반으로 결정을 내리는 데 도움이 되는 질적 및 양적 정보 수집에 집중할 수 있습니다.
UX 연구조사를 수행하는 데 있어 가장 좋은 방법을 살펴보겠습니다.
사용자 조사 :
UX는 사용자 중심의 디자인이기 때문에 최종 사용자의 행동, 욕구, 능력 및 니즈를 깊이 이해하기 위해 시간을 투자하는 것이 핵심입니다. 이러한 인사이트를 통해 사용자/제품 관계를 더 잘 이해할 수 있을 뿐만 아니라 UX 디자이너가 프로세스 전반에 걸쳐 큰 도움이 될 수 있습니다.
사용자 연구조사를 수행할 수 있는 다양한 접근 방법이 있으며 가장 널리 사용되는 방법으로 다음의 방법을 참고할 수 있습니다.
- 사용자 인터뷰 : 타겟 사용자에 대한 데이터를 수집하고 타겟 사용자의 경험을 이해할 수 있는 확실한 방법입니다. UX 디자이너는 타겟 고객을 대표할 수 있는 개인과 일대일로 앉아 사용자 인터뷰를 위한 일련의 질문을 준비합니다. 타겟 사용자의 행동, 니즈, 욕구 및 문제점에 대해 의견 및 제품에 대한 피드백을 듣는 것을 목표로 합니다.
- 포커스 그룹 : UX 디자이너가 진행하는 포커스 그룹의 목적은 제품에 대한 그룹 토론을 진행하여 피드백을 얻는 것입니다. 이러한 사용자 조사 방법의 주요 이점은 자연스러운 대화를 통해 여러 사람들의 의견을 한 번에 얻을 수 있다는 점입니다.
- 사용자 설문조사 : 설문조사는 제품과 관련된 전략적 질문을 포함하여 타겟 사용자군에 해당하는 사용자에게 발송되는 설문지입니다. 사용자 설문조사는 한 번에 많은 사용자 그룹에게 보낼 수 있기 때문에 사용자 인사이트를 얻고 측정 가능한 데이터를 수집할 수 있는 편리한 방법입니다.
시장 조사 :
시장조사는 사용자의 직접적인 경험에 초점이 상대적으로 적게 맞춰지지만, 브랜드의 경쟁사, 제품에 대한 수요, 업계 내 표준 또는 추세를 이해하는 데 도움이 됩니다. 이러한 인사이트는 사용자 연구조사에서 얻은 데이터와 함께 특정 제품에 대한 브랜딩, 마케팅 및 판매를 결정할 수 있는 정보를 제공합니다.
사용성 테스트 :
완성도가 낮은 제품 또는 유사한 작동성을 가진 기존 제품을 선보이는 경우 타겟 사용자를 대상으로 테스트를 실행하고 테스트 경험 후기를 묻는 질문을 통해 매우 유용한 정보를 얻을 수 있습니다. 이를 사용성 테스트라고 하며 UX 디자이너는 사용자가 제품에 어떻게 반응하는지 직접 관찰할 수 있습니다. 관찰해야 할 주요 사항으로는 사용자가 작업을 성공적으로 완료할 수 있는지, 제품 사용에 긍정적인지, 요구 사항에 충분히 충족하는지, 다시 사용할 의향이 있는지를 확인하는 것이 포함됩니다. 문제 발생 시 사용자가 부정적인 인상을 받지 않도록 솔루션을 찾을 수 있는 방법입니다.
3단계 : 분석
연구조사 단계에서 얻은 정보는 UX 디자이너의 타겟 고객과 시장에 대한 새로운 인사이트를 가져다줍니다. 그리고 이러한 정보에 대한 심층 분석을 거치면 제품에 대한 대부분의 불확실성과 가정을 제거하는 작업을 수행할 수 있습니다. UX 디자이너는 더 향상된 방법으로 타겟 사용자를 지원하면서 모든 것을 포괄하는 사용자 경험을 제공할 수 있도록 이를 통해 얻은 인사이트를 적용하게 됩니다.
다음은 UX 디자이너가 연구조사를 이해하고 제품의 목표를 조정하기 위해 일반적으로 사용하는 요소입니다.
사용자 페르소나 :
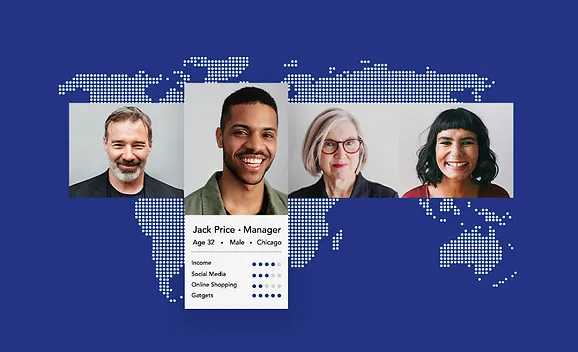
사용자 페르소나는 UX 디자인 프로세스 전반에 걸쳐 타겟 사용자를 시각화하여 제품 및 경험을 디자인하는 것보다 정확한 접근 방식을 고안하는 데 도움을 줍니다. UX 디자이너들이 연구조사를 바탕으로 만든 가상의 캐릭터입니다. 사용자 페르소나는 실제 타겟 사용자의 범주를 보여주며 디자인 프로세스 전반에 걸쳐 지속적인 참고 대상이 됩니다.
사용자 페르소나에는 가상의 이름과 이미지가 주어지며 나이, 성별, 국적 등 사용자 연구조사에서 얻은 기본 인구 통계 정보가 포함됩니다. 또한, UX 디자이너는 소비 습관, 선호 대상, 비선호 대상, 어려움을 겪는 부분, 소셜 미디어 사용과 같은 페르소나의 행동 패턴을 부여합니다.

사용자 여정 지도 :
사용자 여정 지도는 타겟 사용자가 단계별로 제품 디자인을 어떻게 경험할 수 있는지 설명해 줍니다. 일반적으로 사용자가 특정 순서대로 제품과 상호 작용할 때 모든 터치 포인트를 나열하면서 타임라인으로 이를 시각화합니다. 사용자 여정을 작업하면 UX 디자이너는 사용자의 니즈 및 능력에 맞는 제품을 제공하면서 사용자가 의도한 작업을 완료할 수 있도록 도움을 제공할 수 있습니다. 사용자가 마주할 상황을 예상하고, 최종 목표를 실현할 수 있도록 필요한 단계를 설명하고, 각 작업의 기능 수준을 확인함으로써 이를 수행할 수 있습니다.
4단계 : 디자인
연구조사와 분석 단계가 끝나면 이제 실제로 디자인을 해야 합니다. UX 디자이너가 얻은 지식과 인사이트를 통해 최종 제품의 시각적으로 구성할 수 있습니다. 대부분의 UX 디자인 프로세스와 마찬가지로 이 작업은 한 번으로 끝나지 않습니다. 지속적인 브레인스토밍, 스케치 및 핵심 참여 멤버의 의견을 반영해야 하는 반복적인 작업입니다. 디자인에는 UX UI 디자인 전문가, 브랜딩 및 마케팅 전문가, 그리고 제품팀의 핵심 참여 멤버의 작업이 포함됩니다.
다음은 제품, 애플리케이션 또는 웹사이트를 위한 성공적인 디자인을 달성할 수 있도록 UX 프로세스 내에서 사용할 수 있는 신뢰할 수 있는 방법입니다.
와이어프레임 :
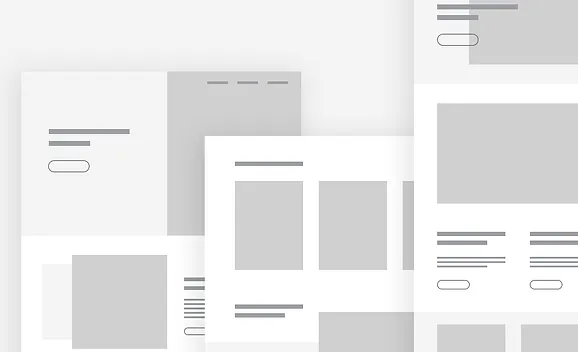
와이어프레임은 디지털 제품의 청사진으로, 일반적으로 앱이나 웹사이트의 사용자 인터페이스에 대한 대략적인 스케치입니다. 이러한 낮은 완성도의 스케치는 디자인의 기본 레이아웃을 공식화하여 결정하고 높은 기능성을 위해 포함되어야 하는 필수 요소를 정의하는 데 사용됩니다.
디자이너는 색상, 글꼴 또는 텍스트 등 시각적인 세부 사항을 본격적으로 작업하기 전에 와이어프레임 작업을 통해 사용자 인터페이스의 기초를 다질 수 있습니다. 사용자가 제품의 기본적인 구조와의 상호작용에 어려움을 겪는다면 디자인이 아무리 멋져도 소용없기 때문입니다. 사실, 우리가 예상하는 바와 달리 종종 펜과 종이만을 사용하여 와이어프레임 작업이 이뤄집니다. 하지만 일부 UX 디자이너의 경우 Adobe XD와 같은 소프트웨어를 사용하여 제품 인터페이스에 대한 보다 자세하고 정확한 스케치를 제공하기도 합니다.

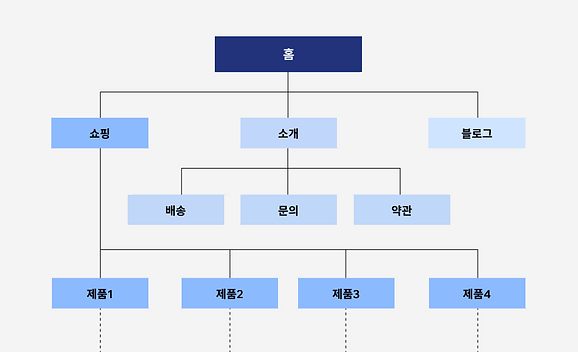
정보 아키텍처 :
정보 아키텍처는 사용자를 위해 논리적이고 직관적인 방식으로 콘텐츠를 구성하는 프로세스입니다. 작성된 콘텐츠, 이미지, 클릭 유도 문구, 온라인 양식에 이르기까지 이러한 정보를 함께 매핑하는 목적은 앱이나 웹사이트를 탐색하는 사용자가 목표를 달성하는 데 필요한 콘텐츠를 빠르고 쉽게 찾을 수 있도록 하는 것입니다. 이 프로세스에는 사용자가 서로 다른 항목 간에 완벽하게 이동할 수 있도록 전체 웹사이트 탐색 과정을 고려하고 개별 페이지에 정보 계층을 설정하는 작업이 포함됩니다. UX 디자이너는 먼저 관련 콘텐츠를 그룹화한 다음 상위 페이지와 하위 페이지를 시각적으로 보여주는 사이트맵을 제작합니다. 그런 다음 메뉴, 이동 경로 및 필터와 같은 탐색 시스템을 매핑하고 마지막으로 콘텐츠 레이블을 만들어 사용자가 어떤 콘텐츠가 어디에 있는지 식별할 수 있도록 합니다.

마이크로카피 :
좋은 마이크로카피는 앱이나 웹사이트의 인터페이스 전체에 적용되어 텍스트를 통해 사용자를 안내하며 특정 행동을 취해야 할 장소, 시기 및 방법을 식별할 수 있도록 도움을 줄 수 있어야 합니다. 사용자 경험은 디자인의 시각적 측면뿐만 아니라 언어에도 영향을 받는다는 점을 알아두어야 합니다. 사용자에게 뉴스레터 가입, 상품 구매 확인 또는 오류에 대한 안내문은 브랜드 또는 제품에 대한 사용자의 감정에 영향을 미쳐 제품에 대한 상호작용이 달라질 수 있습니다.
마이크로카피를 제작한 모범 사례를 보면 간결하고 명확하며 도움을 제공하며 웹사이트 또는 애플리케이션에서 전달하는 전체 브랜드 아이덴티티와 일치하는 모습을 보입니다. 예를 들어, 구어체 어조를 사용할 경우 상황에 따라 우호적인 브랜드 사용자 관계를 조성할 수 있지만 공식적이고 전문적인 어조를 기대하는 사용자가 있을 수도 있습니다.
5단계 : 테스트
최고의 사용자 경험을 위한 진정한 디자인 구축하려면 웹사이트 또는 제품을 공식적으로 출시하기 전에 테스트를 필수적으로 거쳐야 합니다. UX 세계에서 유효성 검사라고도 하는 제품 테스트는 초기 연구조사 및 디자인 단계가 완료되고, 디자인의 완성도를 높이는 반복적인 과정을 거친 후 출시 준비가 완료될 시 실시되어야 합니다. 이 단계에서는 정확한 디자인 버전을 사용하여 테스트하는 것이 중요하며, 이는 디자이너와 이해 관계자들이 이를 통해 디자인을 보다 정확하게 평가할 수 있기 때문입니다.
다음은 UX 디자인의 본 단계에서 관련된 요소입니다.
프로토타입 :
프로토타입은 사용자 경험을 검사해 볼 수 있도록 특별히 설계된 제품의 초기 버전입니다. 앞서 언급한 바와 같이 테스트 단계에서는 시각적 완성도가 높고 최종 디자인에 다름없는 기능성과 완성도가 높은 프로토타입을 사용하는 것이 좋습니다.
사용자 테스트 :
타겟 고객을 대표하는 사용자의 행동을 관찰하는 테스트입니다. 이 단계에서 디자이너는 사용자가 제품을 사용하는 동안 제품의 특정 기능과 상호 작용하는 방식에 대해 세심한 주의를 기울이고 이를 메모합니다. 또한, 사용자의 의견을 구하고, 설문조사를 실시하여, 결함을 찾아내고 전반적인 사용자 경험을 개선하는 데 도움이 되는 피드백을 받습니다.
내부 테스트 :
디자이너가 직접 제품을 테스트하는 것도 좋은 방법이 될 수 있습니다. 자신의 디자인을 정기적으로 사용해 보고 직접 상호 작용함으로써 디자이너와 이해 관계자들은 실제 기능성에 대해 더 명확하게 이해할 수 있습니다.
6단계: 완료, 실행, 반복
UX 디자인 프로세스의 마지막 단계는 제품 출시입니다. 연구조사, 디자인 및 종합적인 피드백에 마침표를 찍는 단계라고 할 수 있습니다. 최종 제품을 출시한다는 흥분감과 보람을 느끼게 되는 순간입니다. 일반적으로 베타 출시와 함께 시작되는데, 베타 출시란 제품이 일반 대중에게 공개되기 전에 해결되지 않은 문제를 발견하고 이를 해결하기 위해 제한된 수의 사람들에게 제품을 출시하는 것을 말합니다.
보통 제품을 출시하거나 웹사이트를 오픈하면 이를 디자인 프로세스의 끝으로 생각하지만 사실 모든 작업이 끝이 난 것이 아닙니다. 처음부터 디자인이 완벽한 경우는 드뭅니다. 진정으로 최고의 사용자 경험을 가진 제품을 제공하고 싶다면 브랜드 입장에서 사용자의 반응에 귀를 기울이고 디자인을 개선하는 데 도움이 되는 피드백을 찾아 나서야 합니다. 정말 훌륭한 UX 디자이너라면 사용자의 니즈를 만족시키기 위해 건설적인 비판을 수용하고 제품의 디자인을 재검토할 기회를 잡기 위해 노력할 것입니다.
What is UX? A Guide to Understanding User Experience and the UX Design Process
From the mug we use to sip our morning coffee, to our favorite mobile applications and website design examples—much of our daily routine involves, even depends on, regular interactions with digital and material products. These interplays generate feeling
www.wix.com
번역된 내용으로 의역이나 오역이 있을 수 있습니다.
자세한 내용은 원문을 확인하시기 바랍니다.
'Topic > 기획자라면..' 카테고리의 다른 글
| 디자인 씽킹 프로세스 (0) | 2024.03.20 |
|---|---|
| 서비스 디자인은 사용자의 요구에서 시작됩니다 (0) | 2024.03.08 |
| 사용자 경험-사용성에 대해서 (0) | 2024.03.06 |
| 설득력 있는 디자인의 부정적인 영향 (0) | 2024.03.01 |
| 고객 경험의 5가지 핵심 구성요소 (0) | 2024.02.23 |
| 사람들이 기후 위기에 적응할 수 있도록 지원하는 서비스 디자인이 활용되지 않은 잠재력 (2) | 2024.01.22 |